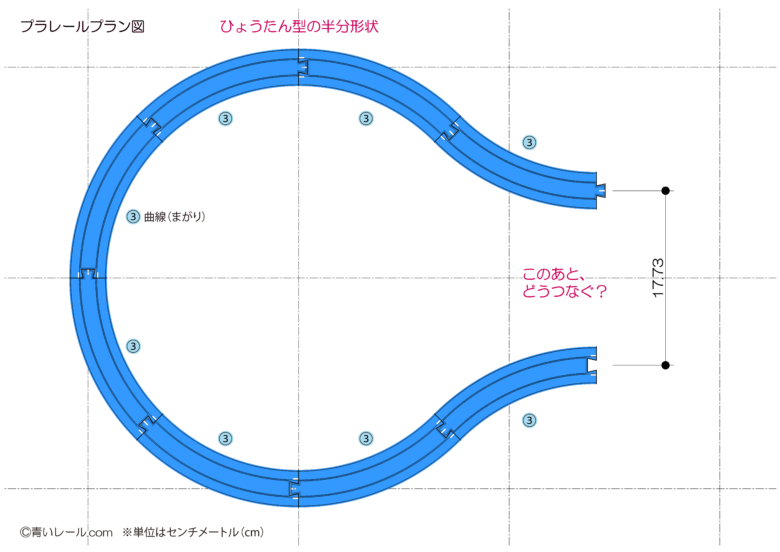
半割ひょうたん型はレイアウトの中にちょいちょい出てきます。
うっかり作ってしまう形で処理に地味に困るのですが、
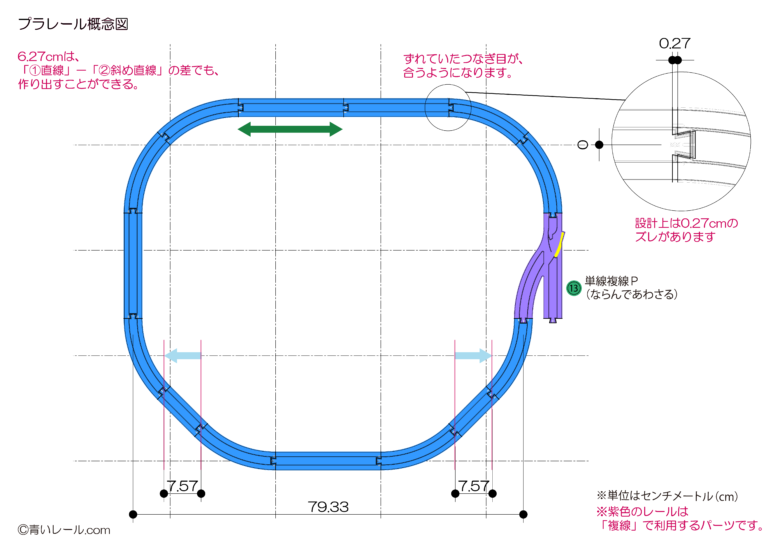
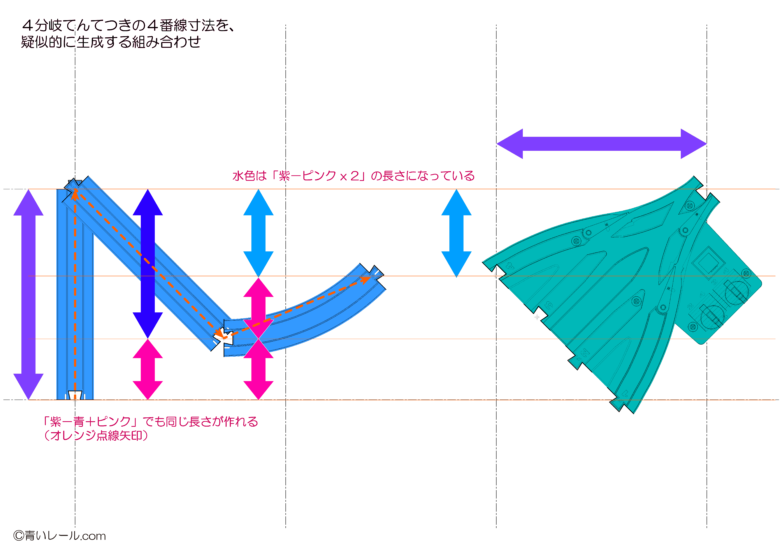
とても簡単な方法で周囲の直線と長さ調整が可能なのです。
ここでは円直径間隔レイアウトを例にして長さ調整を行っているレイアウトの紹介です。
