半割ひょうたん型はレイアウトの中にちょいちょい出てきます。
うっかり作ってしまう形で処理に地味に困るのですが、
うまくレイアウトすると、意外な形に変化して面白い形でもあります。
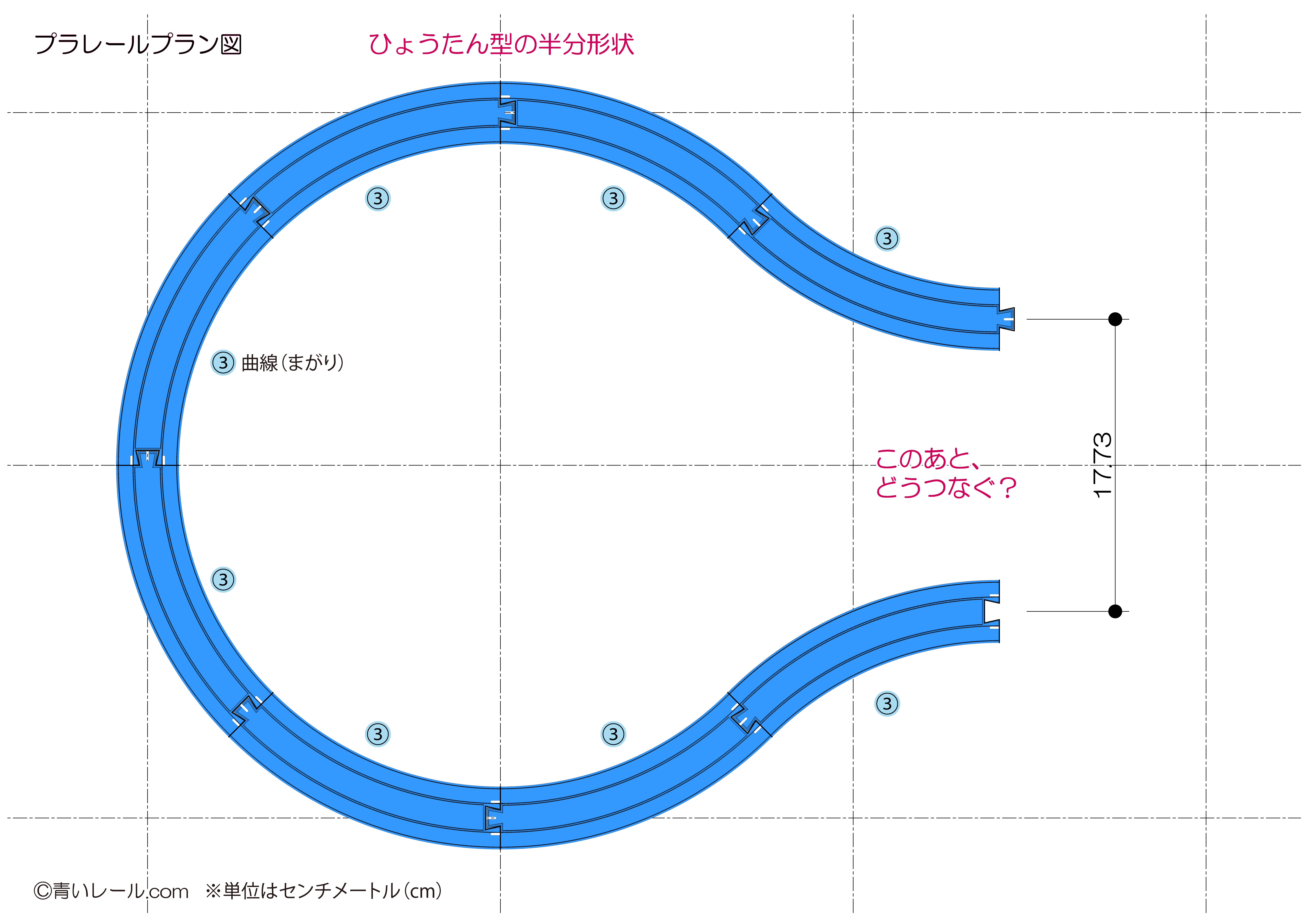
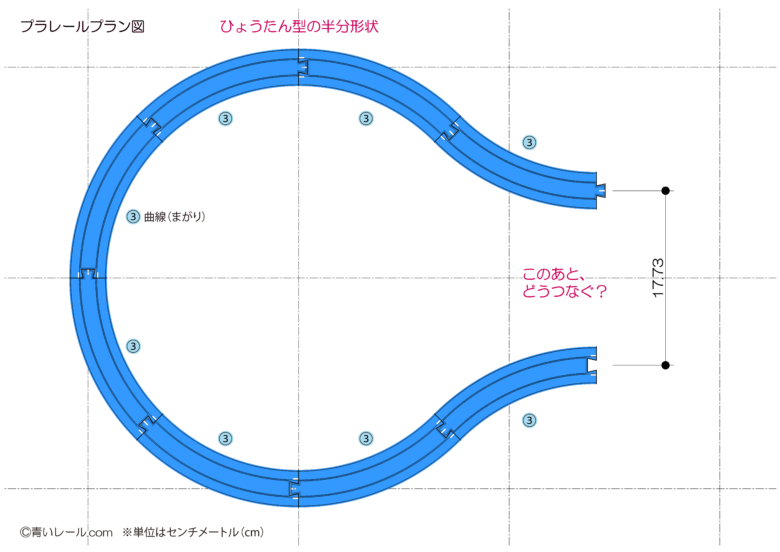
これは元はひょうたん型ですが半分を残し、変形してつないだ例です。
目次
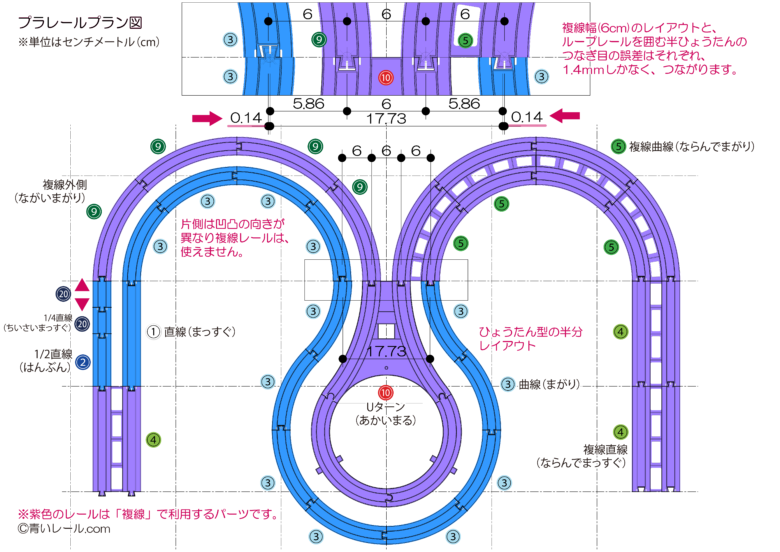
