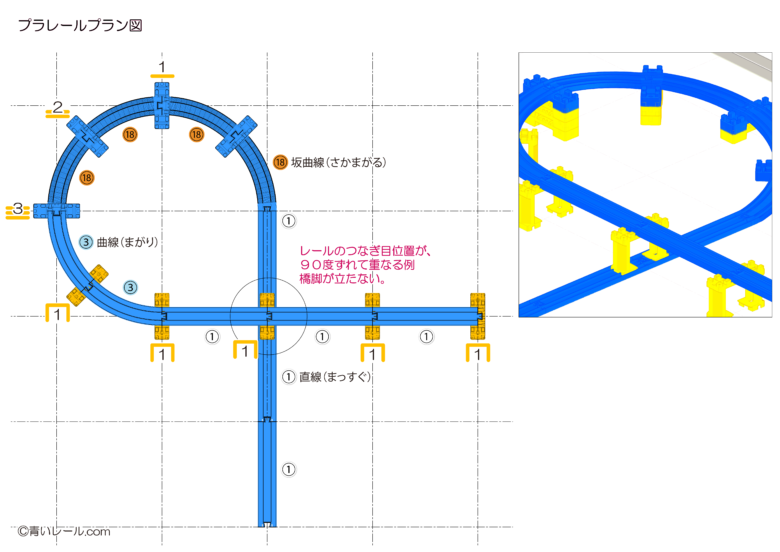
「坂曲線レール」を使うと4曲線カーブの間に、
ブロック橋脚1段分(ミニ4段)の高さ変更ができます。
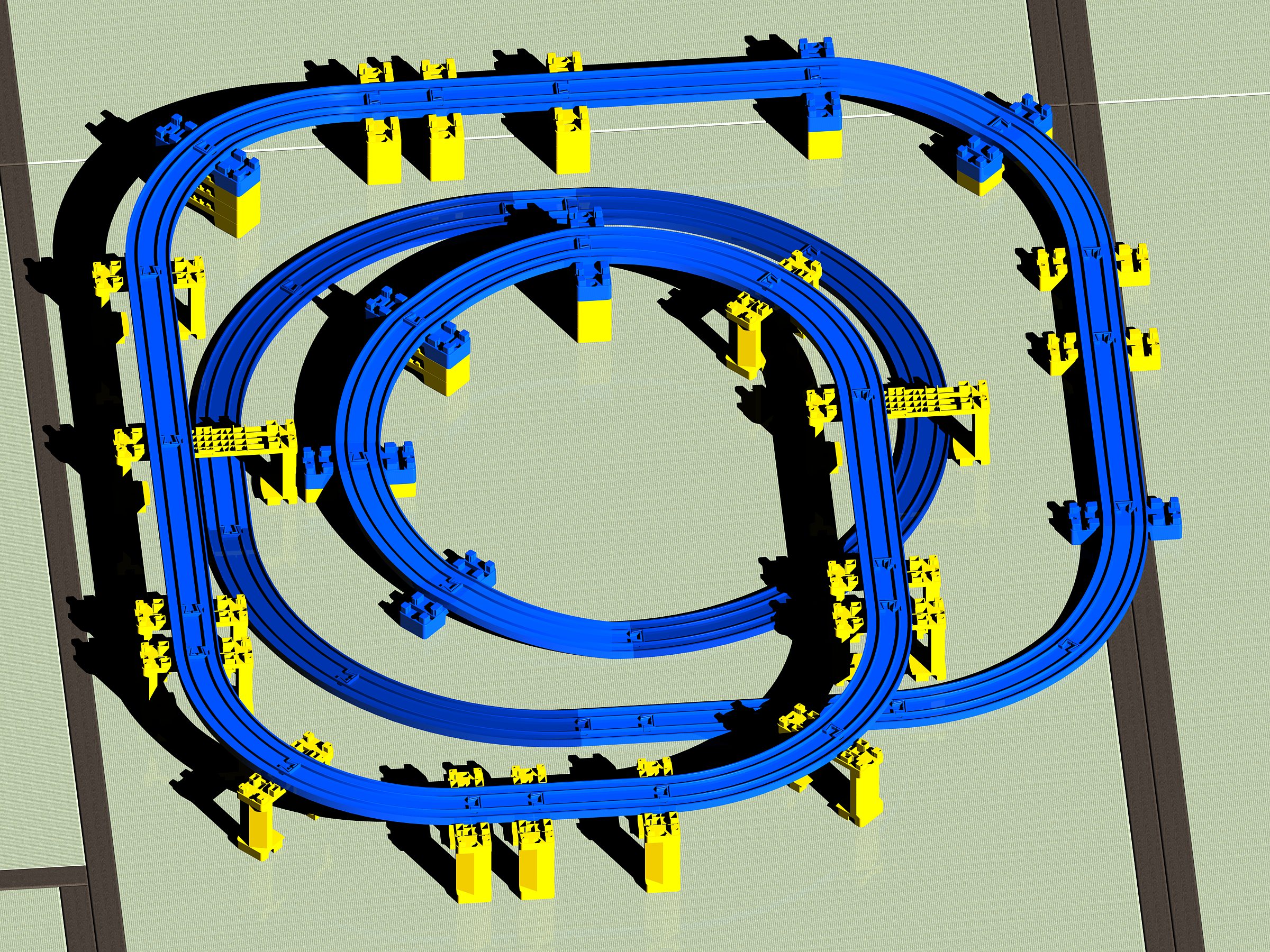
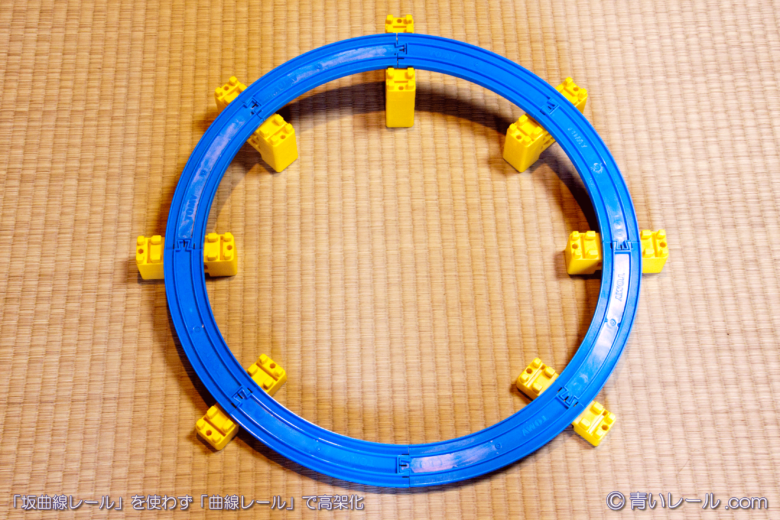
