「坂曲線レール」を使うと4曲線カーブの間に、
ブロック橋脚1段分(ミニ4段)の高さ変更ができますが、
やろうと思えば、通常の「曲線レール」でも高さ変更は可能です。
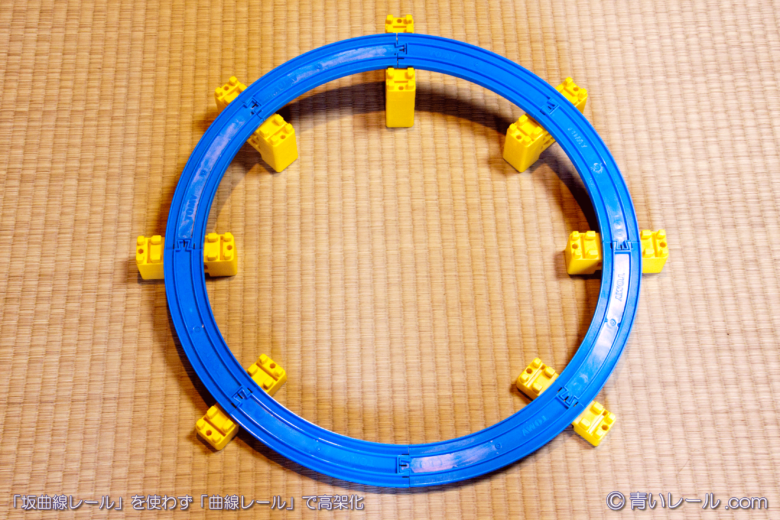
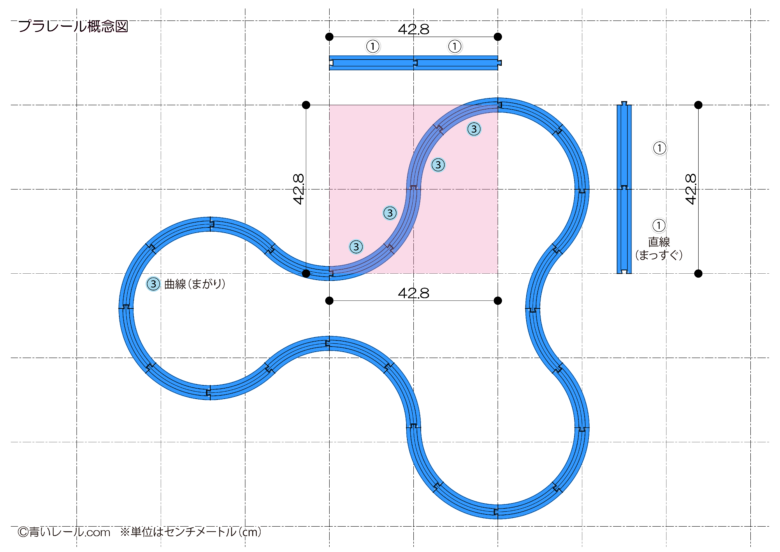
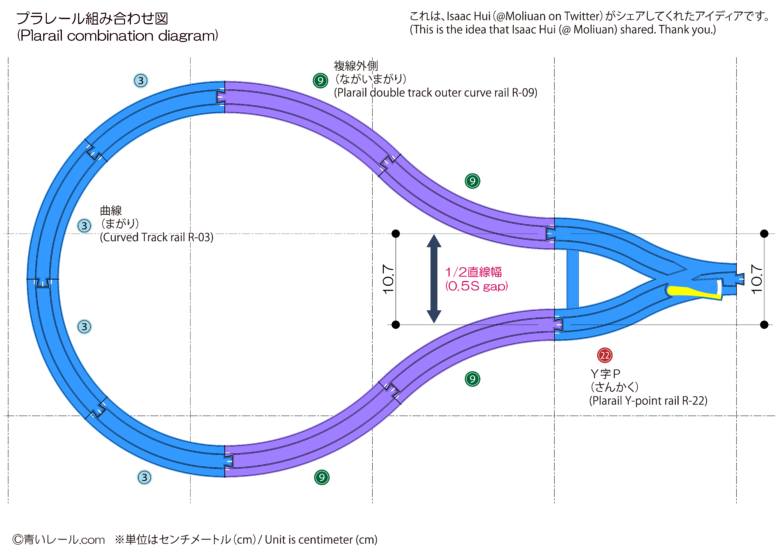
「坂曲線レール」を使わず「曲線レール」で高架化する一般レイアウト