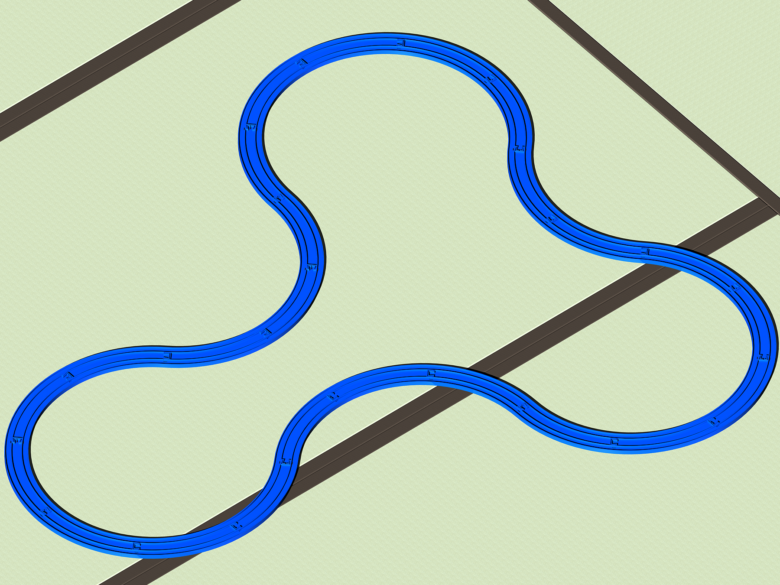
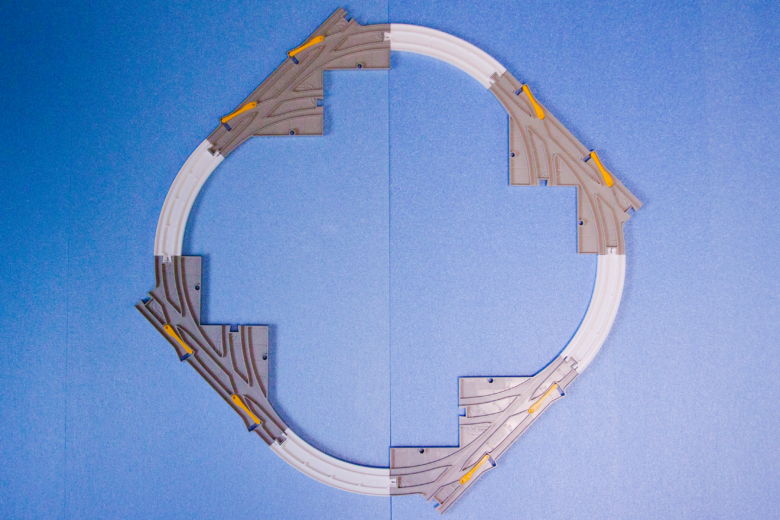
円がつながったアメーバのような有機的なレイアウト
パッと見は円が3つつながったような形ですが、
1つだけつながり方がズレていて、アメーバのような形をしています。
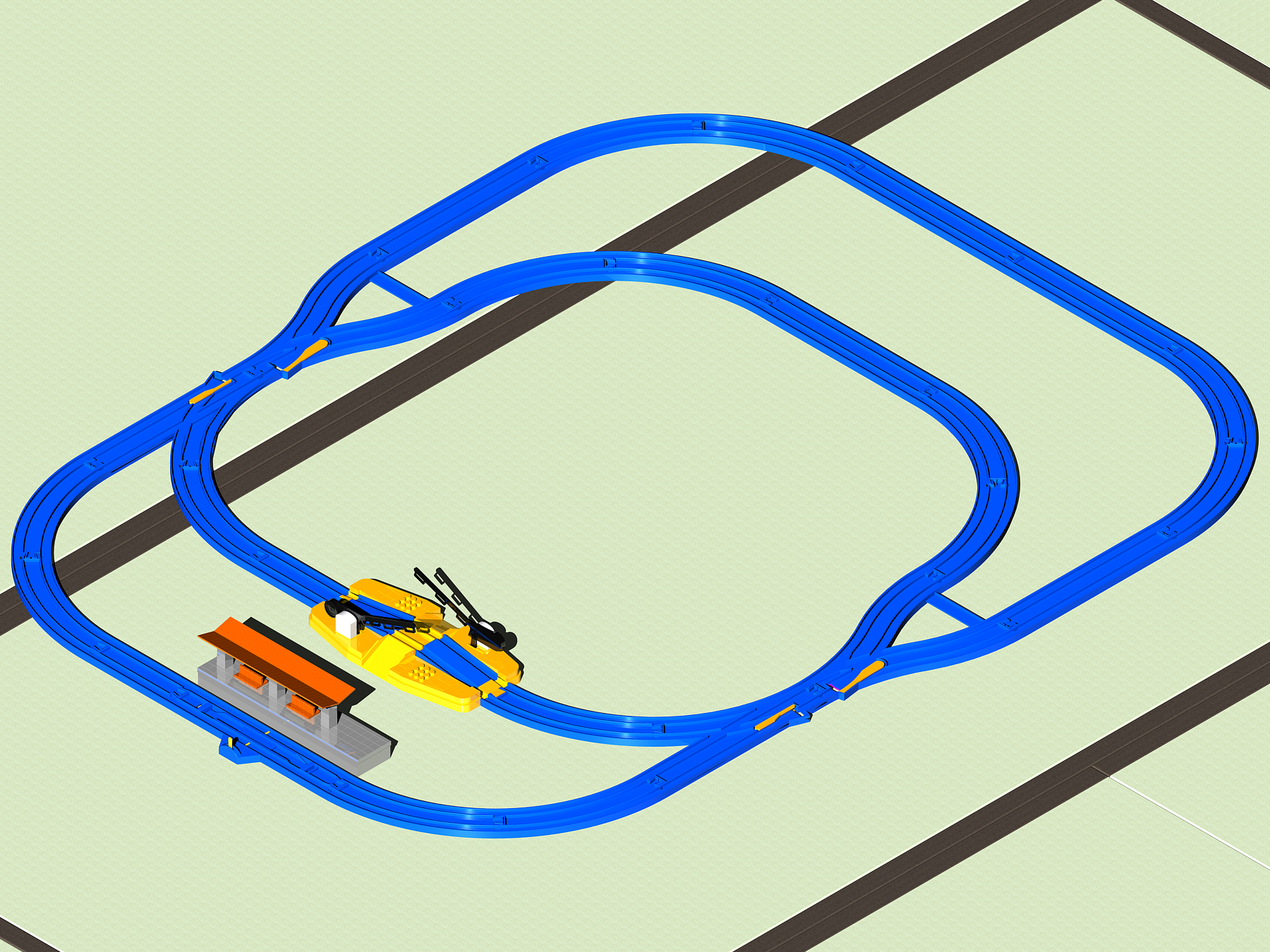
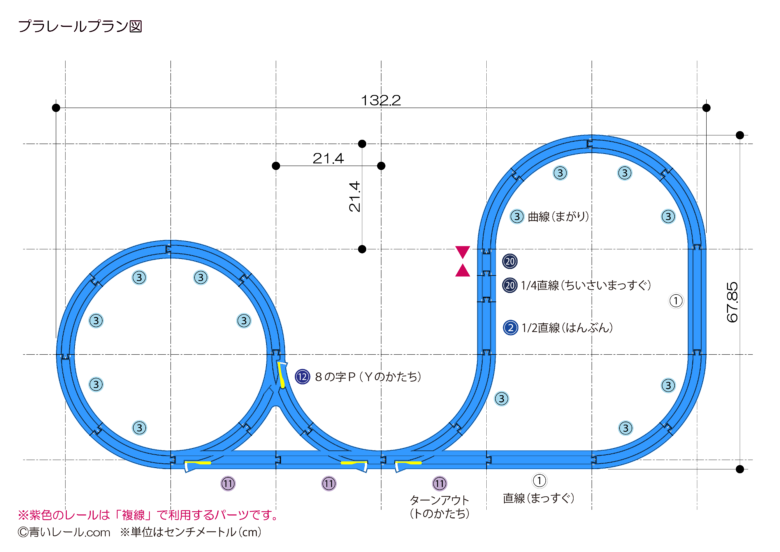