半割ひょうたん型のレール間隔をすっきり収めたレイアウト
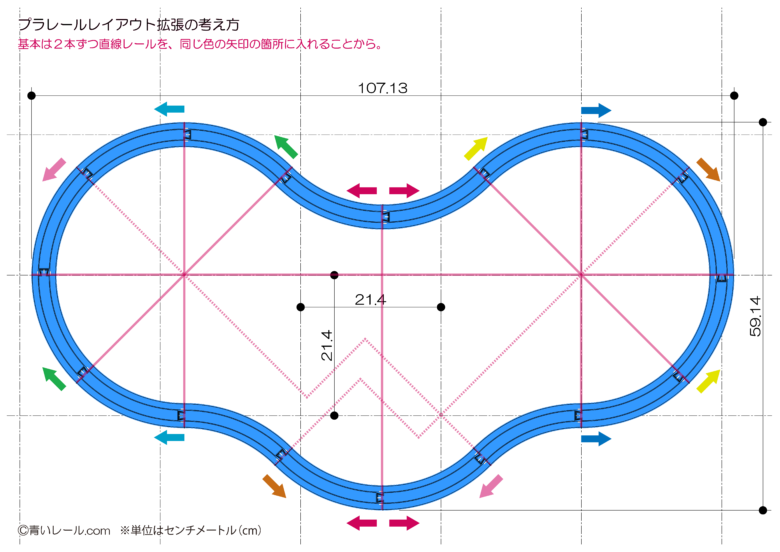
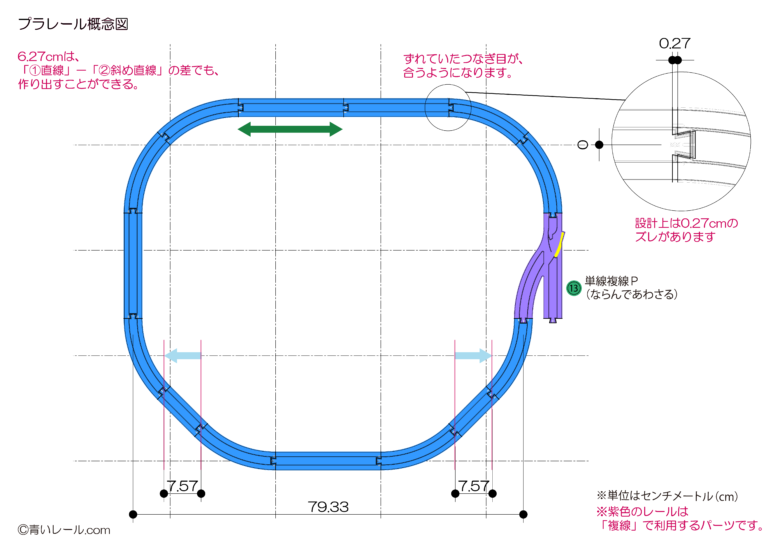
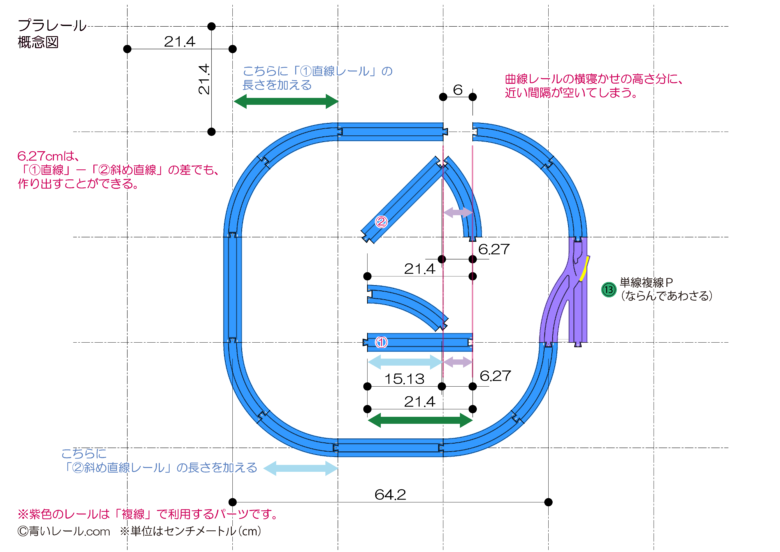
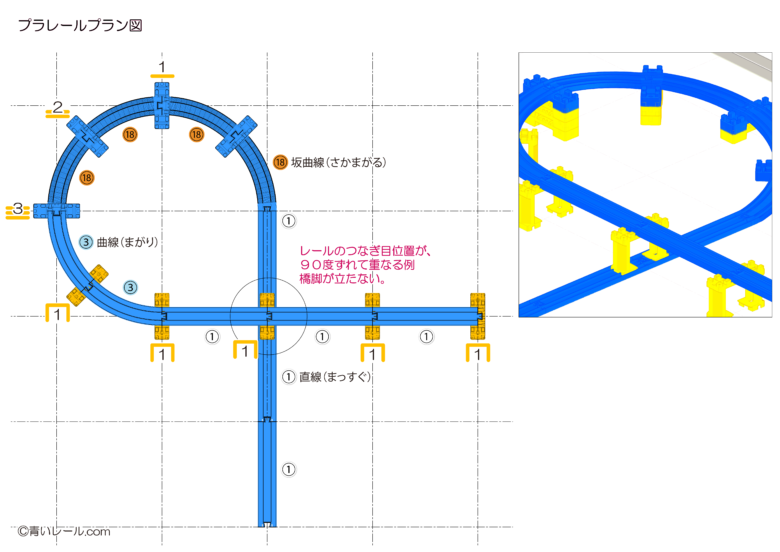
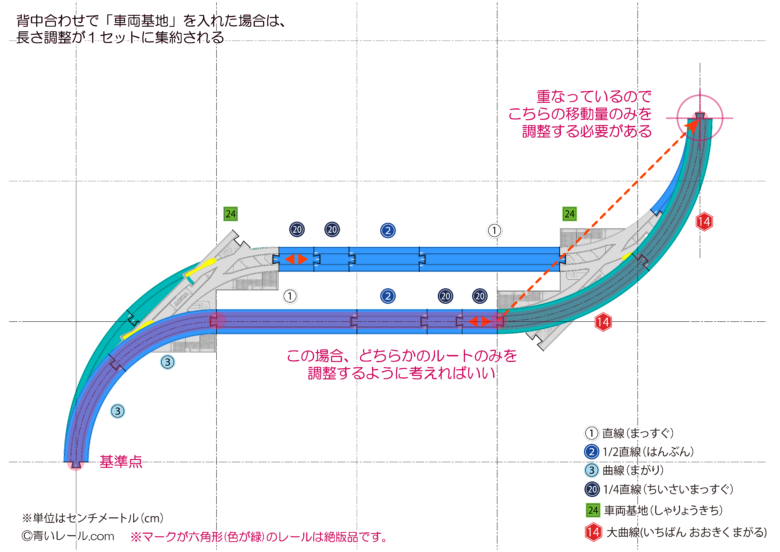
