「れい@plalayout(@plalayout on Twitter)」さんがTwitterで紹介されていた
複線レイアウトの周回変形レイアウトです。
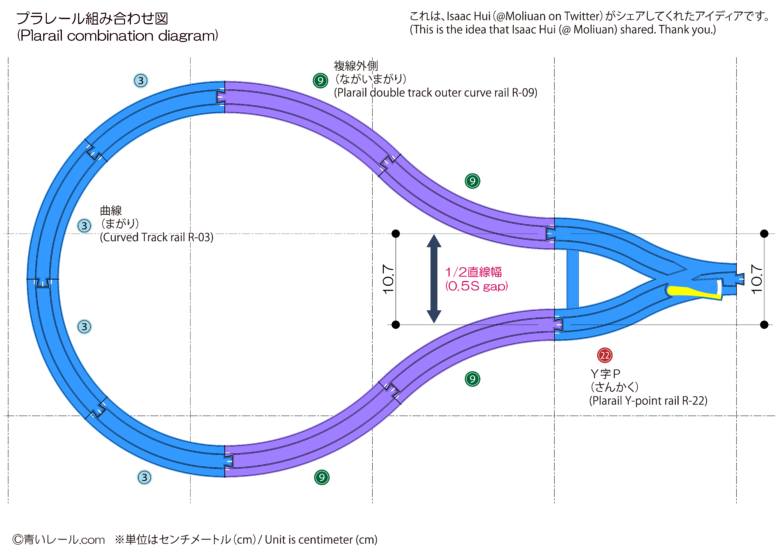
曲線レールと曲線外側レールを用いてS字の取り回しを自然に調整する形です。
複線はフォローしてこなかったけど、これは良い
まず、ご提案を頂いたTwitterの投稿からリンク致します。
複線はフォローしてこなかったけど、これは良いhttps://t.co/JAdROquhDB #jmitani_rail_simu pic.twitter.com/RREnWBqnVU
— れい@plalayout (@plalayout) 2018年11月27日
元の組み合わせを「れいさん」はプログラムで生成されています。
(出典)http://plalayout.php.xdomain.jp/jmitani-railway/main.php#SRSRSRSRSRSRRnRRokSGSGSGSGSGSGGLGG,0,0
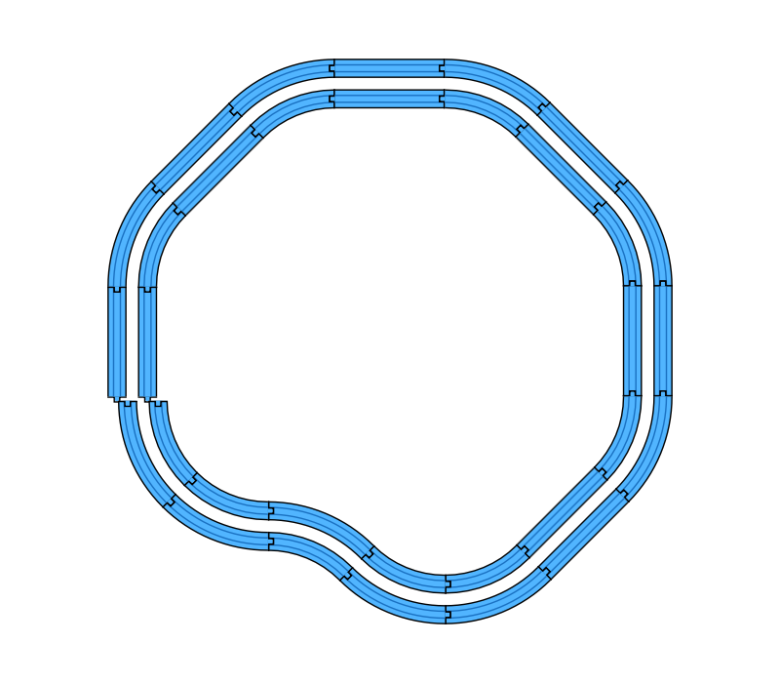