高架レイアウトの基本的なスロープです。
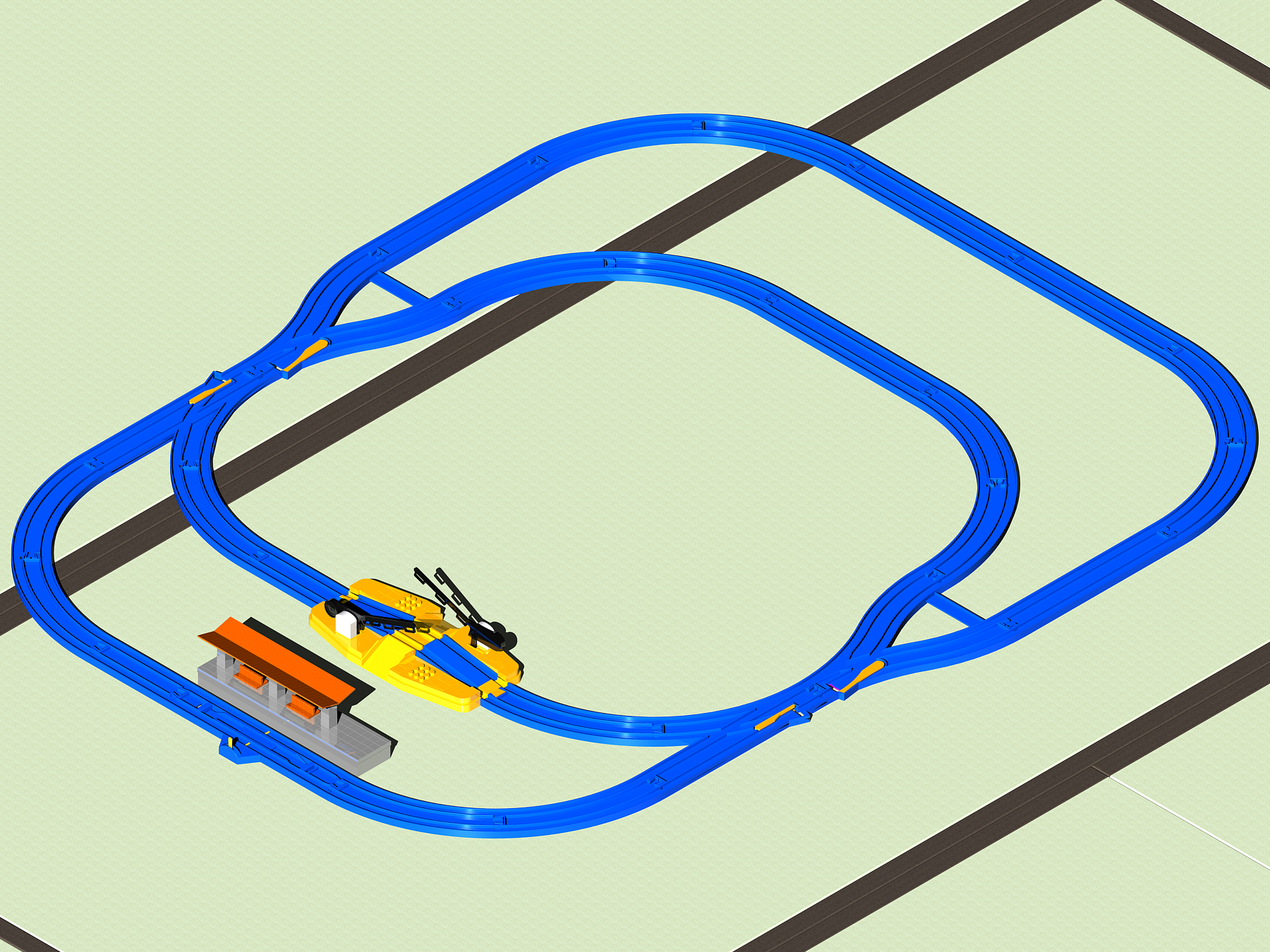
「坂曲線レール」で高架化する一般レイアウト
恐らくは「坂曲線レール」が発売されるまでは、
「曲線レ―ル」での高さ変更の方法だっただろうなと思いますが、