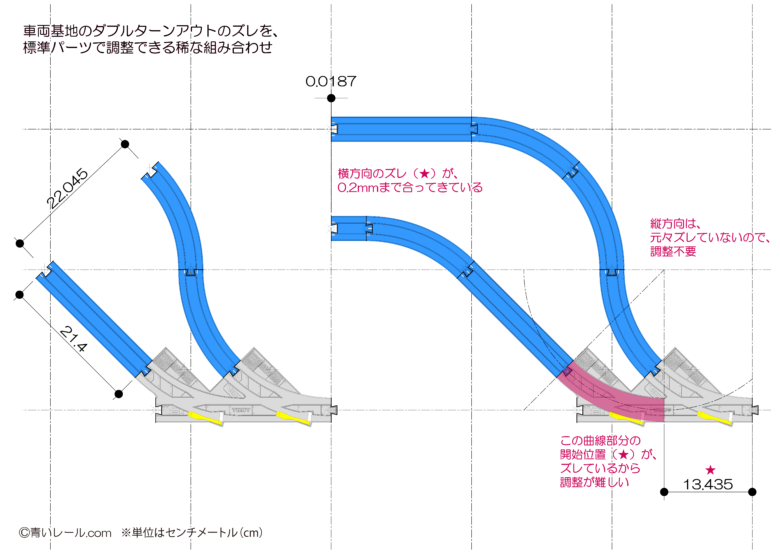
このレイアウトは半割ひょうたん型のつなぎ方についての、
記事から生まれたレイアウトです。
また以下の記事も関連しています。
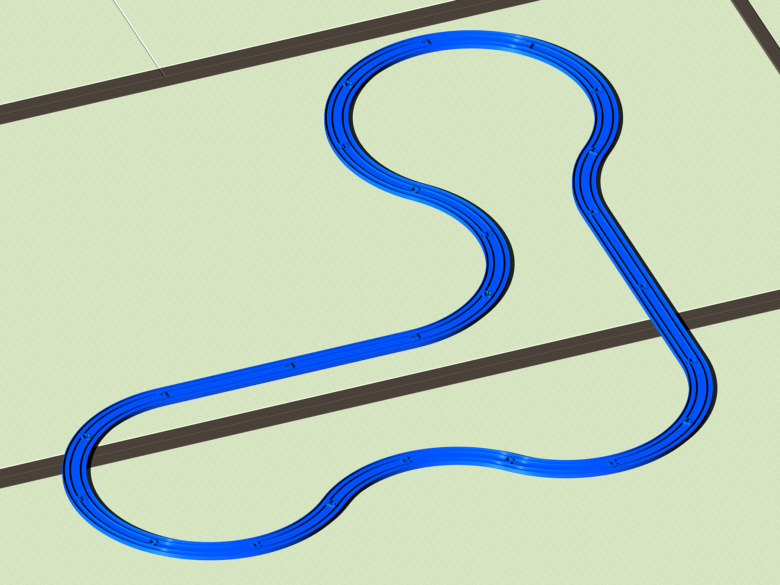
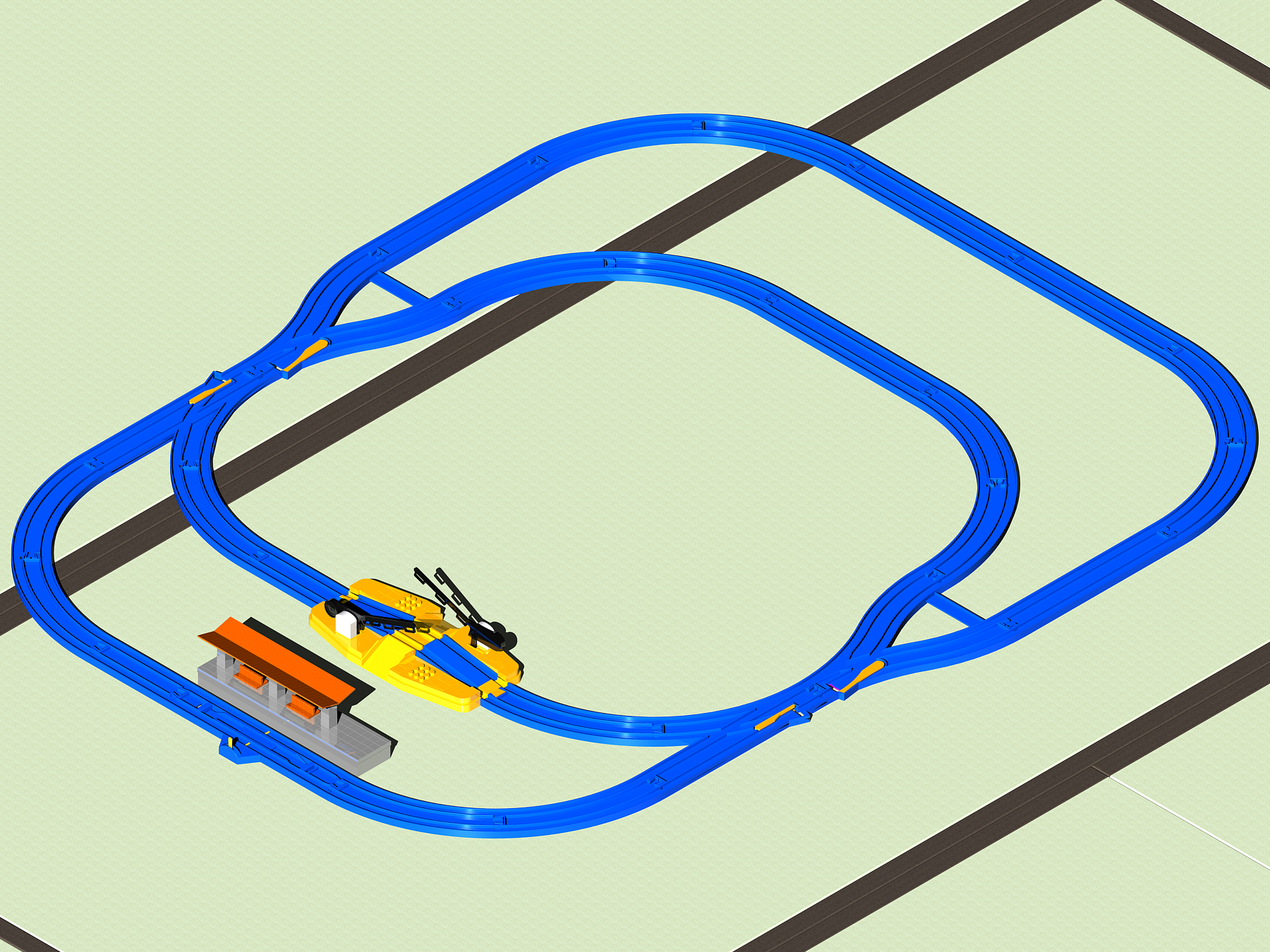
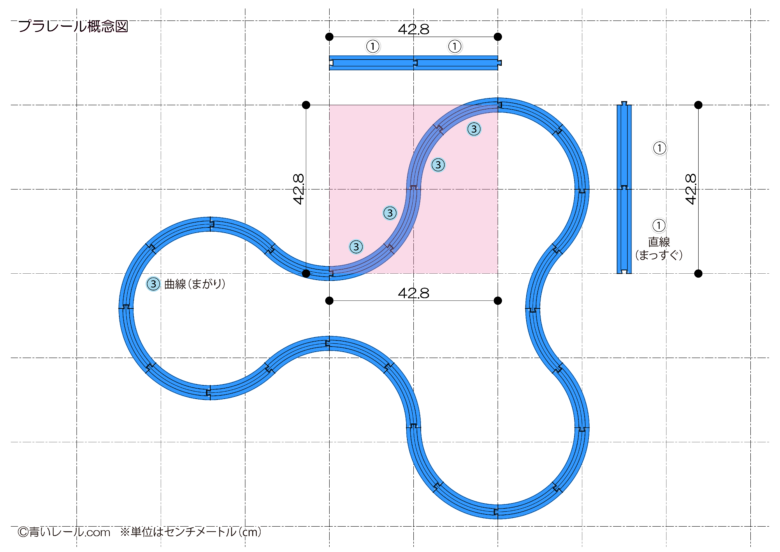
