S字を描いた曲線レールを含むレイアウトはよく目にするのではないでしょうか。
曲線レール4本でS状にカーブする部分があるレイアウトは、
直線レール2本で置き換えてカスタマイズすることができます。
その例をご紹介します。
S字カーブの曲線レール4本があれば、直線レール4本で置き換え可能
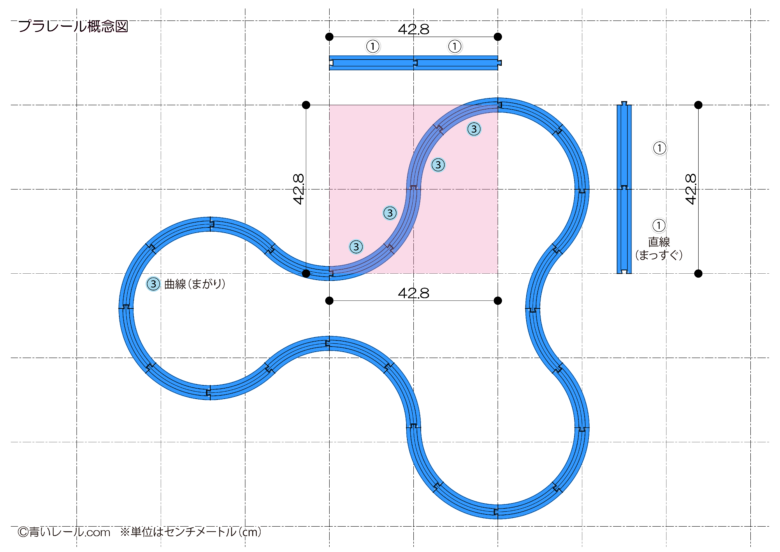
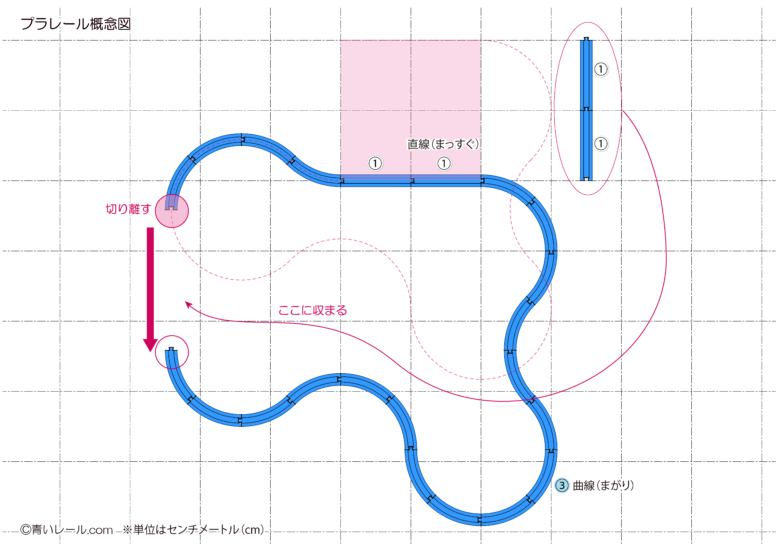