恐らくは「坂曲線レール」が発売されるまでは、
この方法が曲線部での高さ変更の方法だっただろうなと思う方法です。
この方法のメリットは、
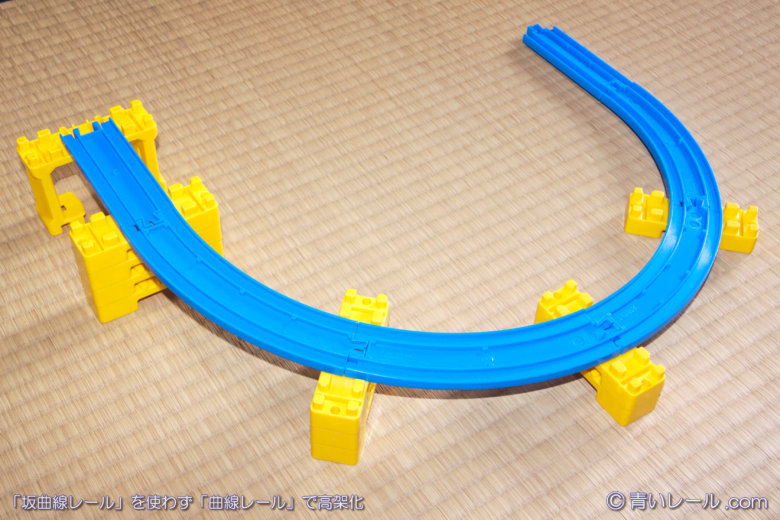
★上ったらそのまま降りるスロープ円形が作れる。
※「坂曲線レ―ル」では最上部にミニブロック1個が付いている為、AB連結ができない。
★上り降りの曲がり方向に関係なく、スロープにすることができる。