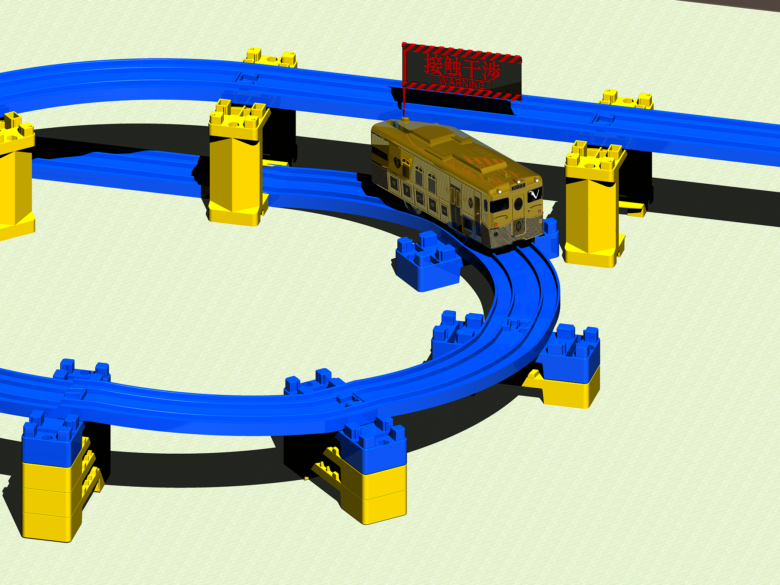
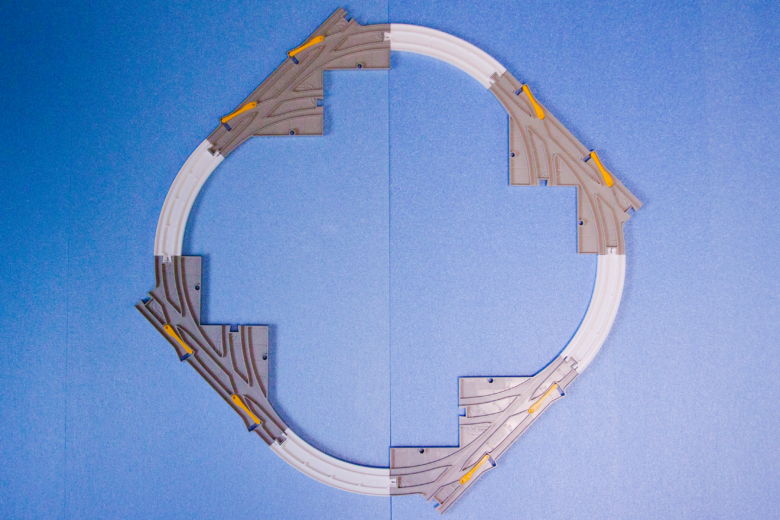
レイアウトイメージ
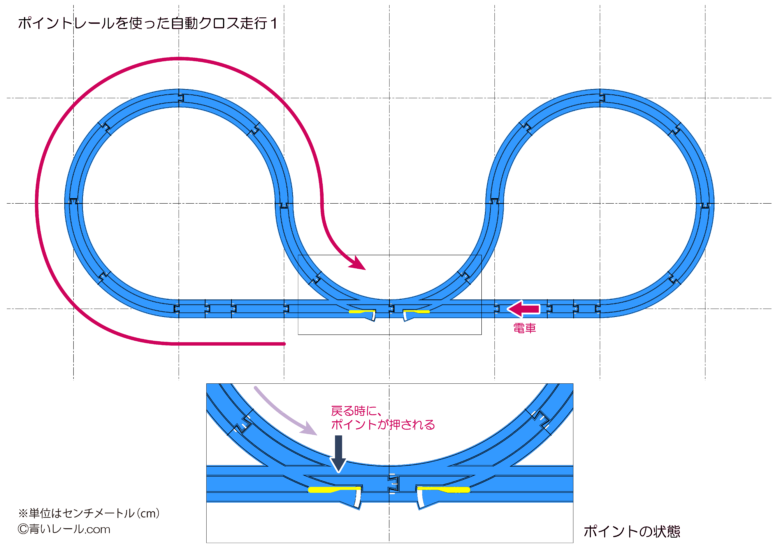
今回のレイアウトはあまり見かけない中心がズレた形です。
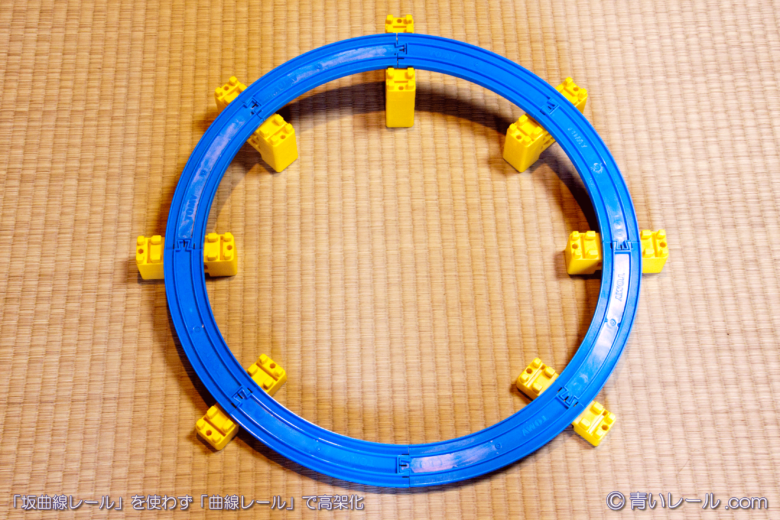