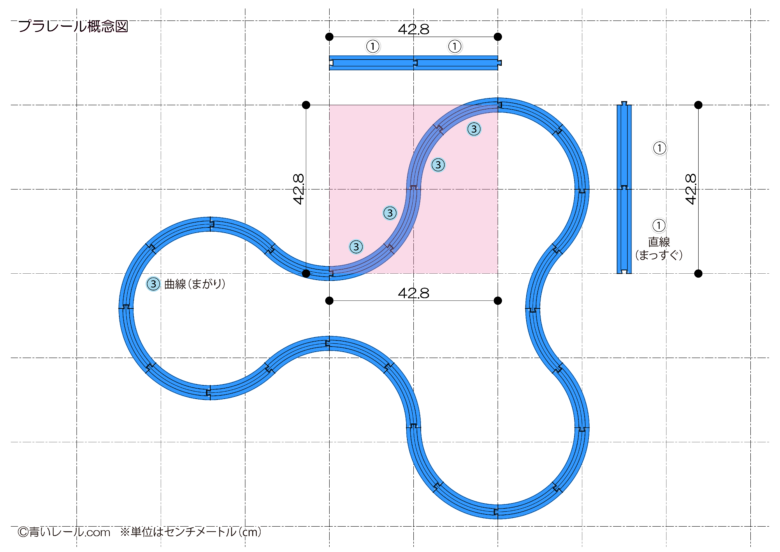
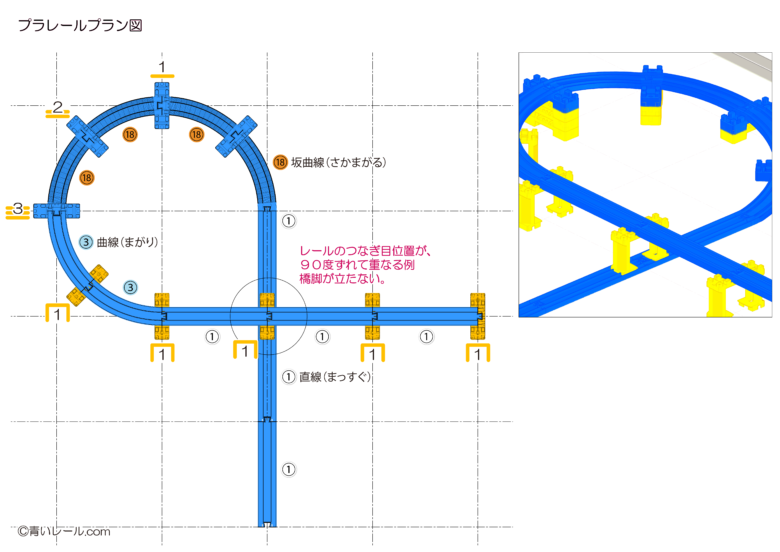
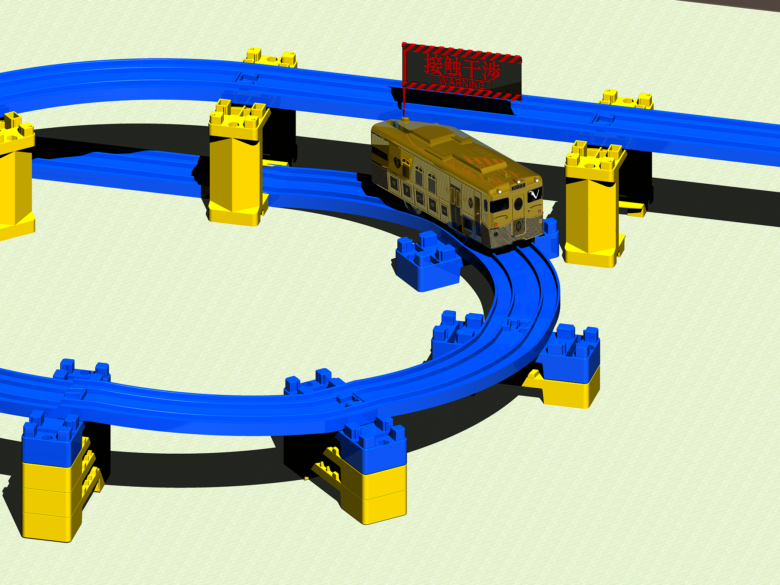
レイアウトイメージ
今回のレイアウトはこのようなシンプルなものです。
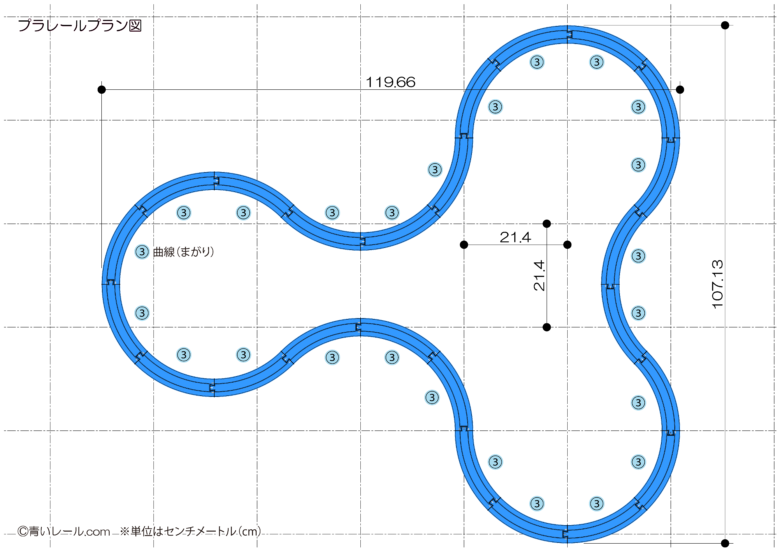
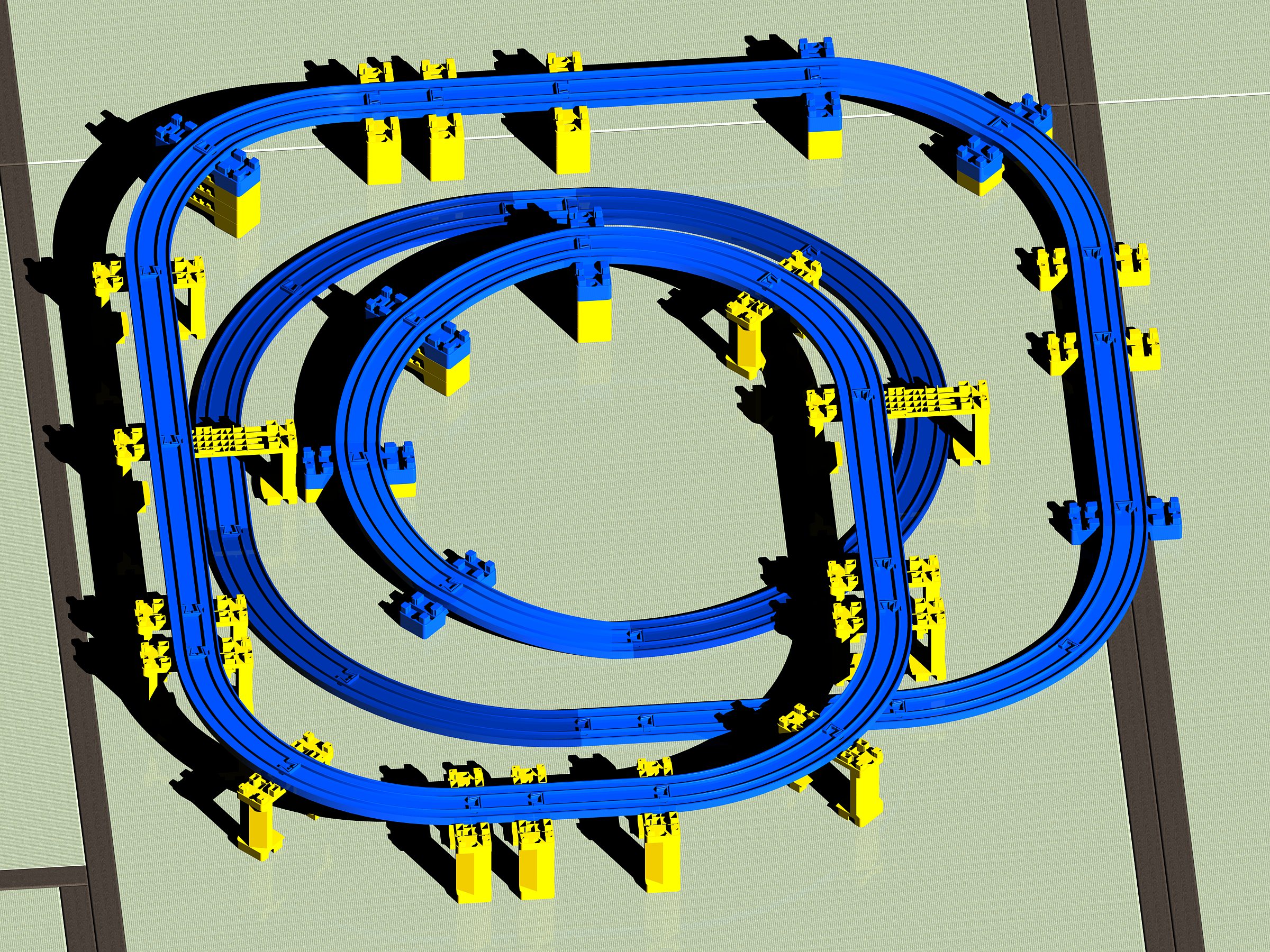