※「坂曲線レ―ル」ではつなぎ目凹凸の向きで、曲がり方向が制限される。
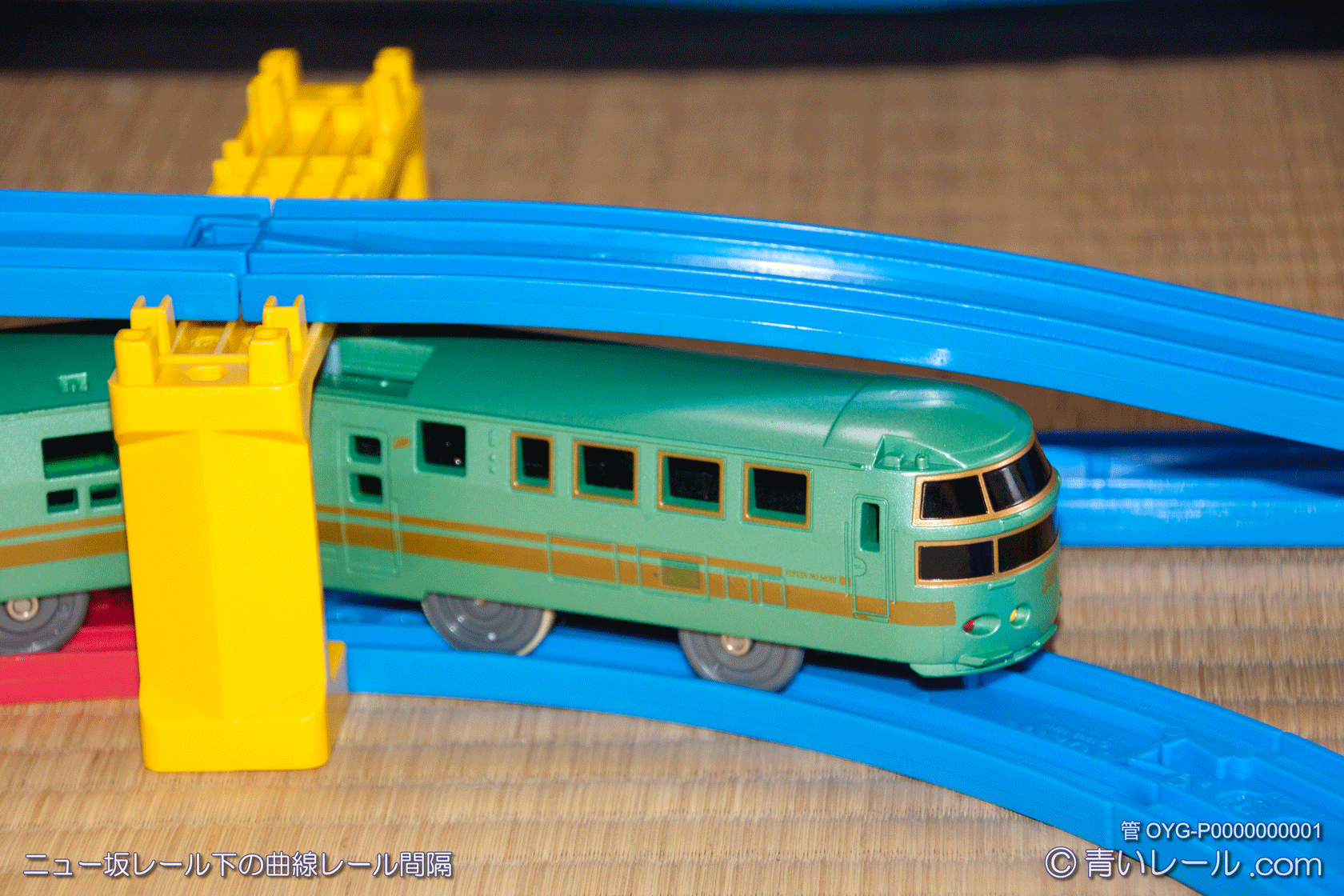
★傾斜が滑らかに上がっていく為、電車の走行音が静か。
※「坂曲線レ―ル」はカクカクと曲線部、直線部が変わる度にガタガタ音がする。
デメリットは、
☆つなぎにくい。
☆レールが若干ねじれた状態になるので、速度の速い電車は外側に脱線する場合も。
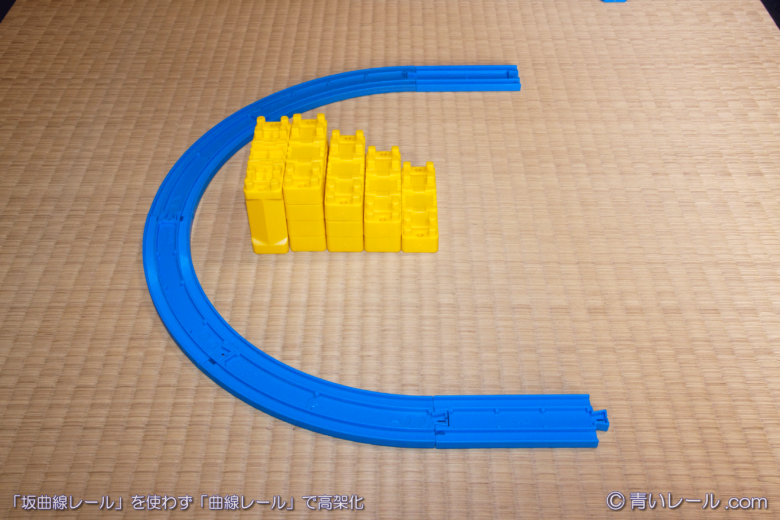