高架レイアウトを上に重ねたりすると、高架下をくぐる動きが面白くなりそうな形です。
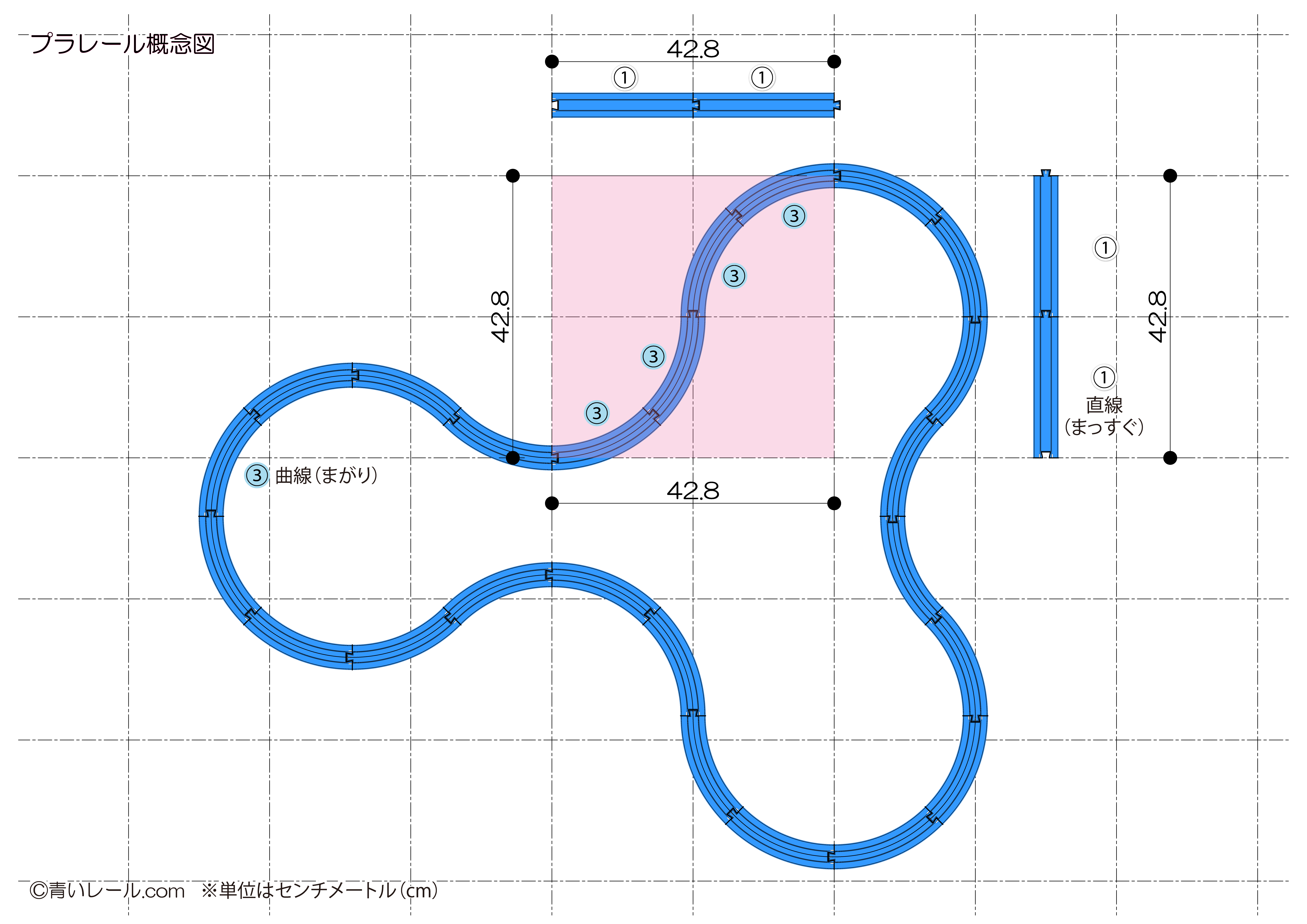
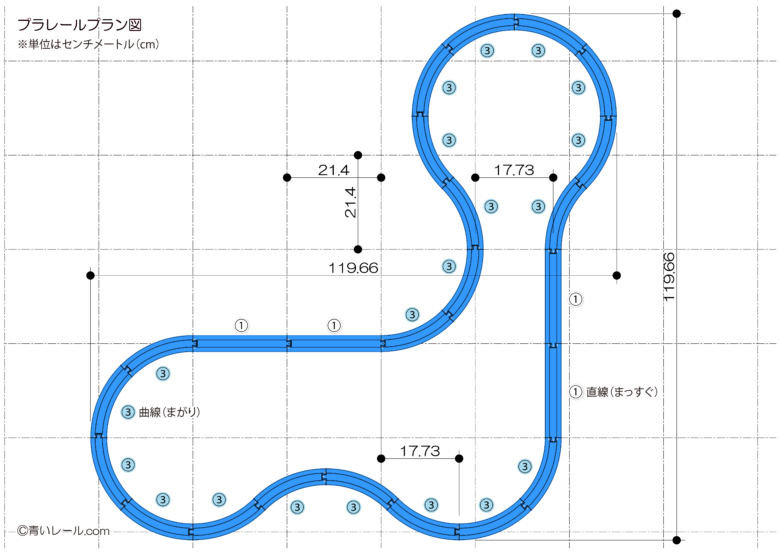
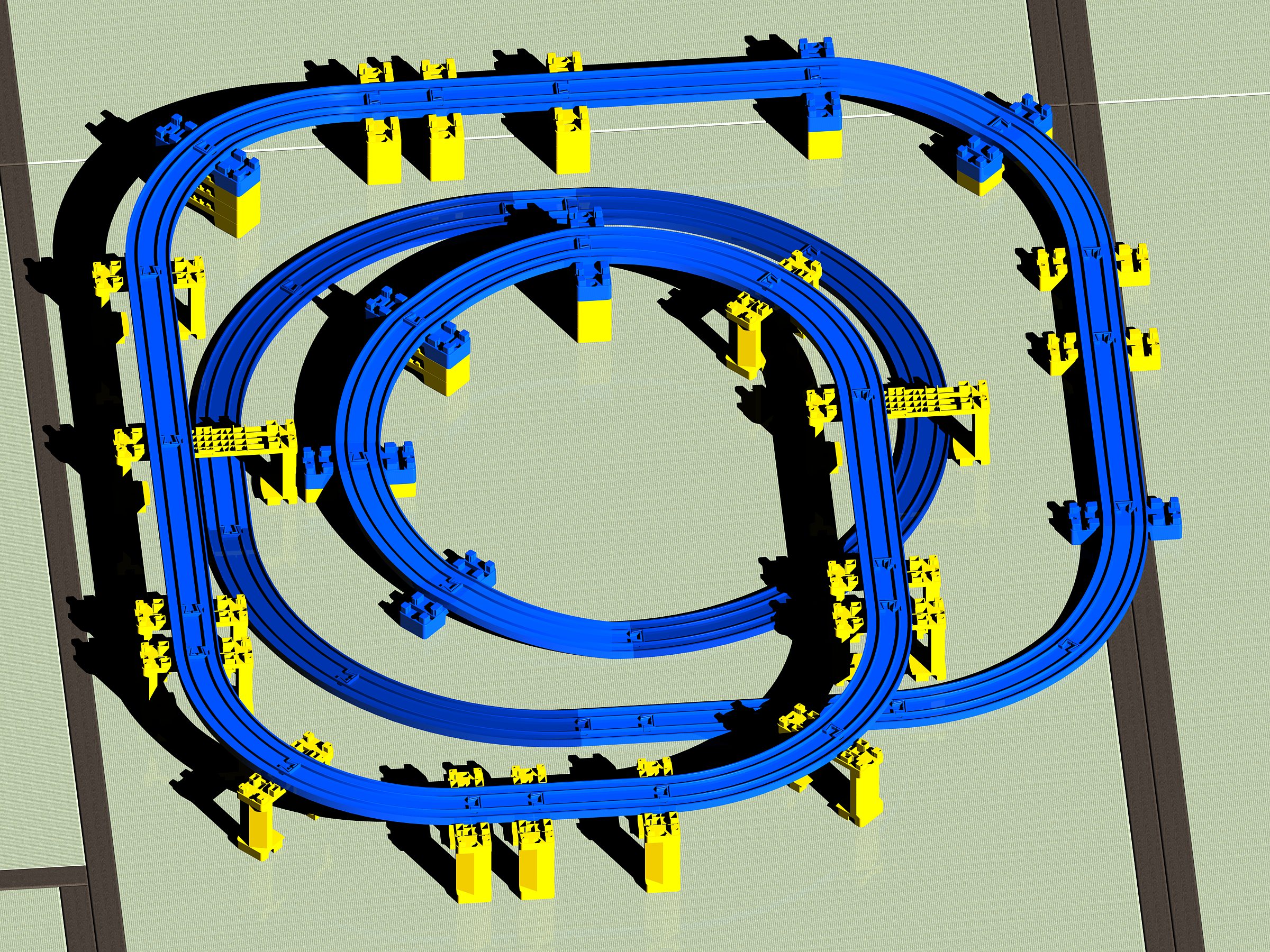
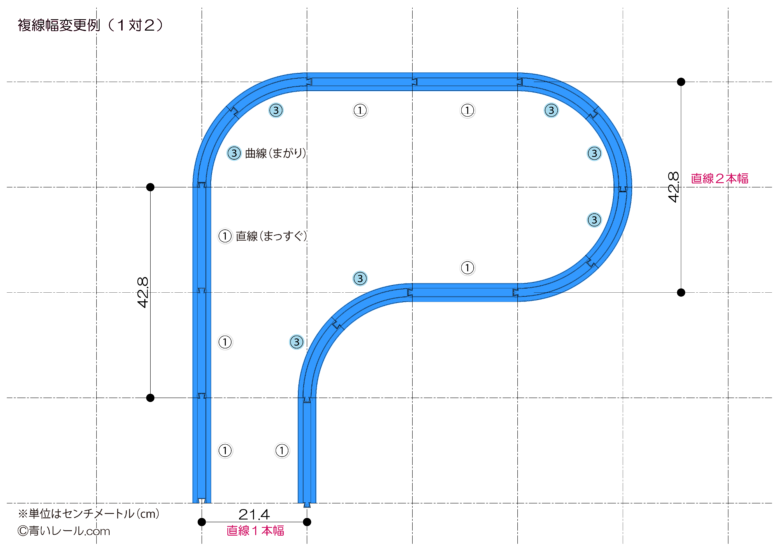
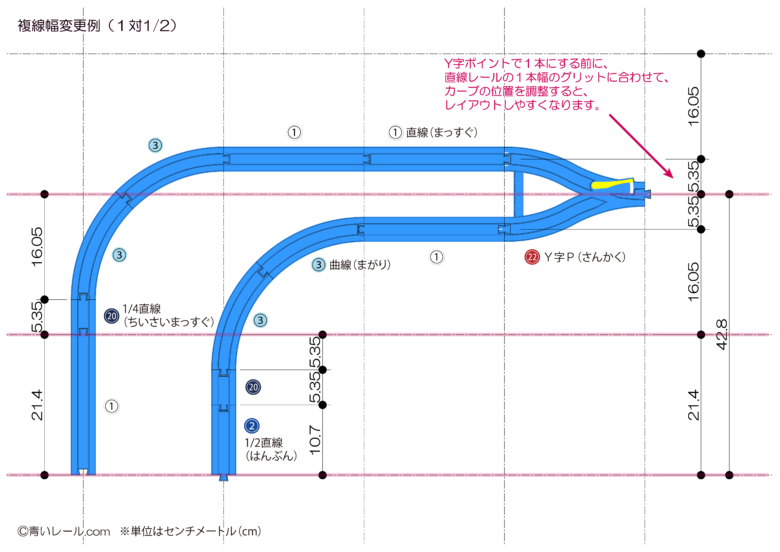