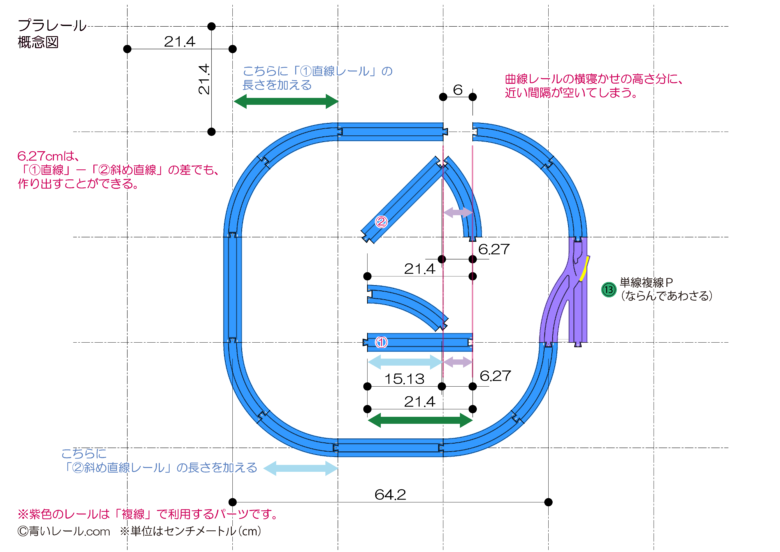
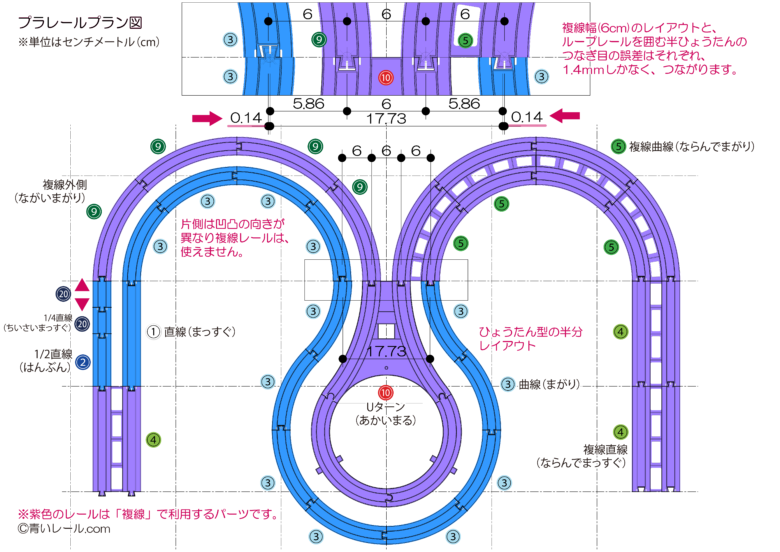
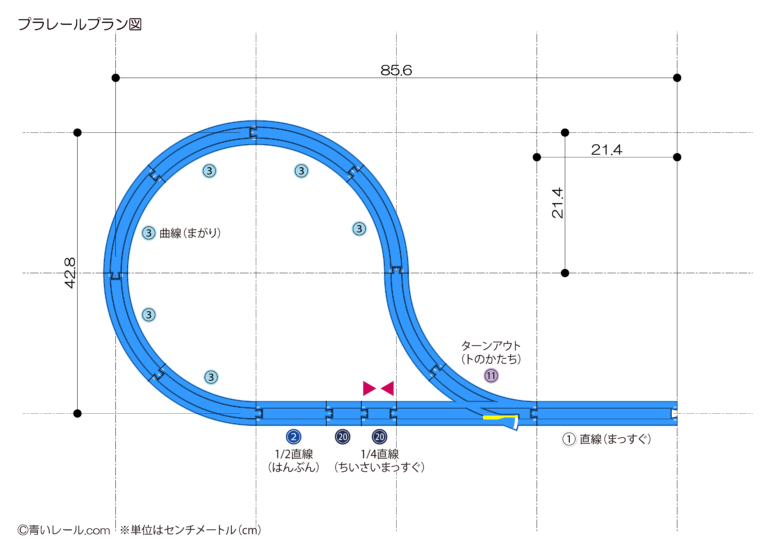
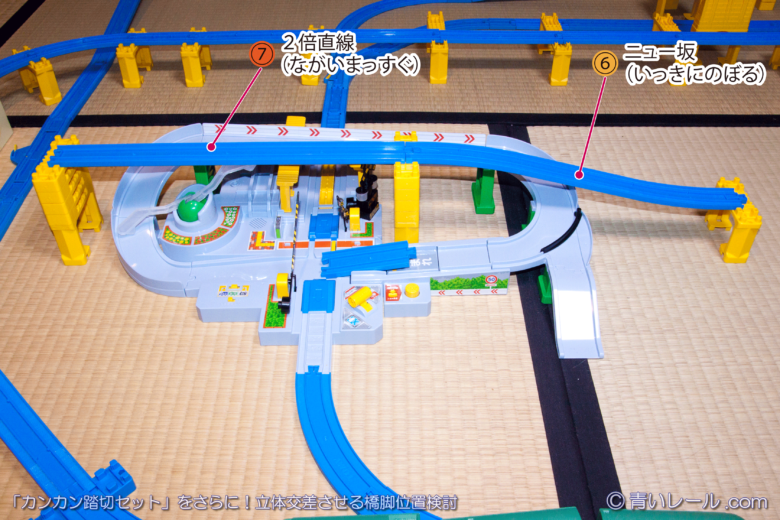
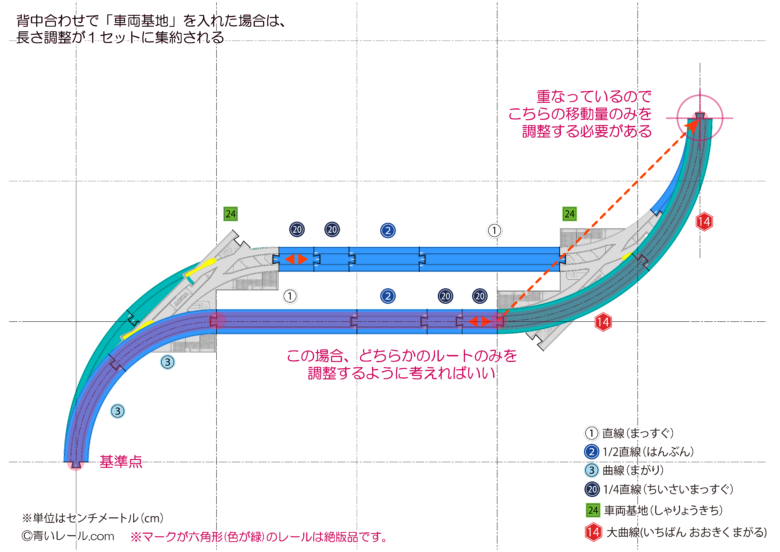
レイアウトパーツの配置
このレイアウトは以下のレール配置で作っています。
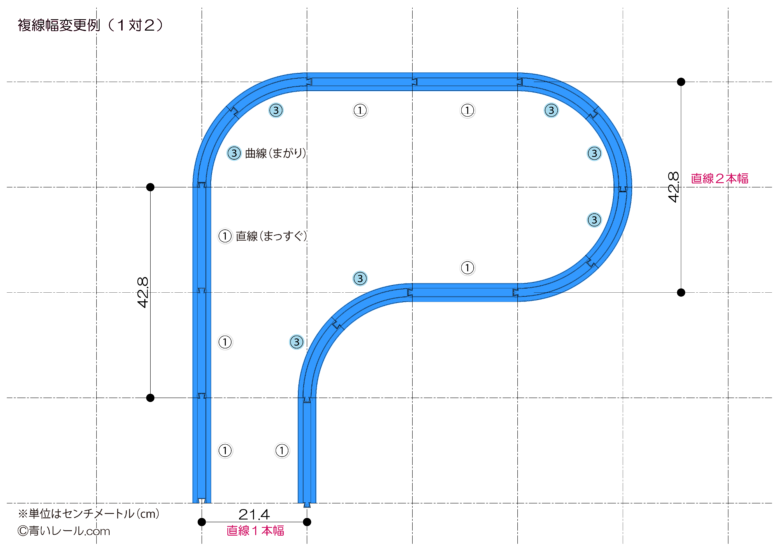