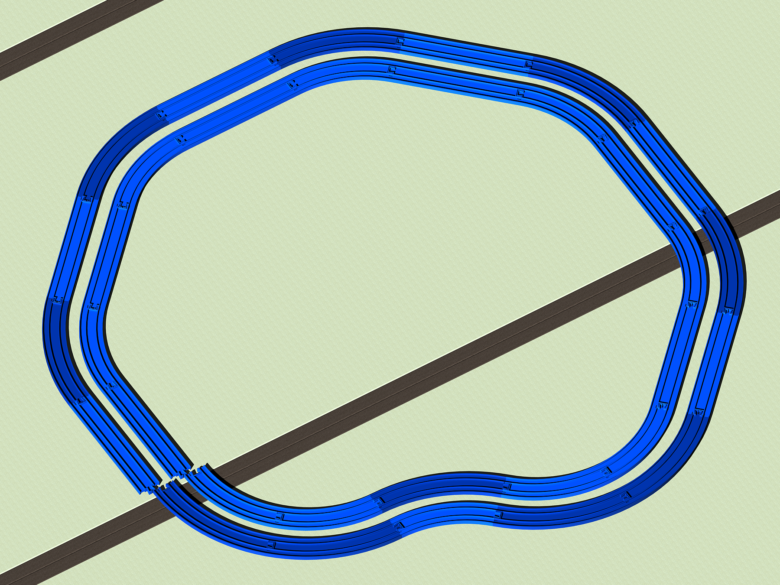
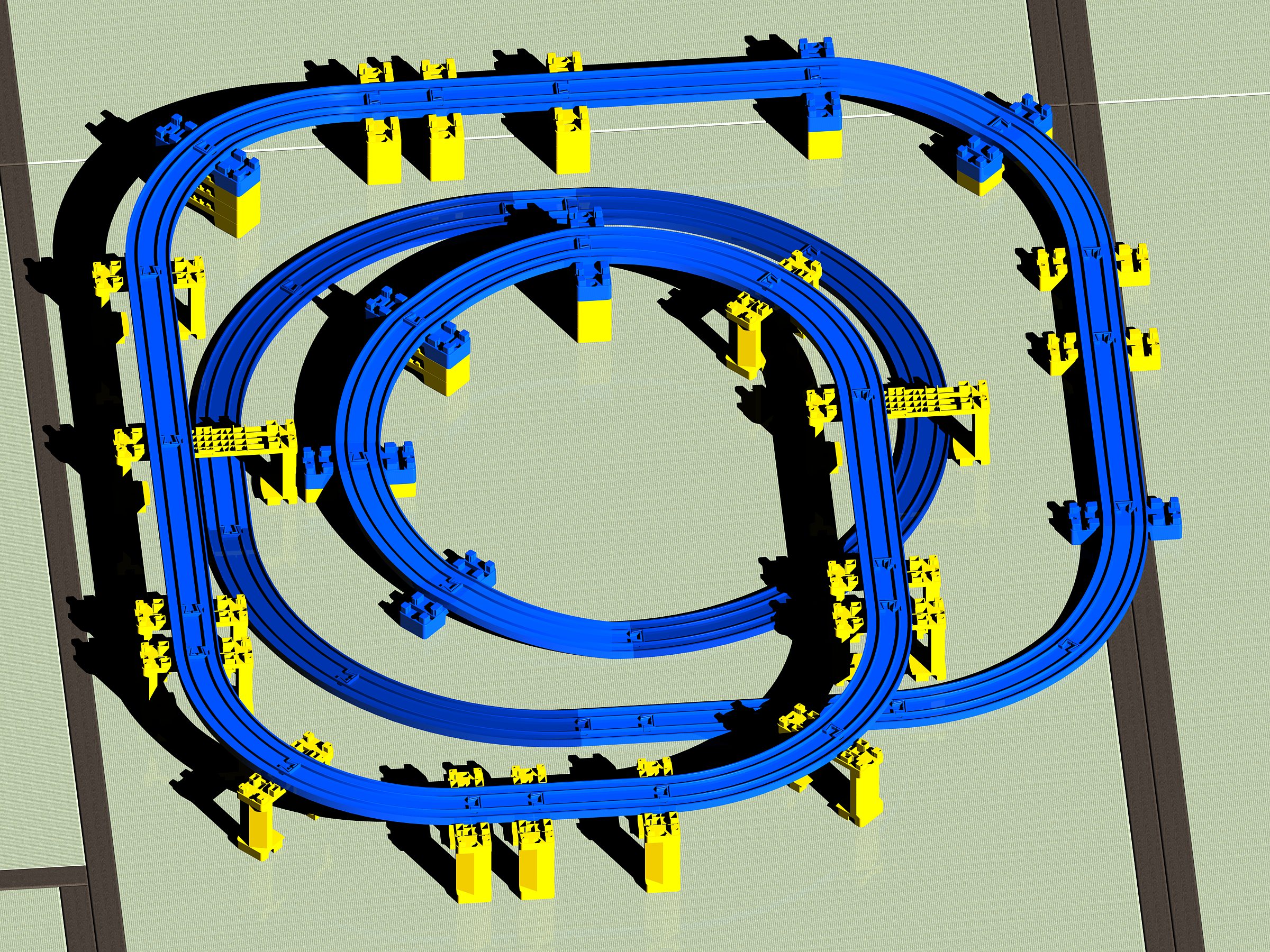
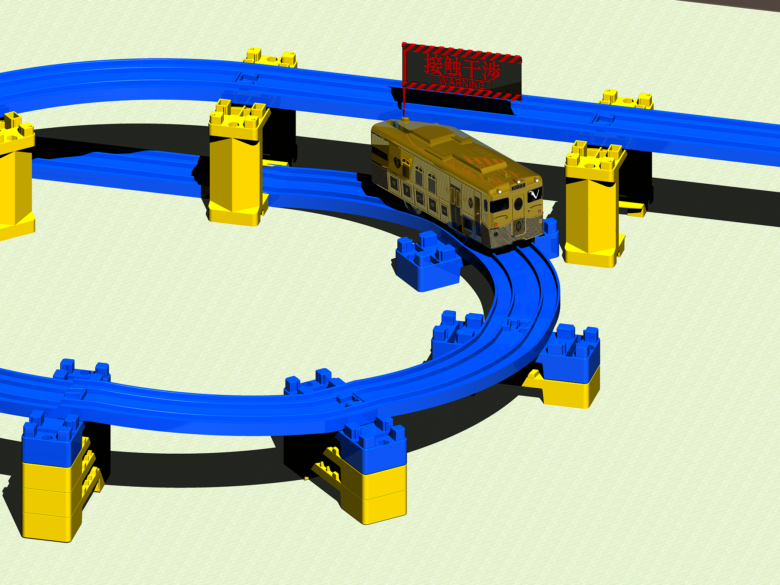
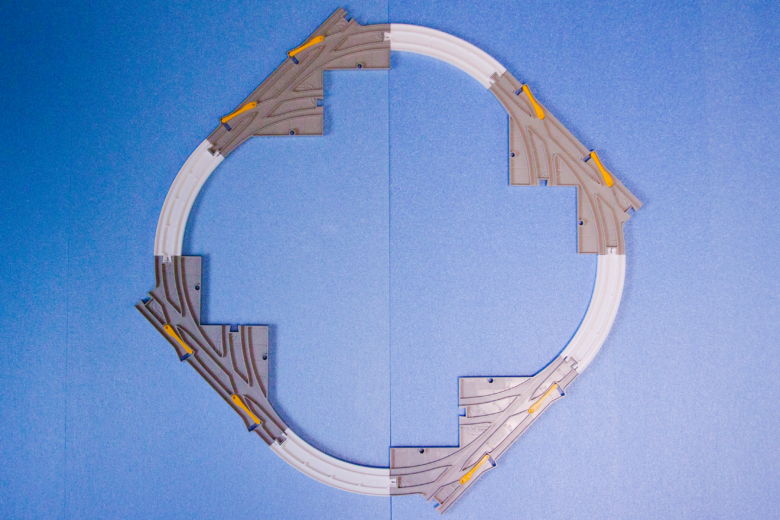
レイアウトイメージ
複線レイアウトはカスタマイズが地味に難易度が高いので、
いざやり始めると苦労するかもしれません。
こういうレイアウトのベーシックな形をもとに、