部品は「ミニブロック橋脚」を1,2,3の組み合わせで使います。
登りきった部分は、4段ミニでも、ブロック橋脚1個でも大丈夫です。
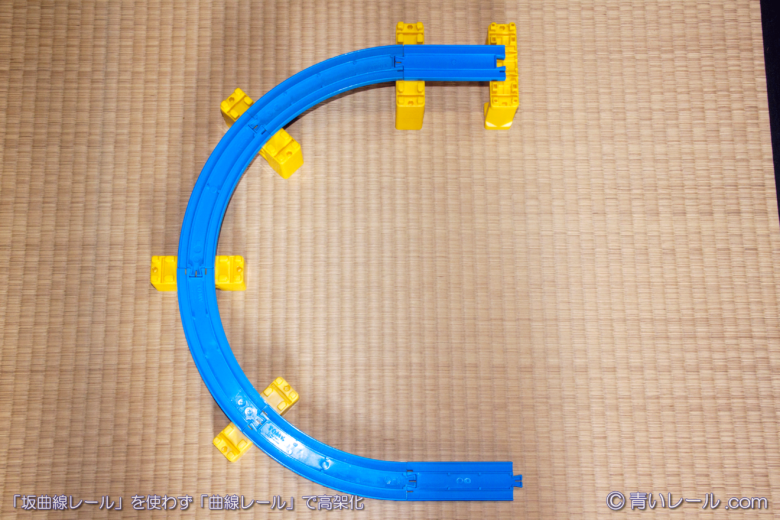
また、この曲線レールで組み立てる場合、
平らな場所で一旦、円弧をつくっておいて接続部をしっかりハメて、
そのまま持って、橋脚の上に載せると安定したカーブになります。
そのまま載せたら、橋脚の位置を安定する場所に微調整しながら、