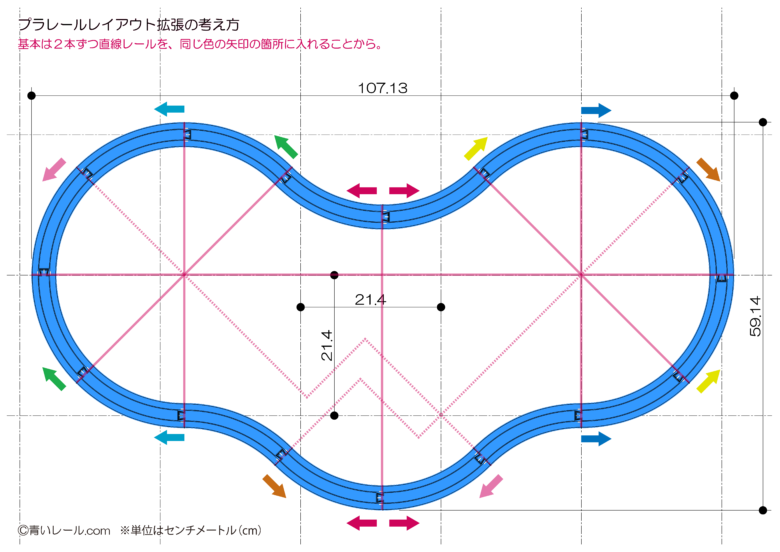
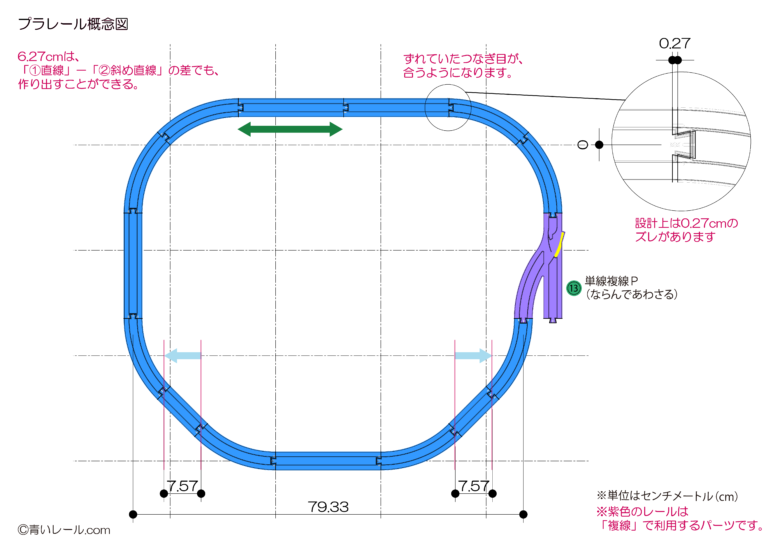
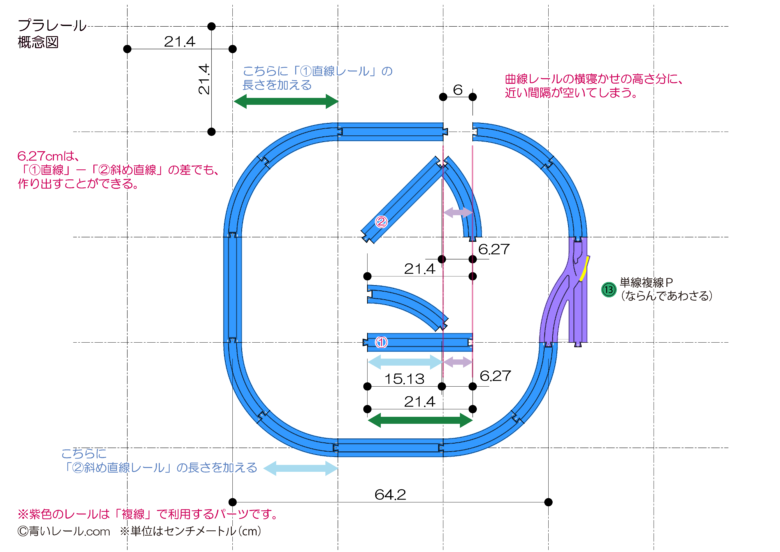
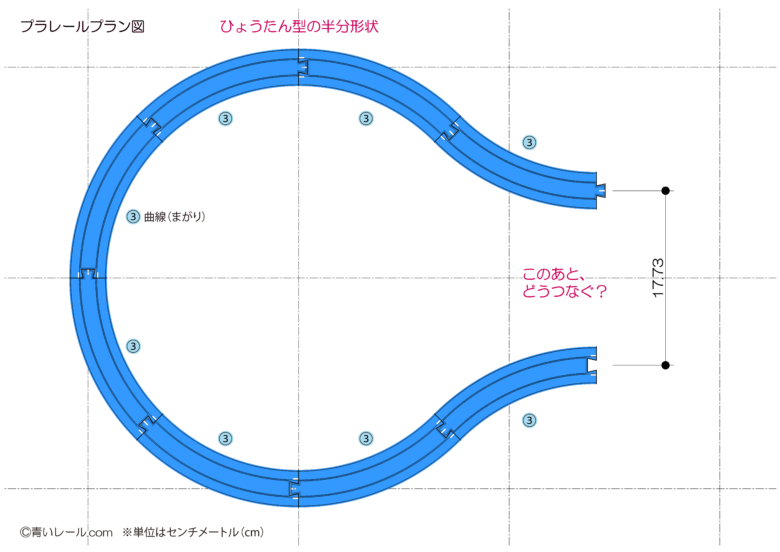
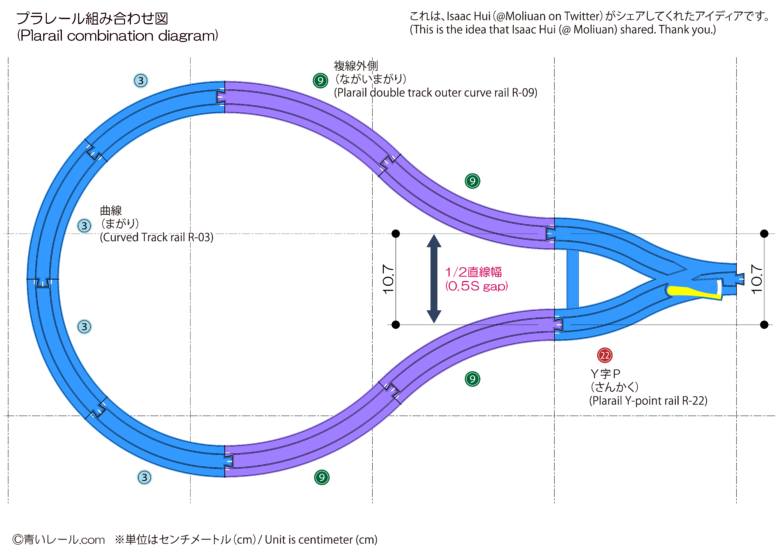
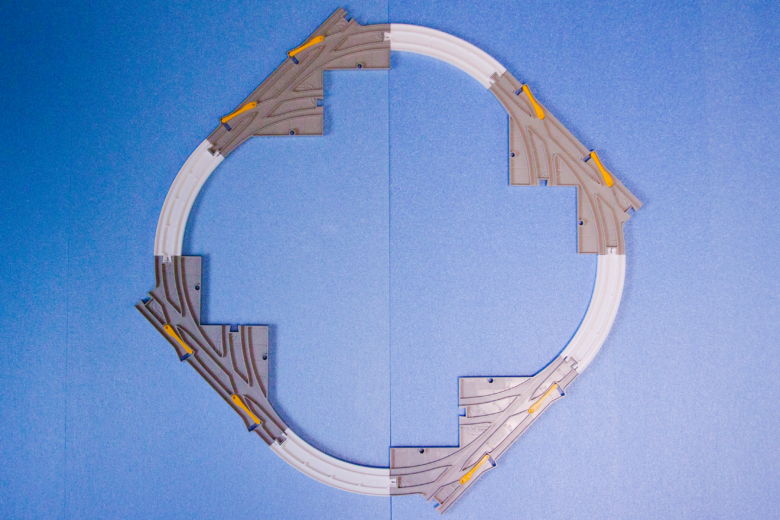