交差などでレイアウトを足していくと電車の動きが楽しいレイアウトが作れるかもしれません。
※濃い青色で表現しているレールが「複線レール」になります。外側曲線レールなど。
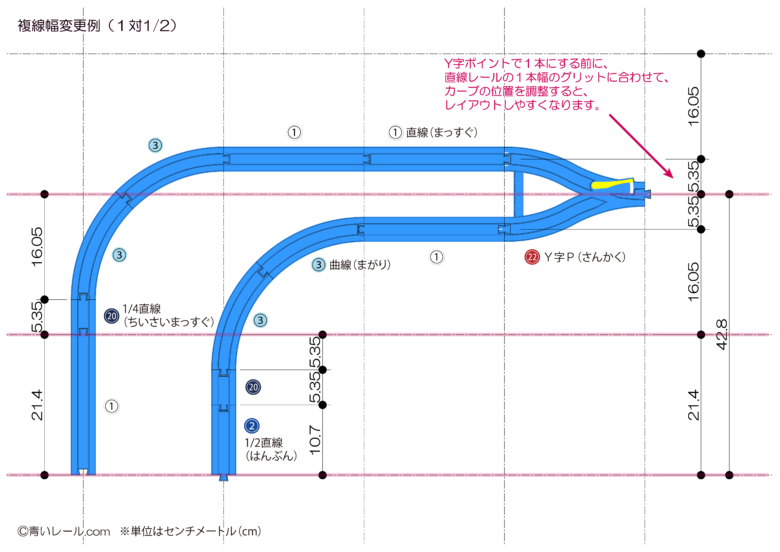
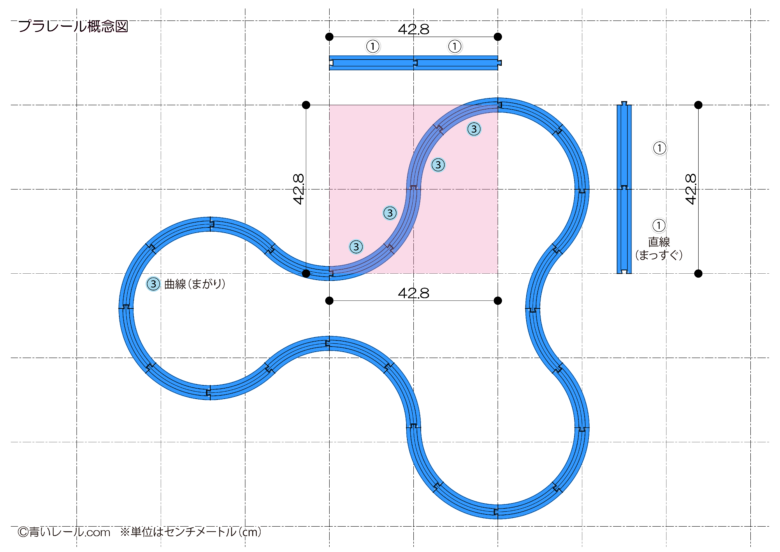
なお、外側曲線レールと曲線レールの組み合わせだと、
慣れていない人にはわかりにくいかもしれませんので、
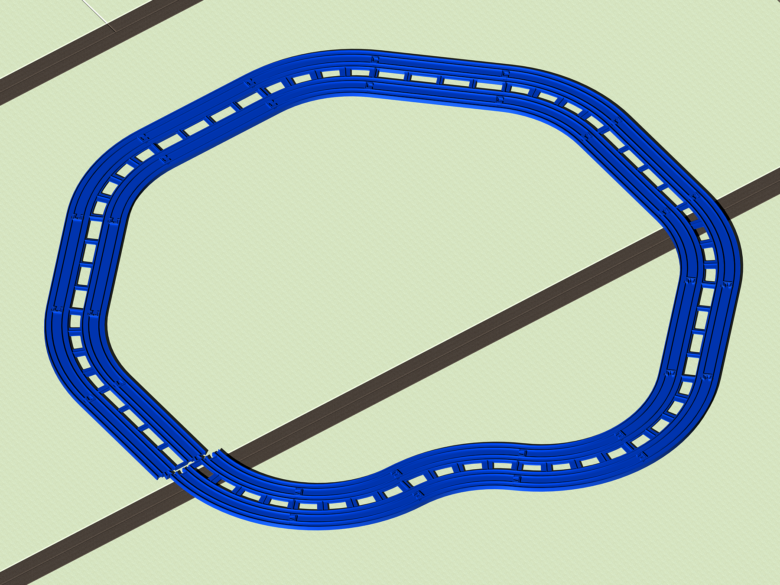