つなぎ目を少しずつ抑え、ちゃんと橋脚に載っている状態にします。
坂曲線レールとどちらが好きか?みたいな好みの問題ではありますが、
この場合、CADで表現できないような微妙なねじれで安定していますので、
設計上はあまり私は使いません。
ちゃんと上るし降りるし、綺麗なんですけどね。
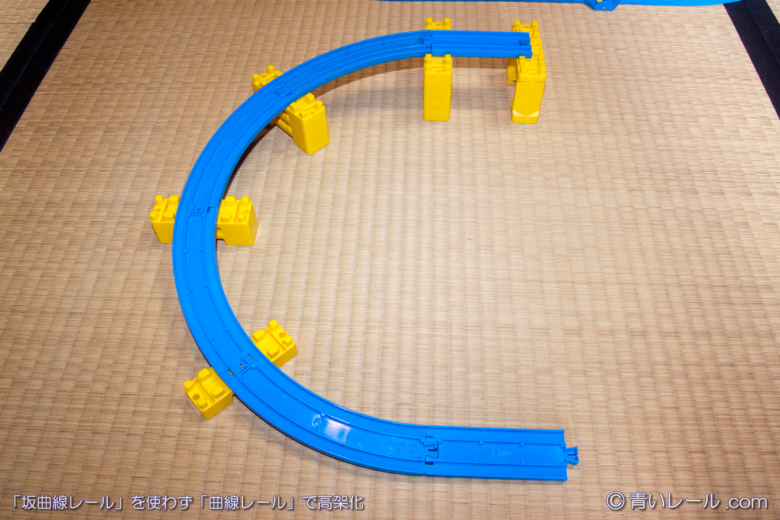
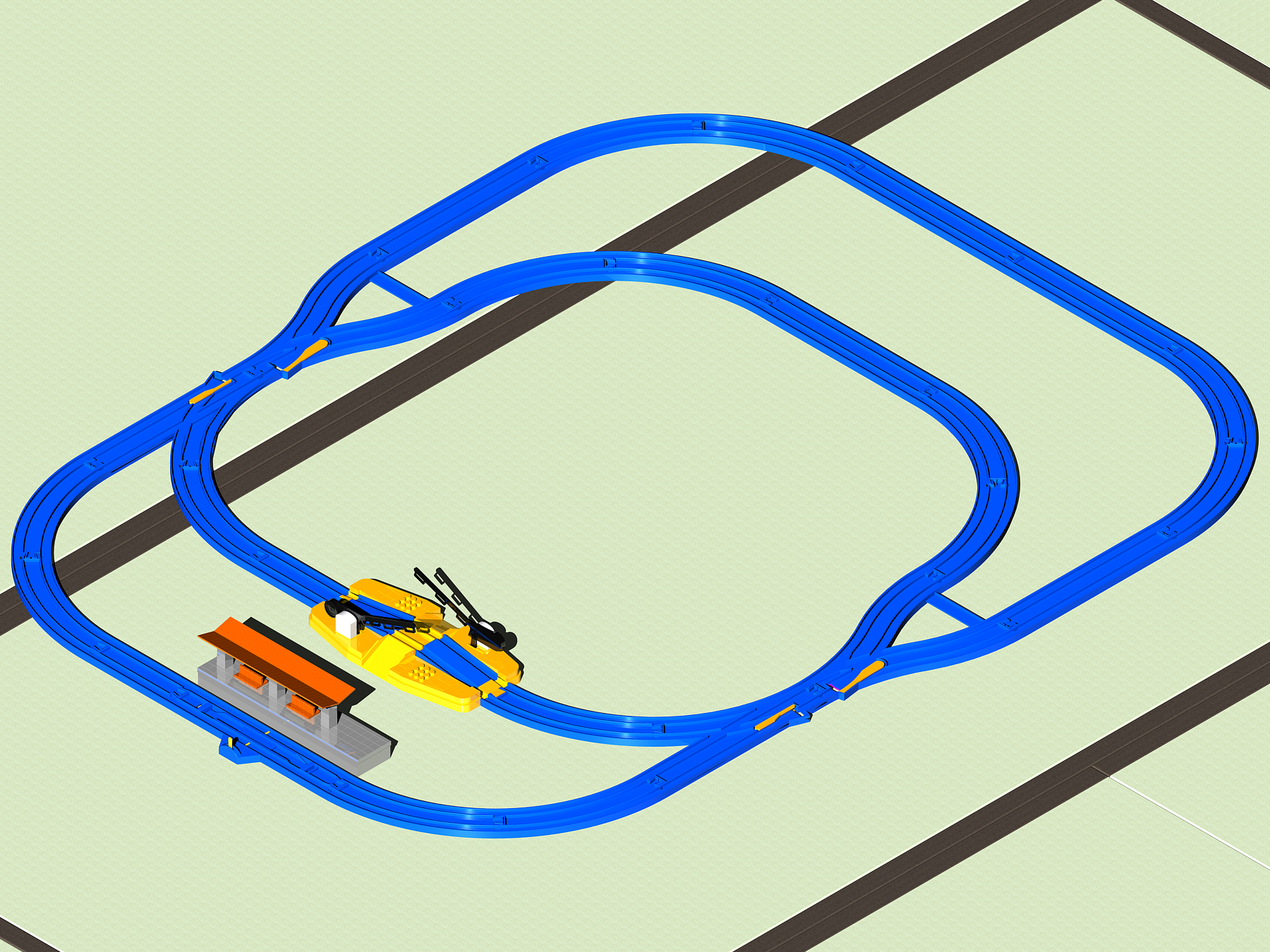