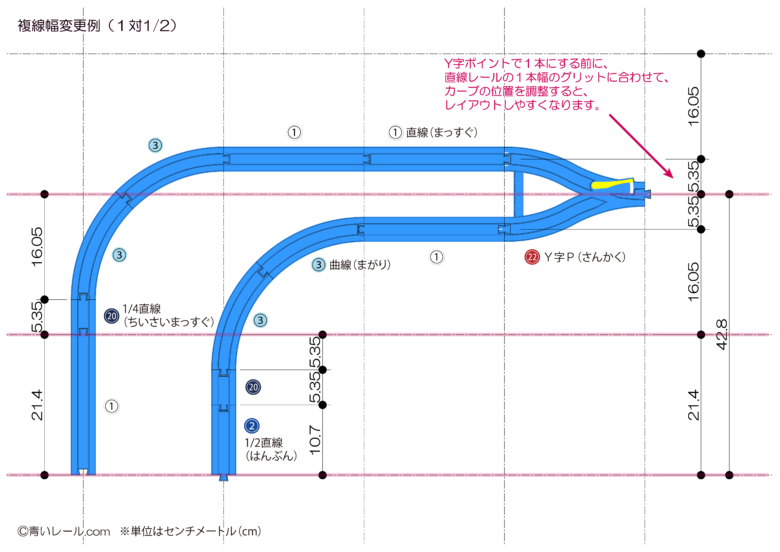
※格子グリットは直線1本分の基準長さを示し、およそ214mm(21.4cm)です。
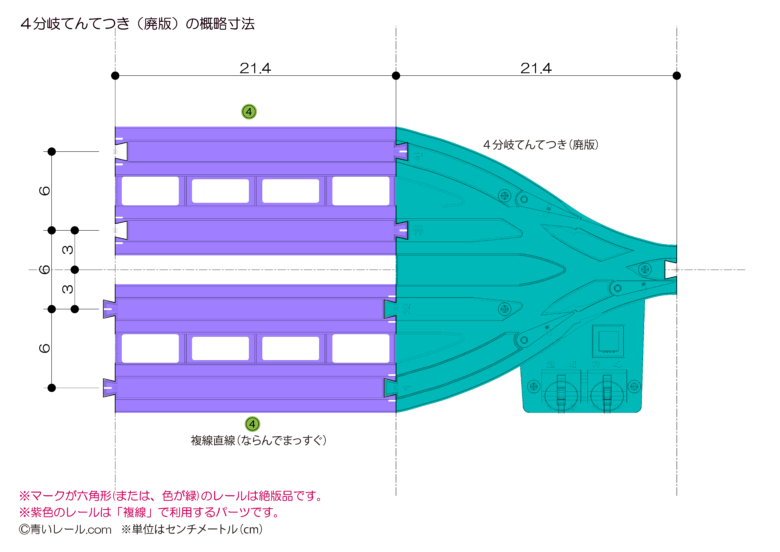
使うレール部品の数
このレイアウトを作るには以下のパーツが必要です。
24曲線レール 〈R-03〉
org-p0000000157
※赤文字は必要な個数です。
※使うレールは一例です。長さの異なるレール(2倍レール等)を利用した時は必要なレールや部品数は異なります。