曲線レール4本で描くS字カーブとはこのような形です。
ピンク色で塗っている部分が、曲線レールで作られたSカーブです。
曲線レール2本で90度曲る曲線は、直線レール1本と同じ長さになっています。
曲線レールでSを描くと、縦横が直線レール2本分の長さになっています。
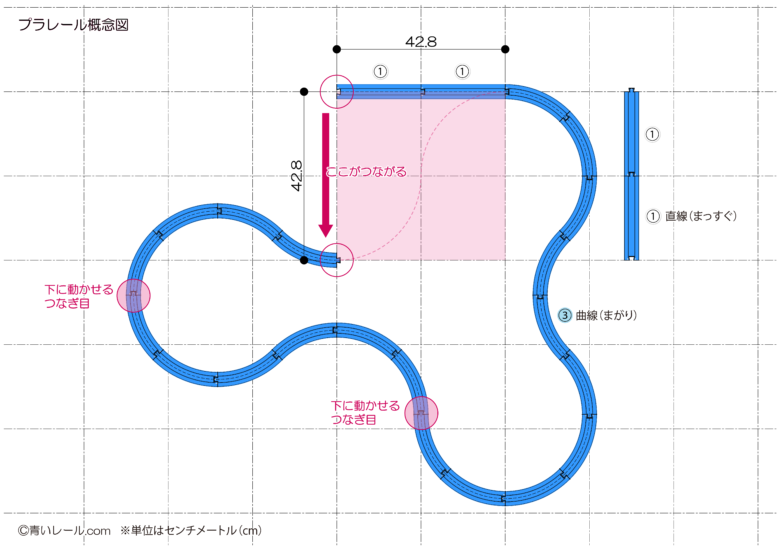
まず曲線レール4本を取り除いてみます。
開いた部分に直線レールを2本入れると、