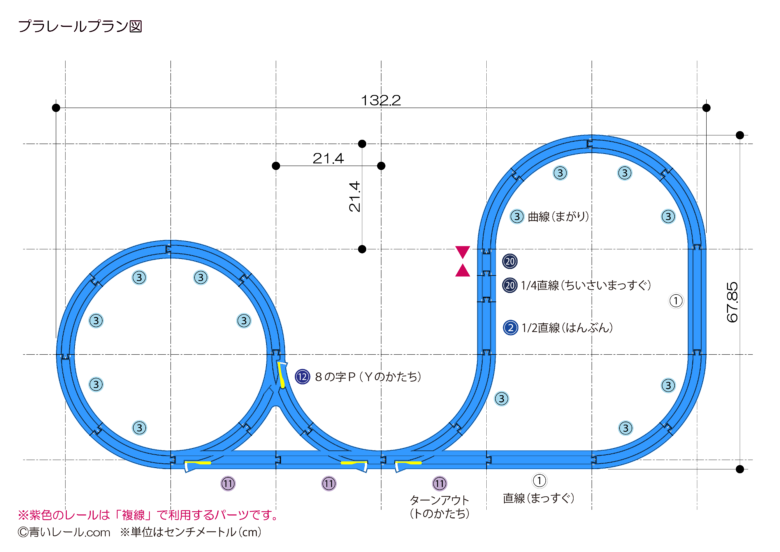
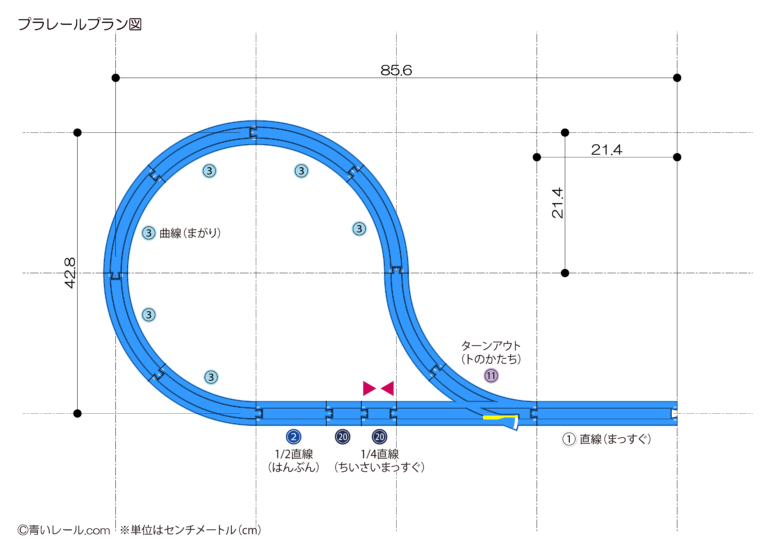
レイアウトパーツの配置
このレイアウトは以下のレール配置で作っています。
※格子グリットは直線1本分の基準長さを示し、およそ214mm(21.4cm)です。
使うレール部品の数
このレイアウトを作るには以下のパーツが必要です。
4直線レール 〈R-01〉
20曲線レール 〈R-03〉