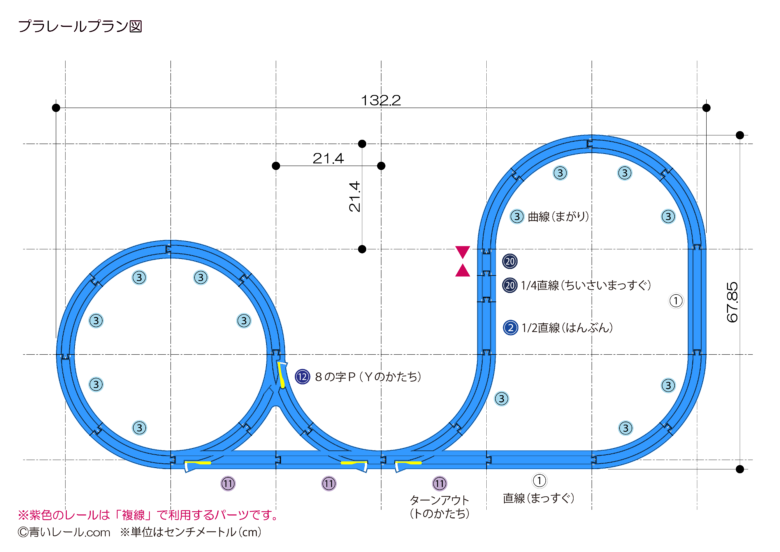
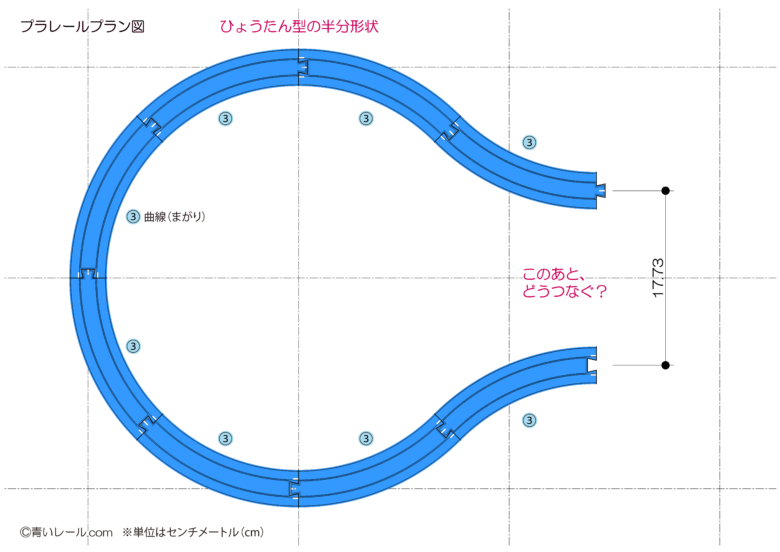
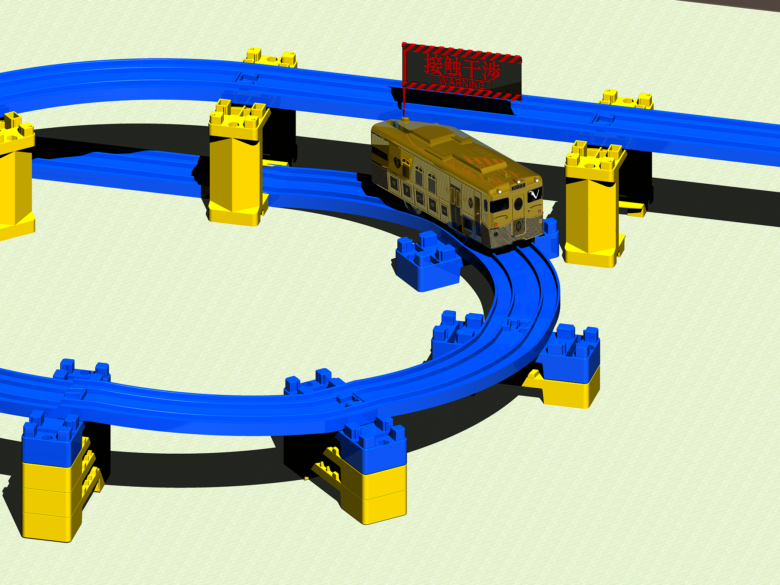
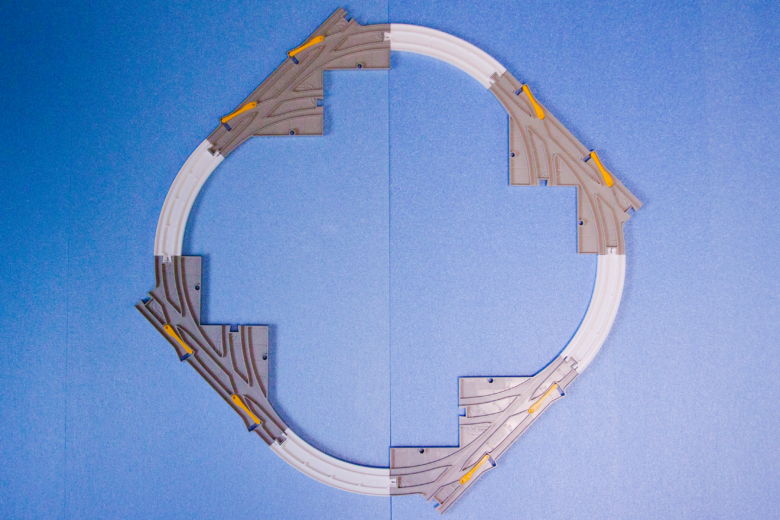
曲線レールでスロープを作った場合の最大のメリットが円が作れて、
上り降りに曲がり方向の制限(凹凸)がないこと。
綺麗な円になります。