下の部分とつながる事が見て取れます。
ただつなげる為には、どこかを切り離して下に動かす必要があります。
下方向に動かしたいので、切り離せる場所は丸で色を塗った2か所のつなぎ目です。
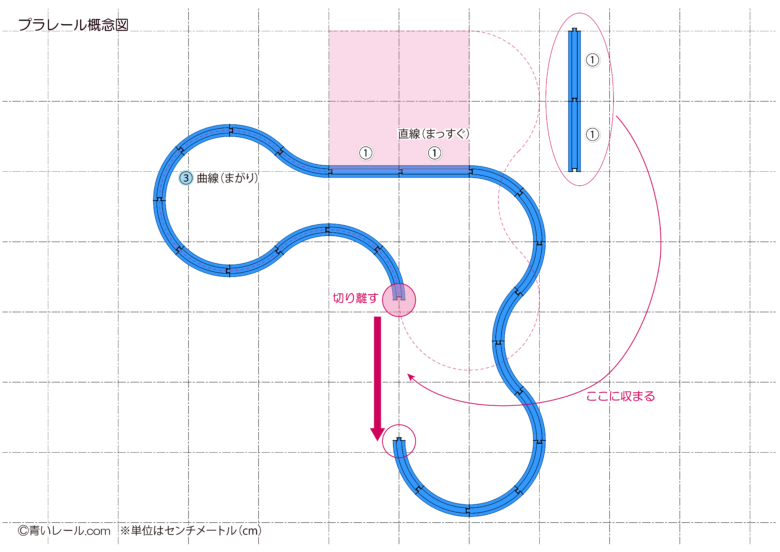
まず右側のつなぎ目を切り離して、下に動かしてみます。
丁度、Sカーブの高さ分を下に動かしていますので、
切り離された間も、直線レール2本分の間隔が開きます。
そこに、直線レール2本がすっぽり入ります。