org-p0000000156
※赤文字は必要な個数です。
※使うレールは一例です。長さの異なるレール(2倍レール等)を利用した時は必要なレールや部品数は異なります。
※「車止め」や「情景パーツ」などレールの接続に直接関係の無いものは集計していません。
※「ガーター橋」などイメージと色の異なるパーツが表示される場合があります。
※薄い青のレールは「単線用」パーツ、少し色の濃い青のレールは「複線用」パーツを示しています。
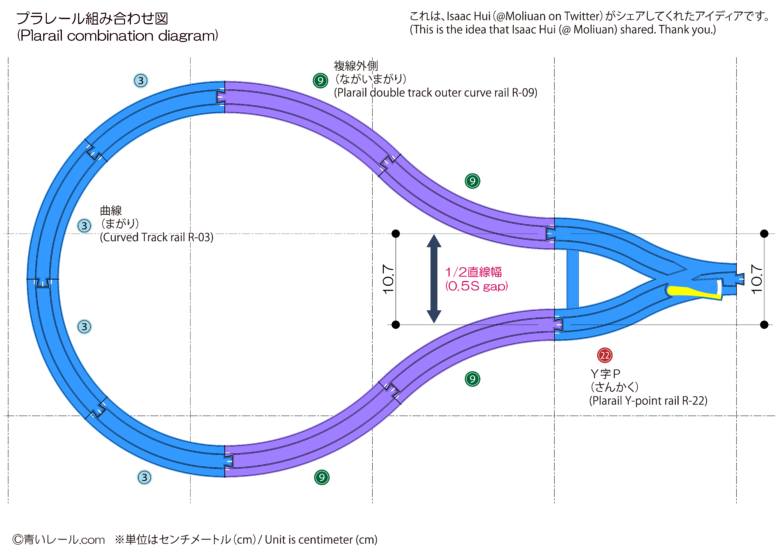
このレイアウトは少し見方を変えると以下のレイアウトに
このレイアウトはこれだけでベーシックなもので、
カスタマイズはこれ以上できないように見えますが、
ちょっと一工夫すると、見た目をガラッと変えることができます。
元の形はアメーバ型なのです。








































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。