現在は「坂曲線レール」がありますので、こちらがベーシックな方法のはずです。
この方法のメリットは、
★安定したカーブスロープが作れる。
★カーブ途中で脱線しにくい。
★ミニブロック1個が先端についているのでブロックが1つ少なくて済む。
デメリットは、
☆上り降りの曲がり方向によって凹凸のつなぎ目が1種類しかない。
☆スロープがカクカクと曲線部、直線部が変わり度にガタガタ音がする。
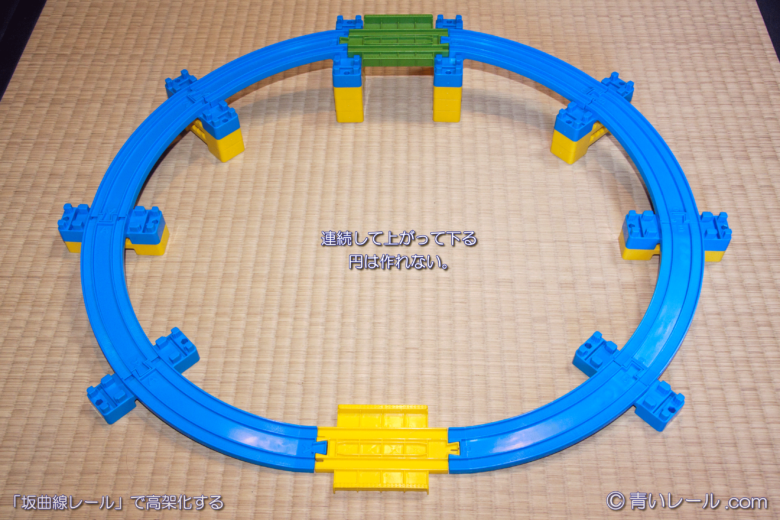
☆上り下りをつなげた円形が作れない。
☆つなぎめが固い。
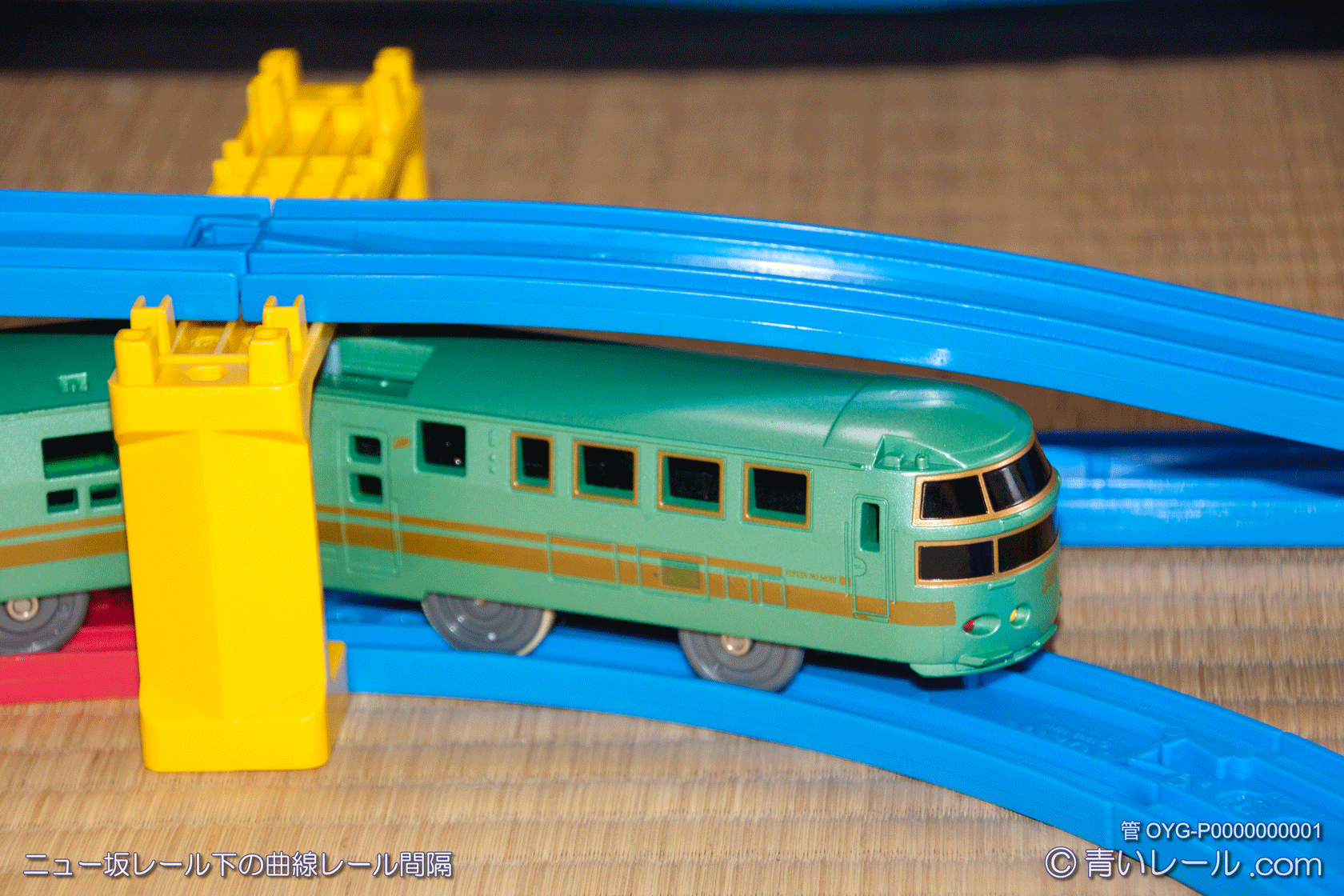
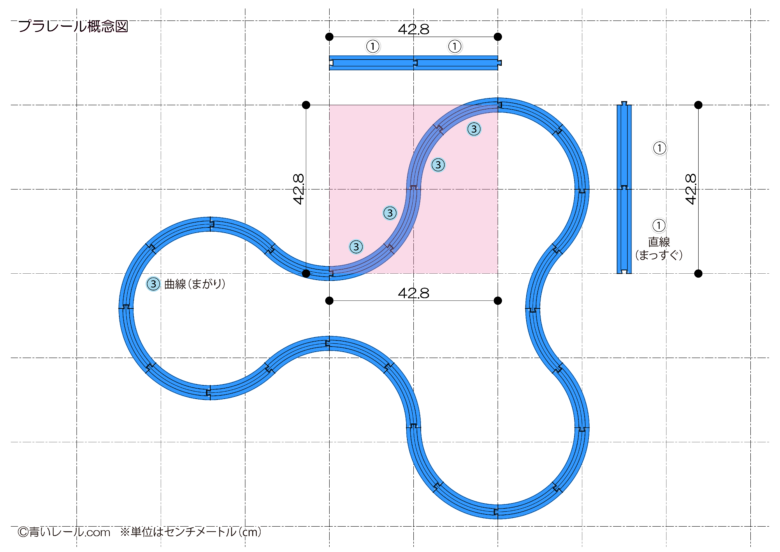