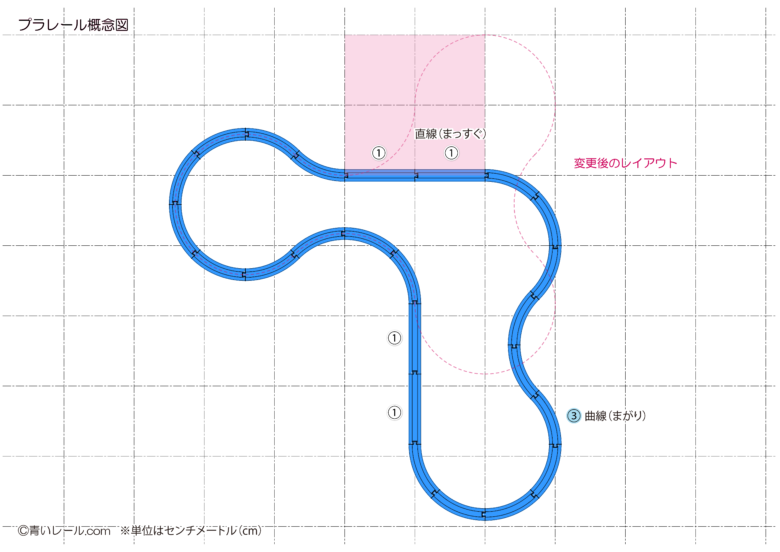
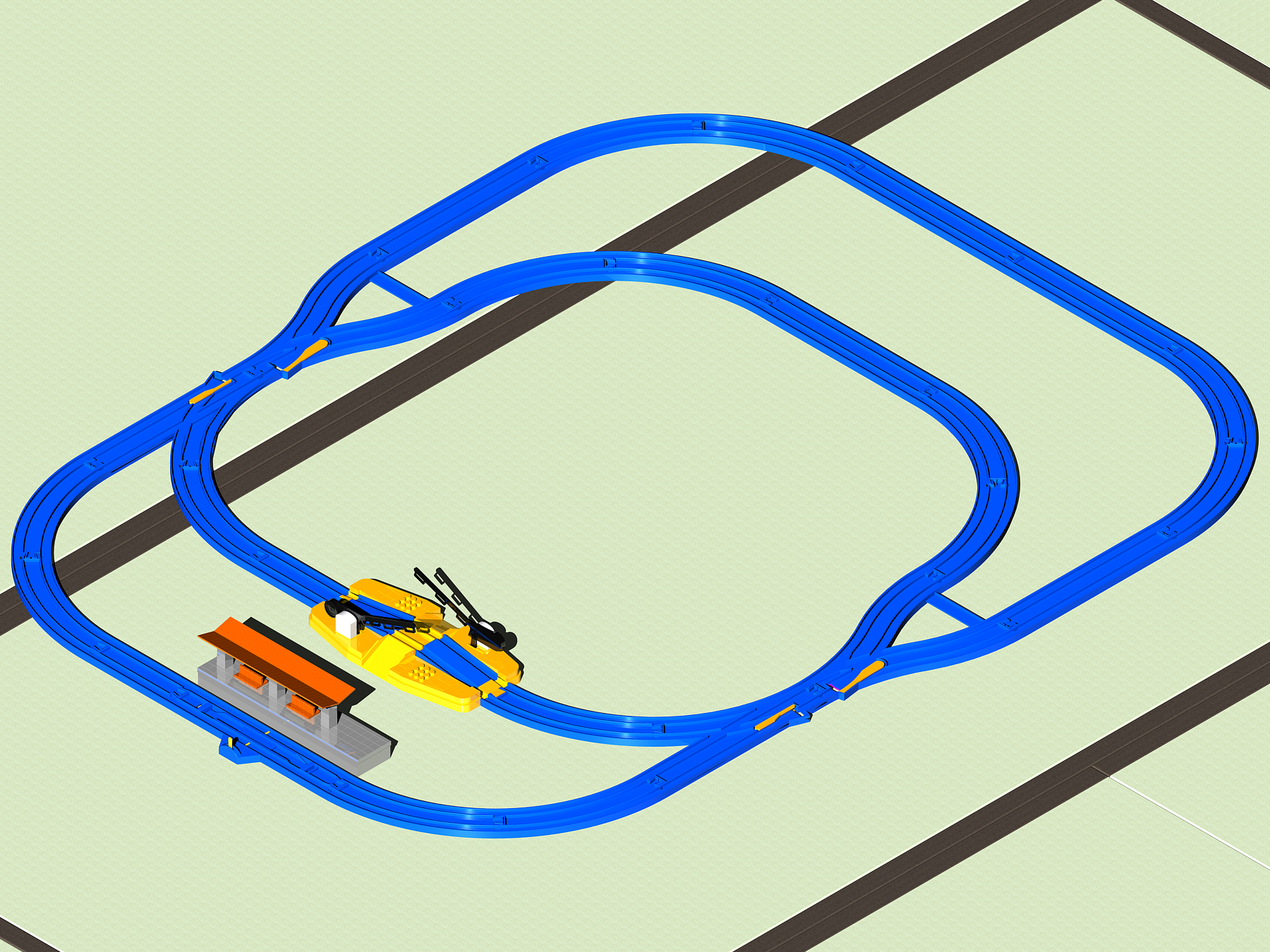
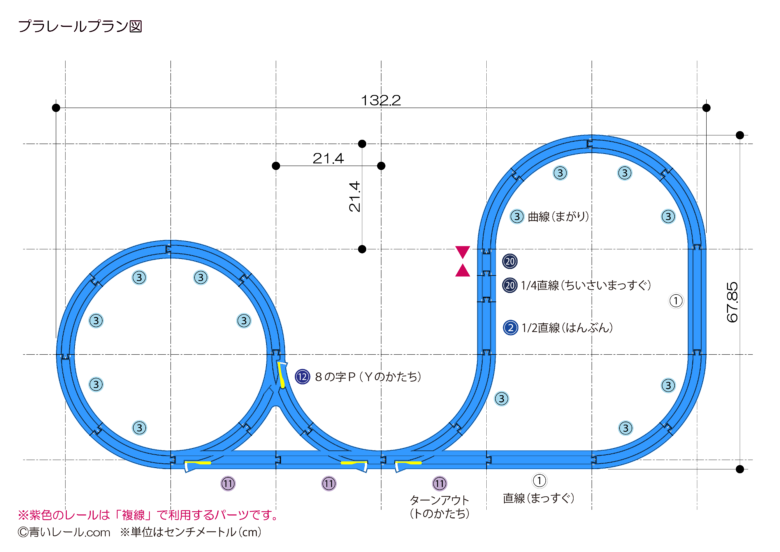
入れてみるとこのような形に変化します。
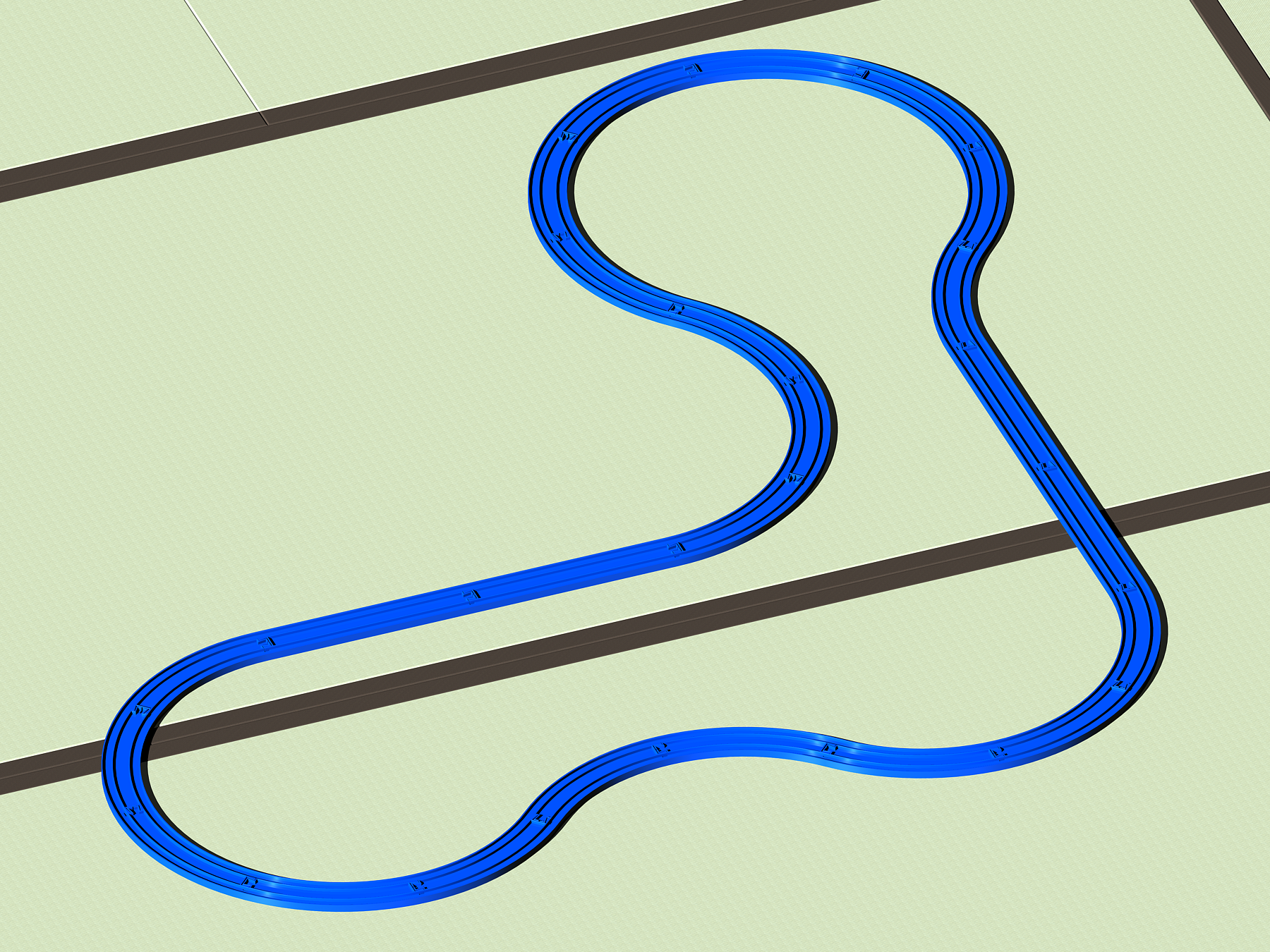
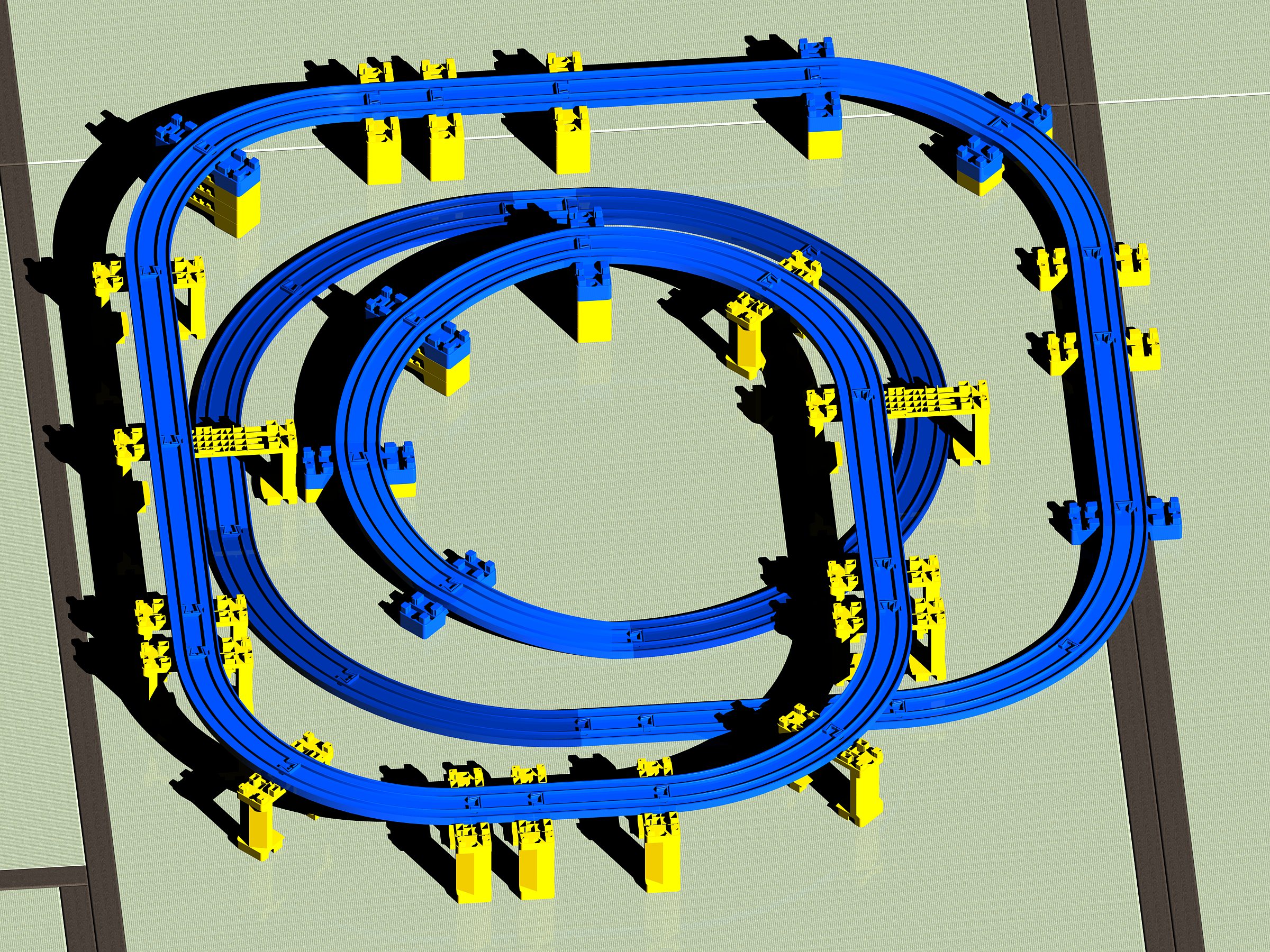