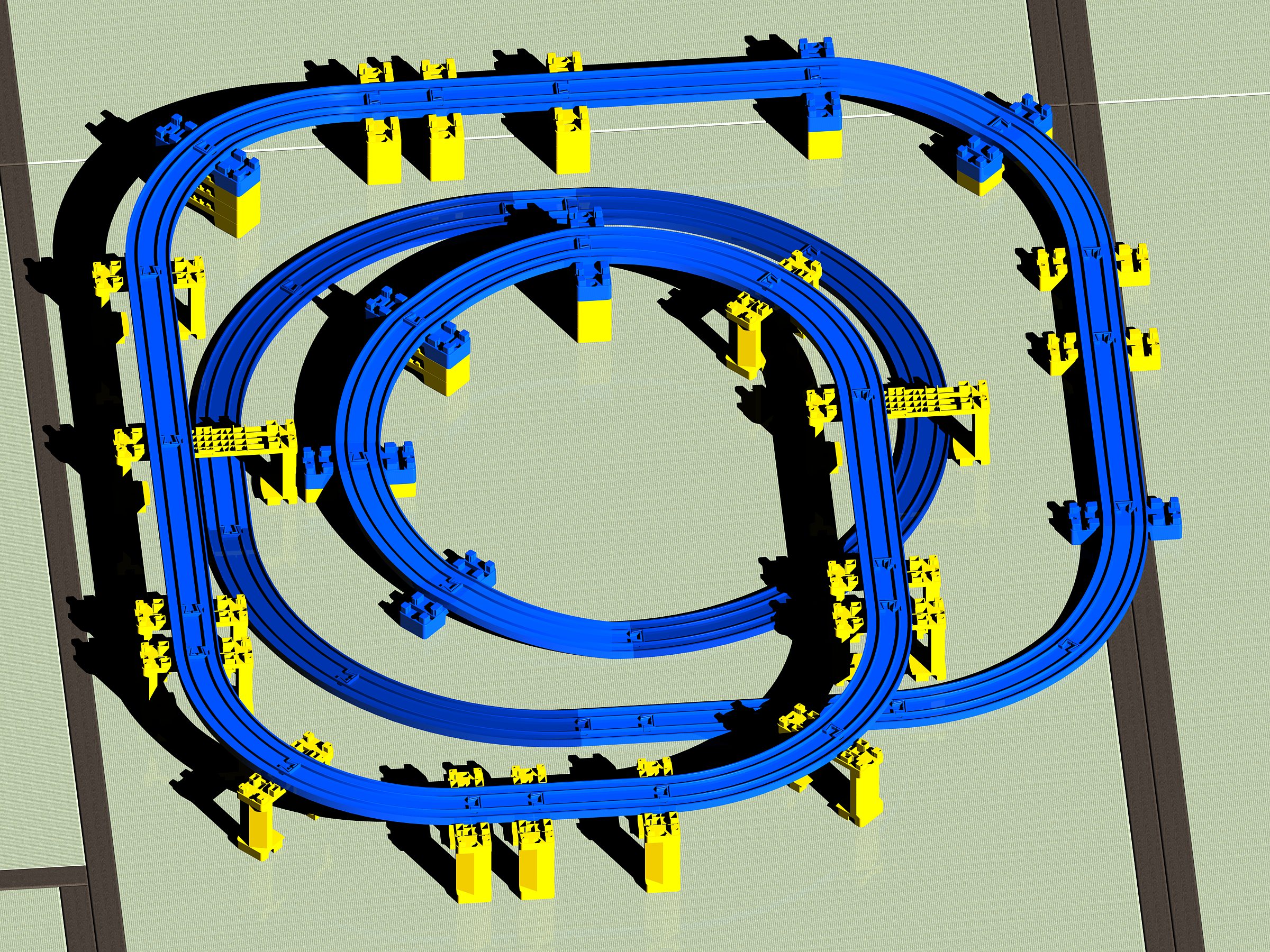
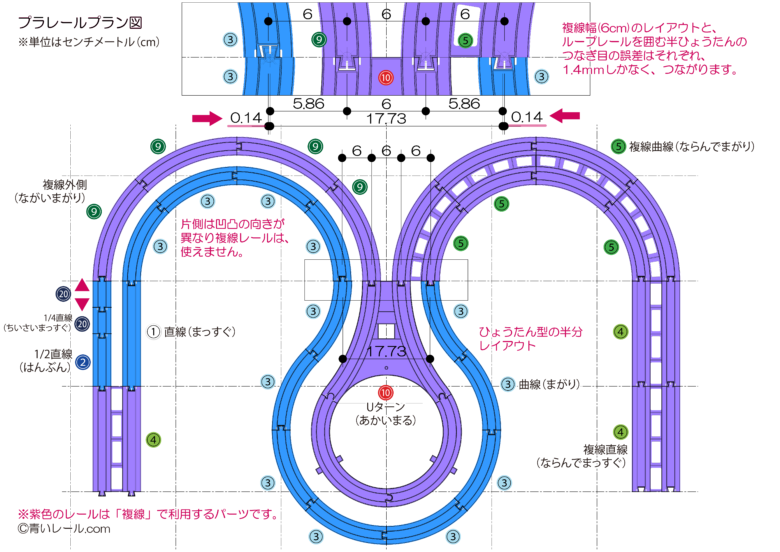
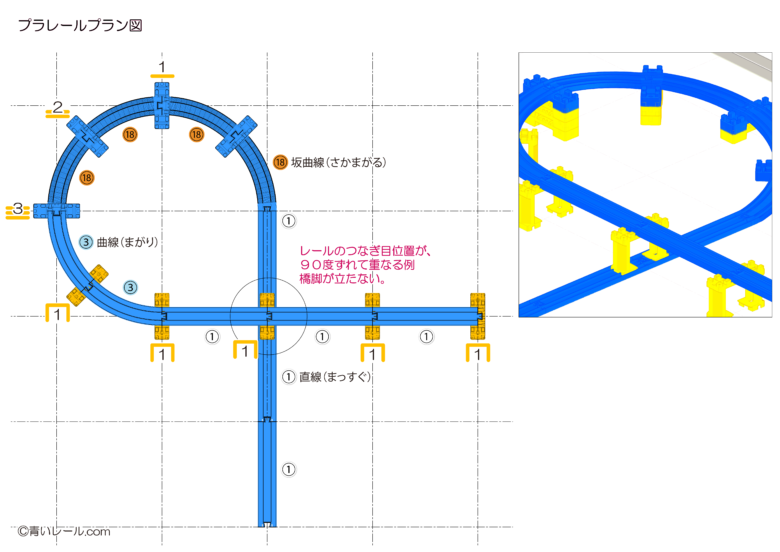
これができるので、ミニブロック2段上がった部分から、
さらに2段上げて、2段下げる半円といったような、
無意味だけど動きがあるレイアウトをつくることも出来ます。
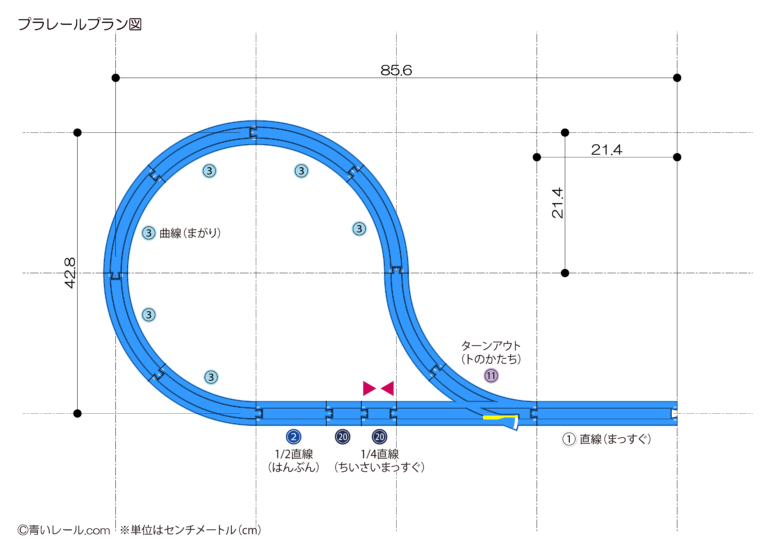