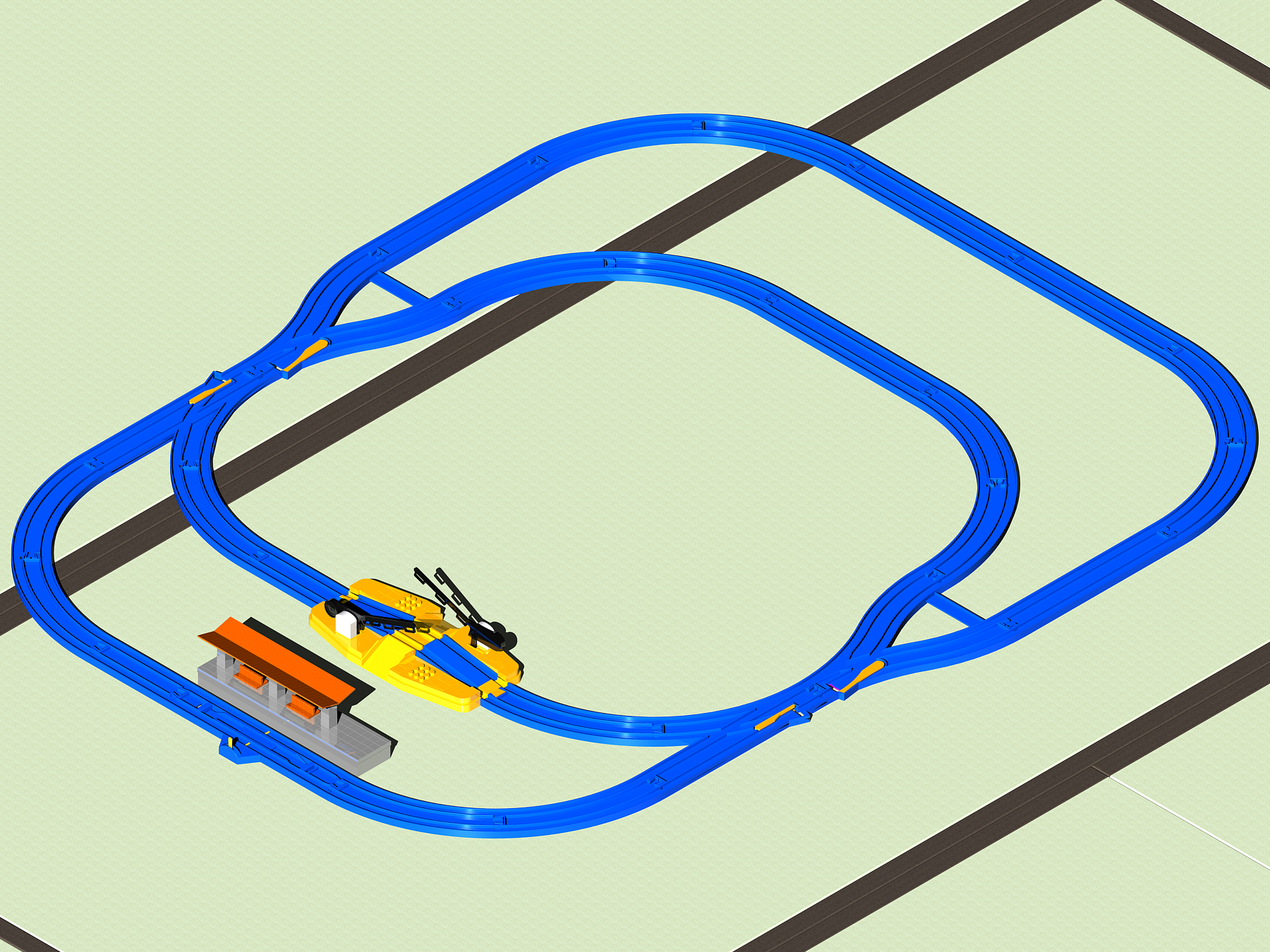
以下で、すべて複線レールでつないだ例をご紹介しています。
たぶん、こちらの方がより直感的に理解しやすいのではないでしょうか。
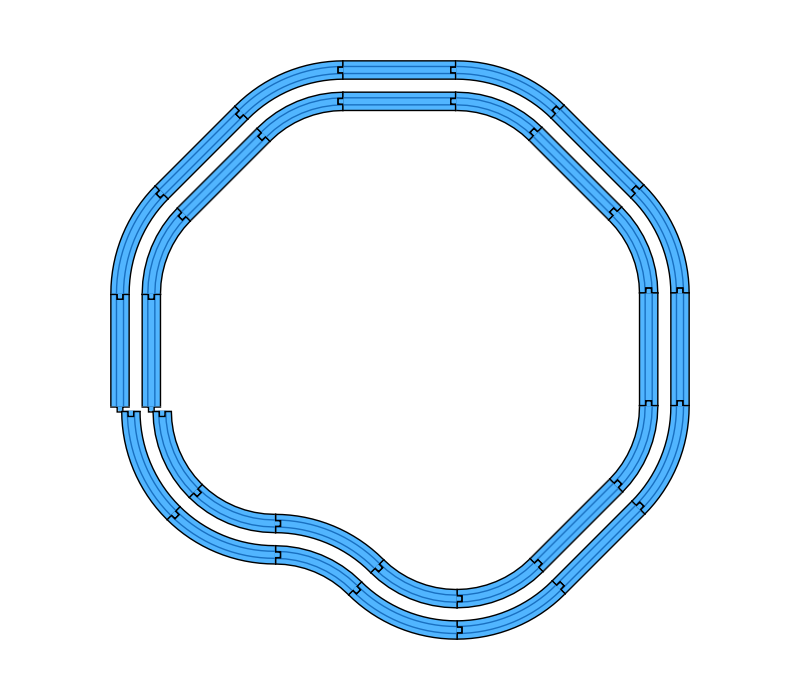
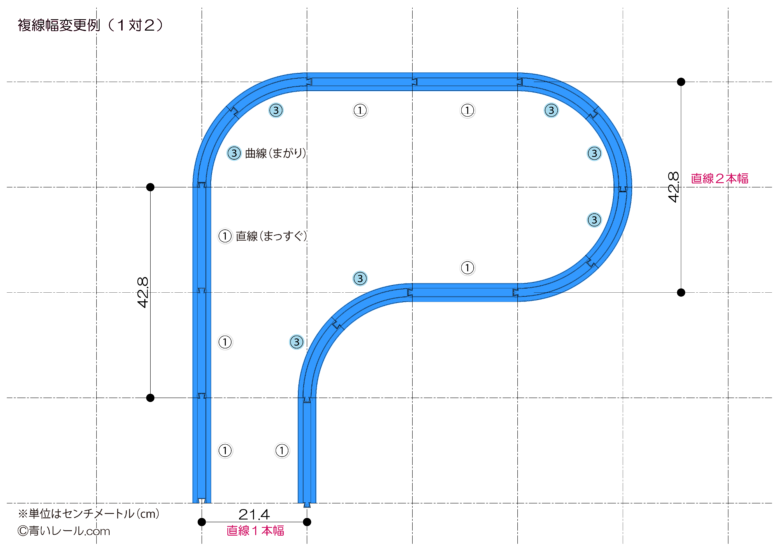
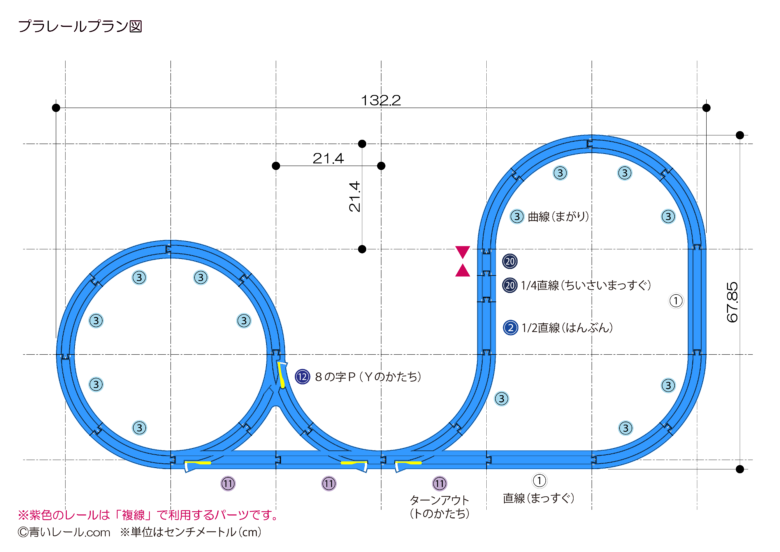