※「車止め」や「情景パーツ」などレールの接続に直接関係の無いものは集計していません。
※「ガーター橋」などイメージと色の異なるパーツが表示される場合があります。
※薄い青のレールは「単線用」パーツ、少し色の濃い青のレールは「複線用」パーツを示しています。
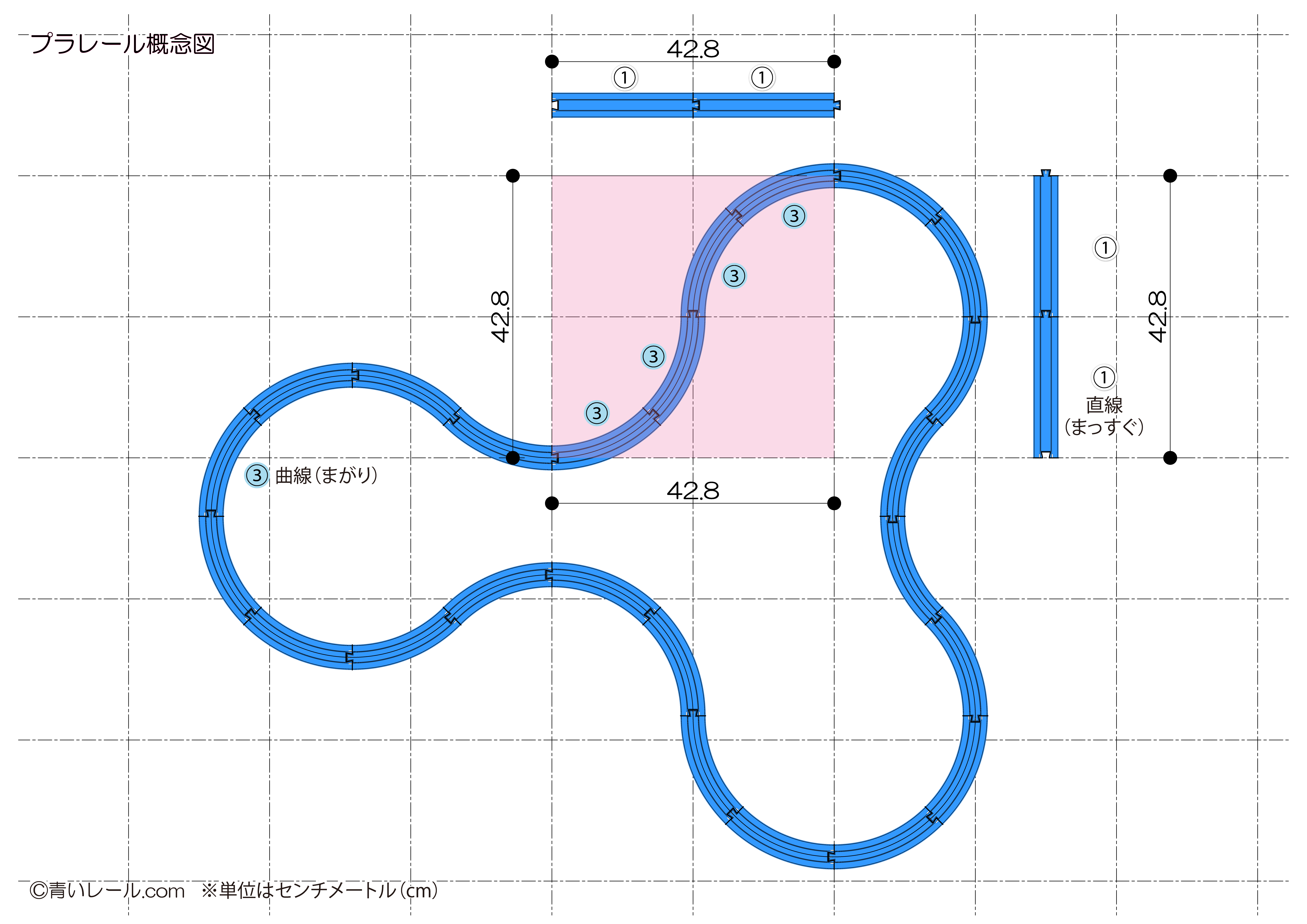
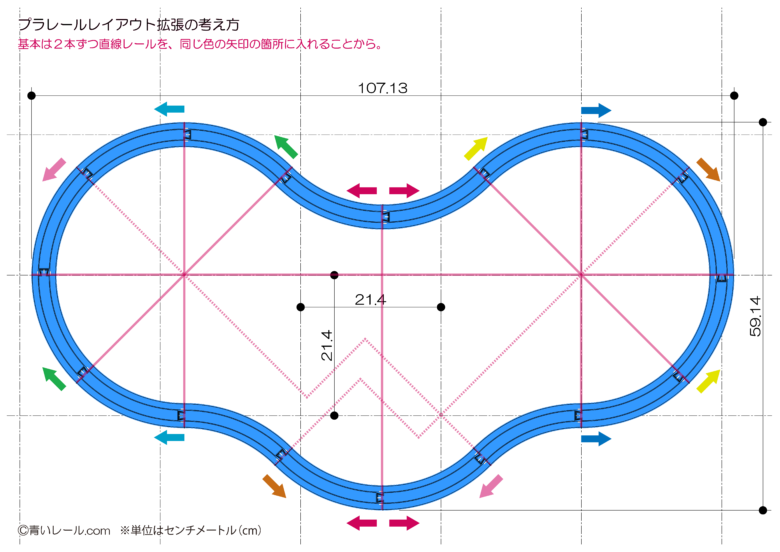