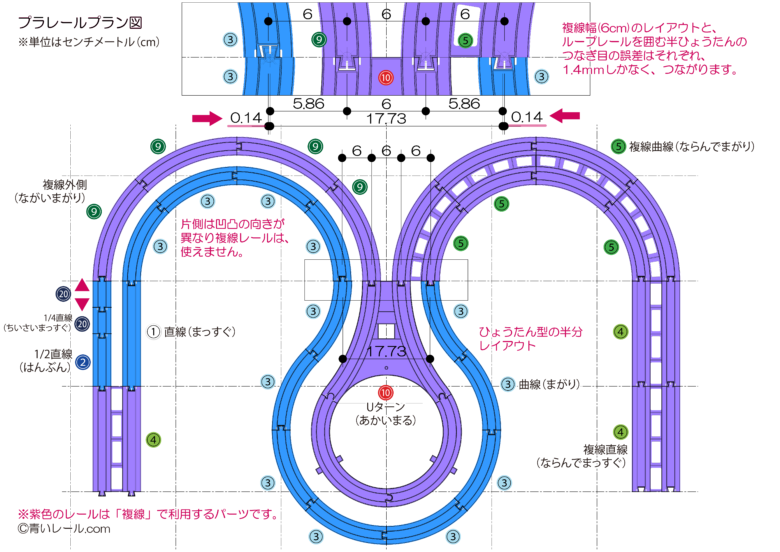
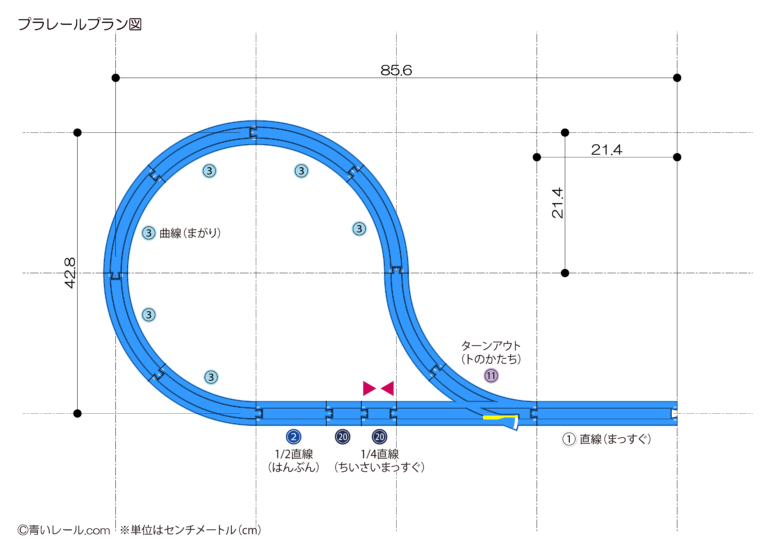
この形は、以下のレイアウトでご紹介しているものです。
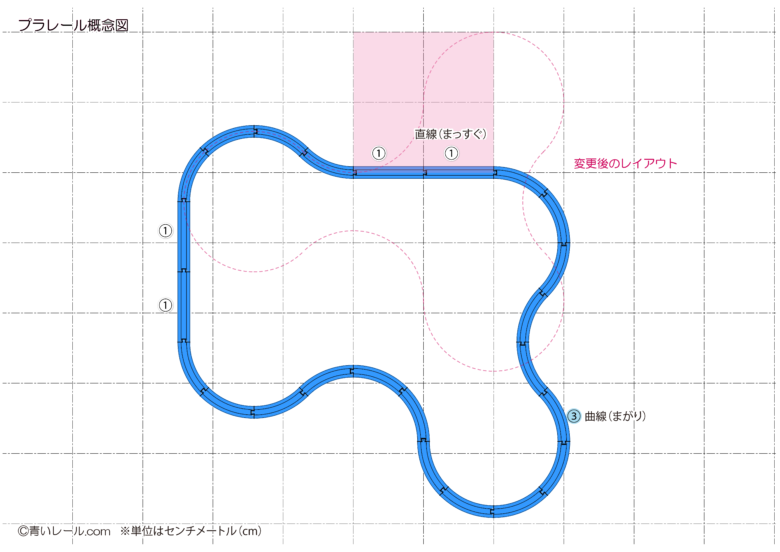
次に左側のつなぎ目で切り離した場合です。
同じように下方向に直線2本分を動かします。
そこに、直線レール2本がすっぽり入ります。
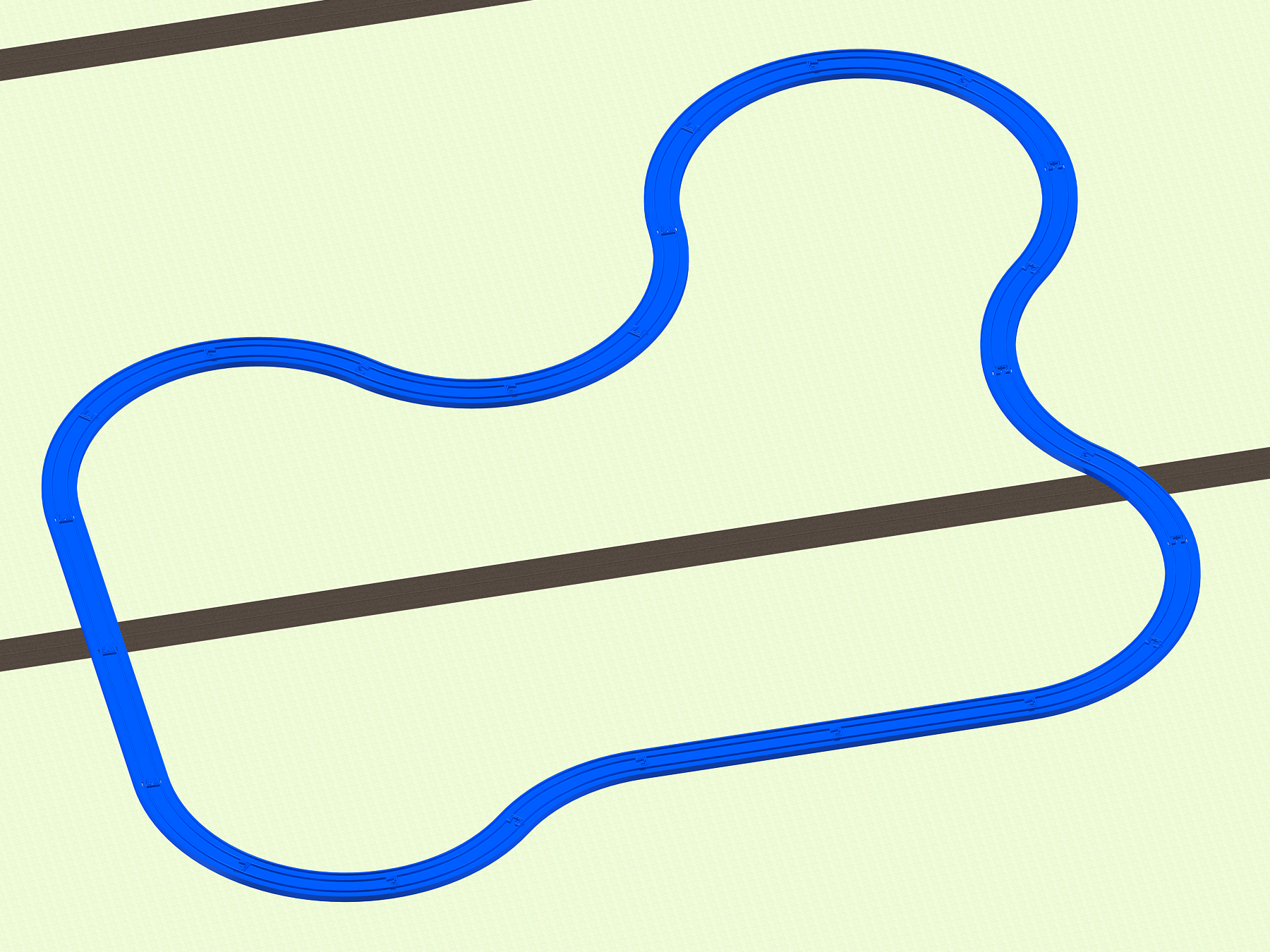