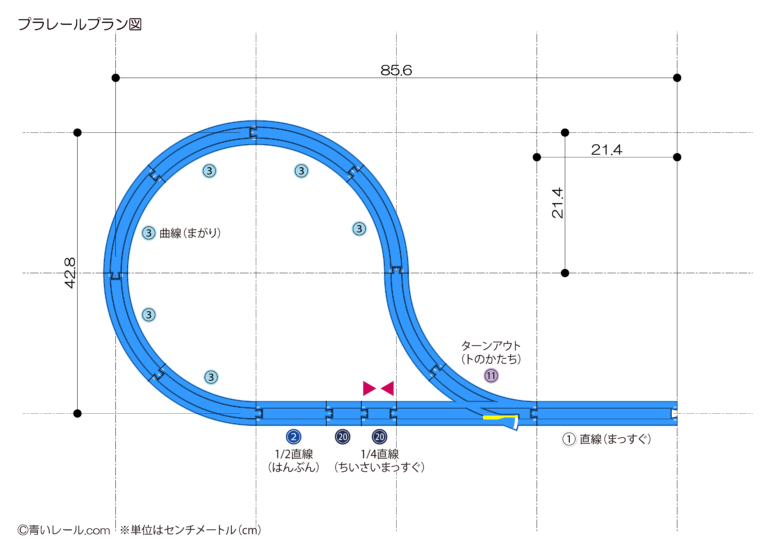
レイアウトパーツの配置
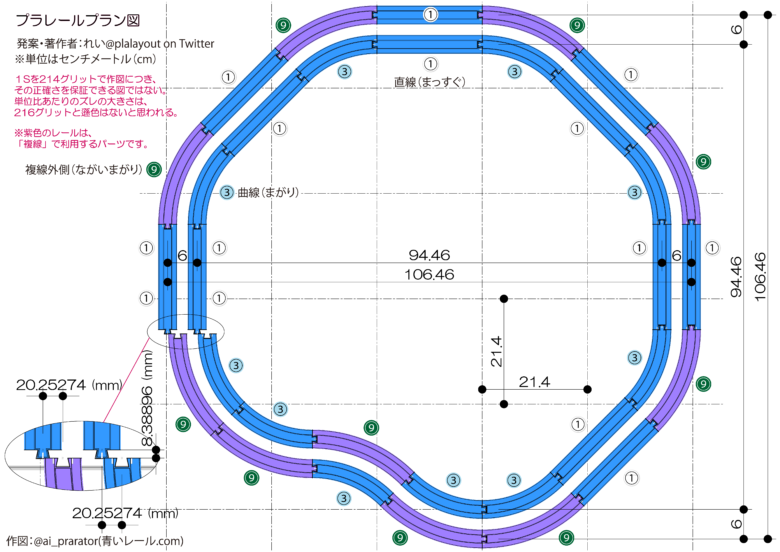
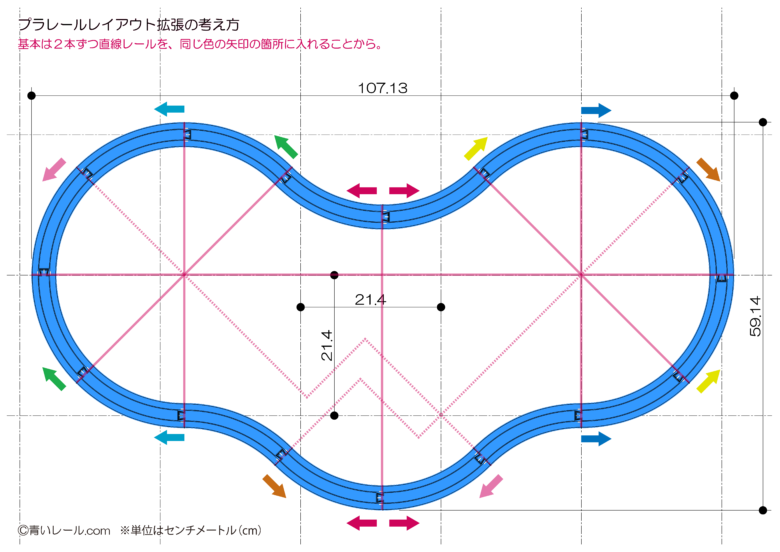
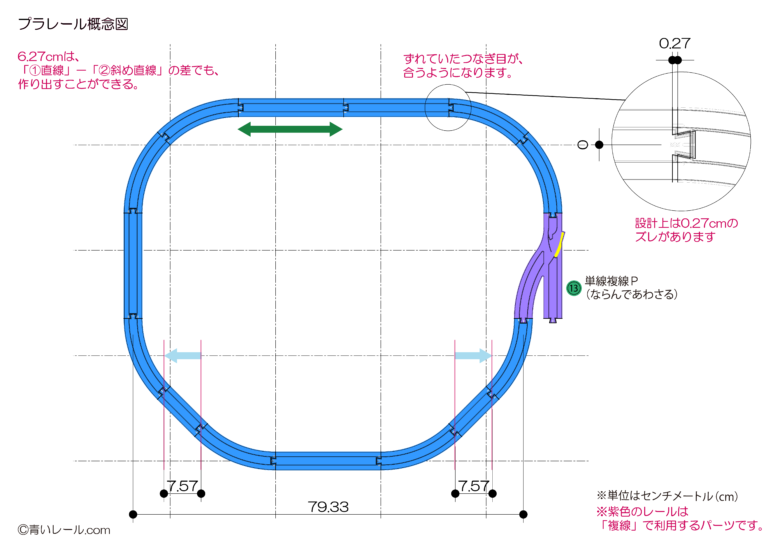
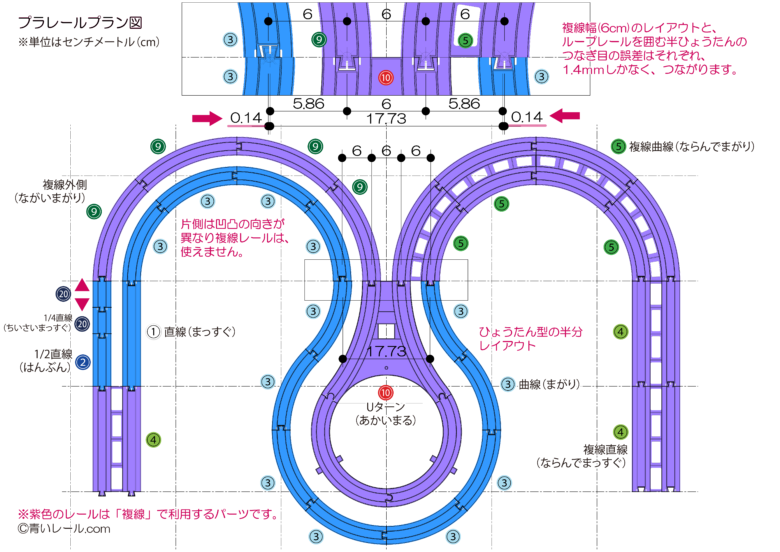
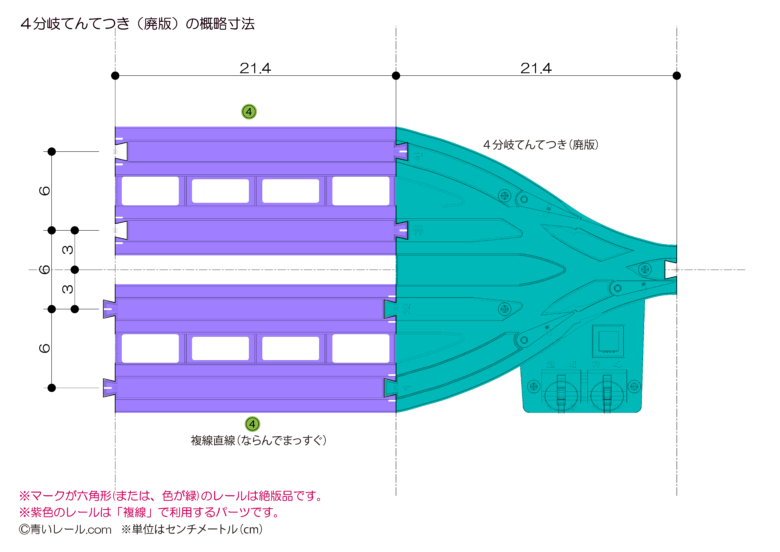