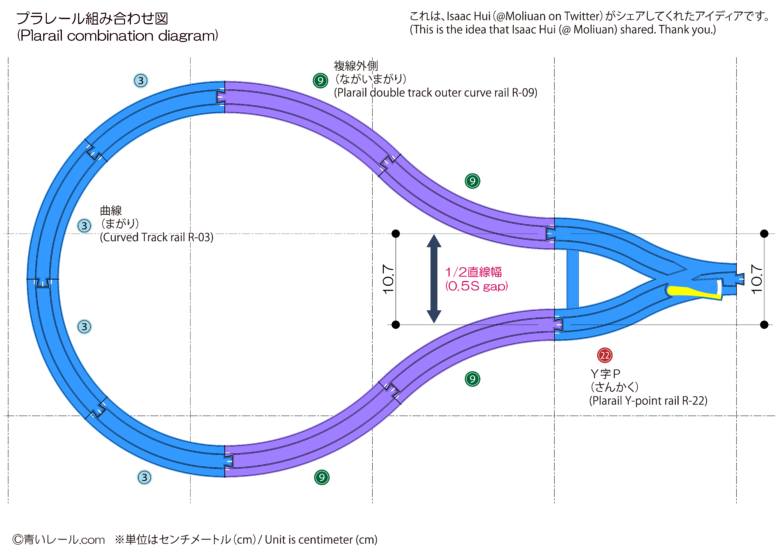
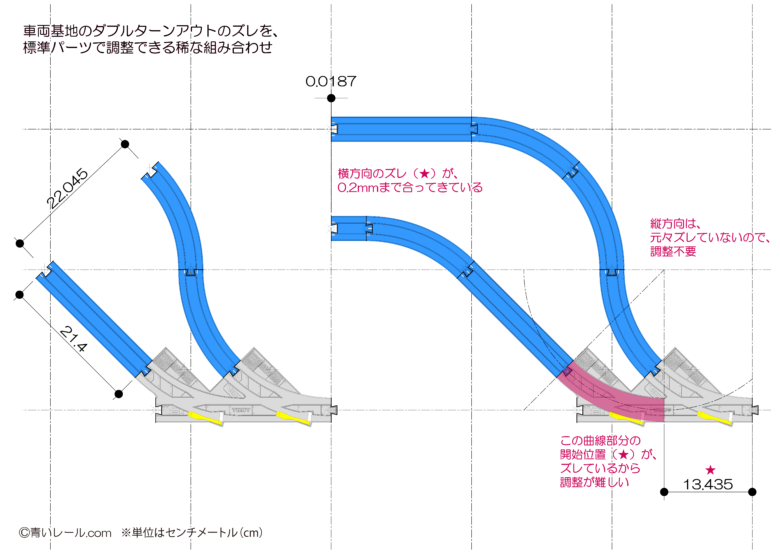
このレイアウトは少し見方を変えると以下のレイアウトに
このレイアウトはこれだけでベーシックなもので、
カスタマイズはこれ以上できないように見えますが、
ちょっと一工夫すると、見た目をガラッと変えることができます。
それに従って変えてみると、このようになります。
ふと、この形。
2つの円がつながっている部分と同じようにもう一つの円もつながらないのか?
そう思いませんか?
それができないんですね。一見できそうなんですけど。
やってみると、4つの円がつながった形になってしまいます。
ならばと、1つの円のくびれのある方を3つ・・・と思って、
やってみると、こちらもまぁ、4つの円がつながった形になるという。
純粋に3つの円をつなげようと思うと、
このように直接つながった形が一般的でしょうか。








































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。