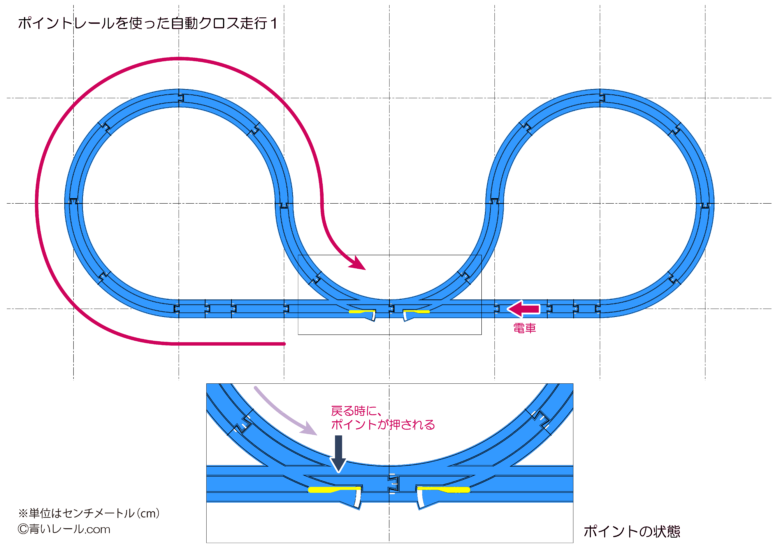
その他のレイアウトのコツ・テクニック
以下で、その他のレイアウトのコツ、テクニックをご紹介しています。
その他のオリジナルプラン
以下で、弊サイトオリジナルのレイアウトを多数紹介しています。





































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。