このレイアウトを弊サイトで図面化したものが以下になります。
※格子グリットは直線1本分の基準長さを示し、およそ214mm(21.4cm)です。
使うレール部品の数
このレイアウトを作るには以下のパーツが必要です。
12直線レール 〈R-01〉
10曲線レール 〈R-03〉
10複線外側曲線レール 〈R-09〉
lay-p0000000004
※赤文字は必要な個数です。
※使うレールは一例です。長さの異なるレール(2倍レール等)を利用した時は必要なレールや部品数は異なります。
※「車止め」や「情景パーツ」などレールの接続に直接関係の無いものは集計していません。
※「ガーター橋」などイメージと色の異なるパーツが表示される場合があります。
※薄い青のレールは「単線用」パーツ、少し色の濃い青のレールは「複線用」パーツを示しています。
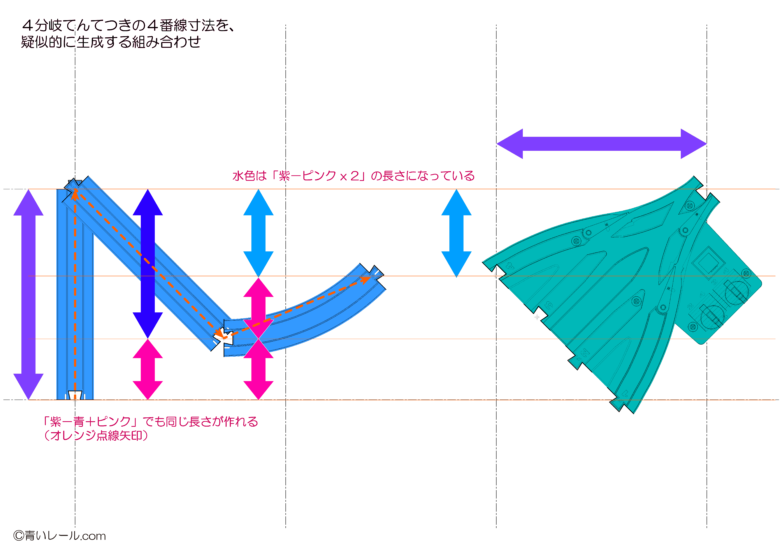
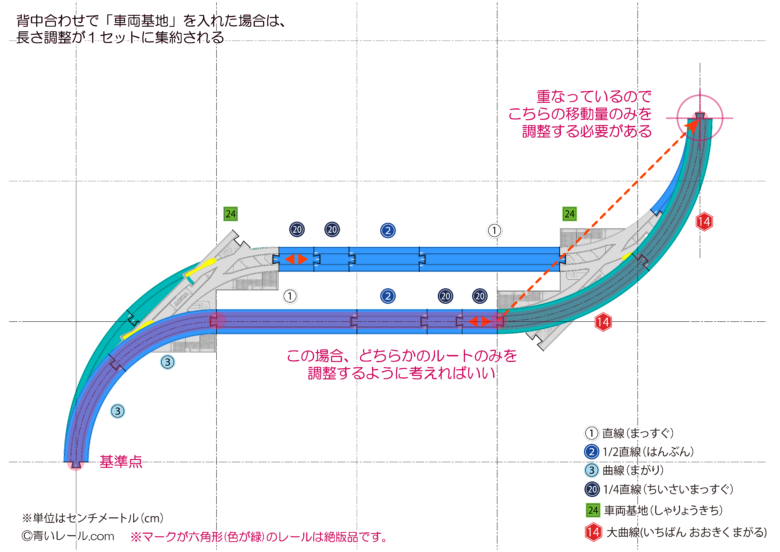
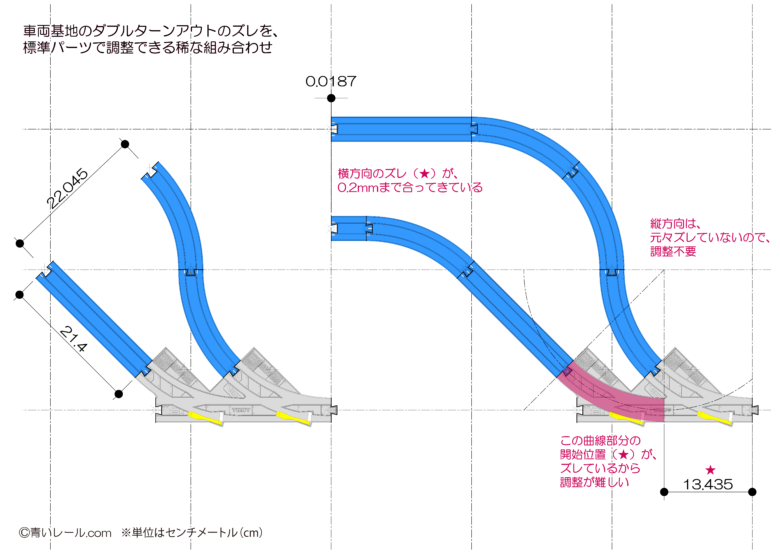
そこそこ近いところまで長さが合ってくるのが実に不思議。