入れてみるとこのような形に変化します。
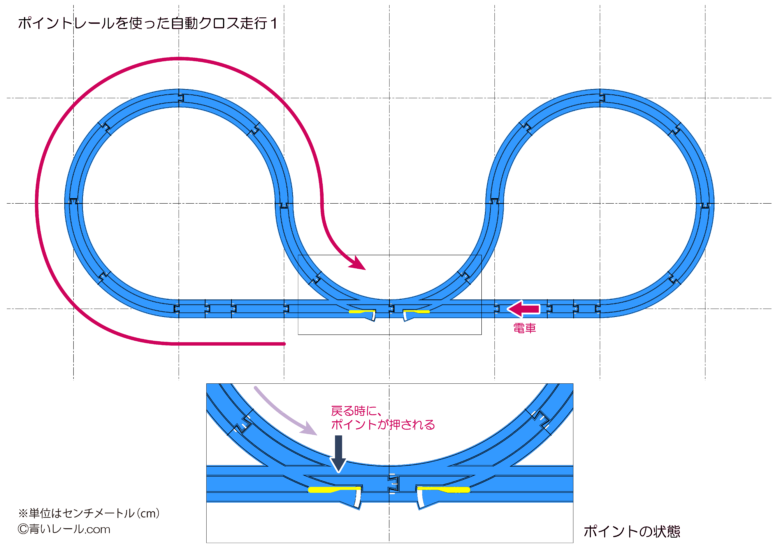
この形は、以下のレイアウトでご紹介しているものです。
どちらの形も元は、アメーバ型で共通していますが、
それ単独で見た時は、全く元の形がイメージできないのが本当に面白いなと思います。
プラレールのカスタマイズは、対辺の延長だけじゃなく、
このように、曲線レールを直線レールに置き換える方法も使えます。
無限にレイアウトを生み出すことができるプラレールですから、
この方法だけではないと思いますが、
ちょっとした時に、やってみると意外な面白い形が生まれるかもしれません。
その他のレイアウトのコツ・テクニック
以下で、その他のレイアウトのコツ、テクニックをご紹介しています。








































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。