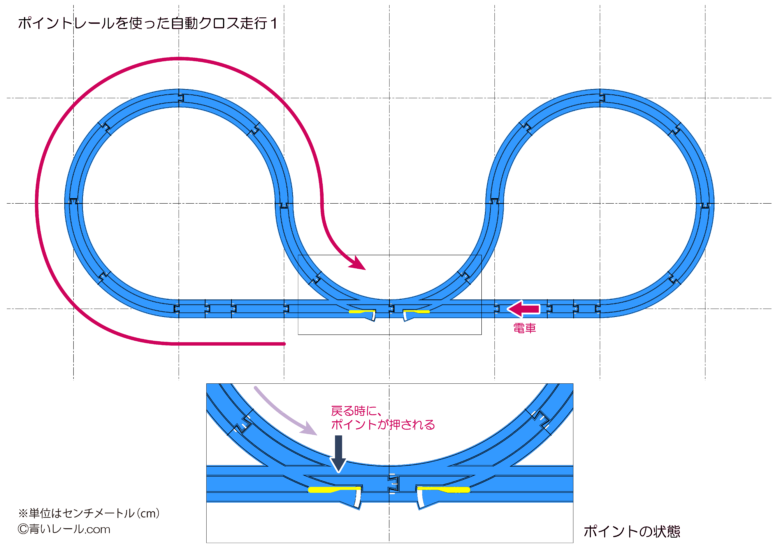
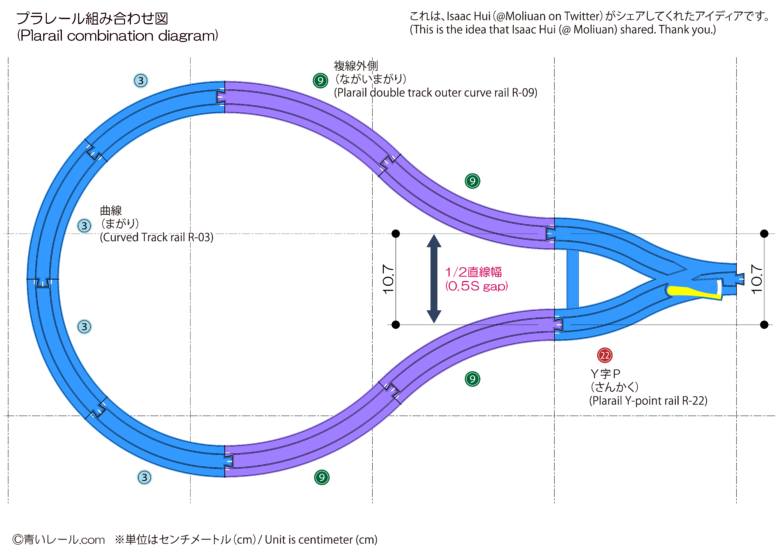
曲線レールで上り下りさせる場合は、以下になります。
坂曲線レールはセットになっています。
A、Bそれぞれ4本と、ミニブロック橋脚が12個です。
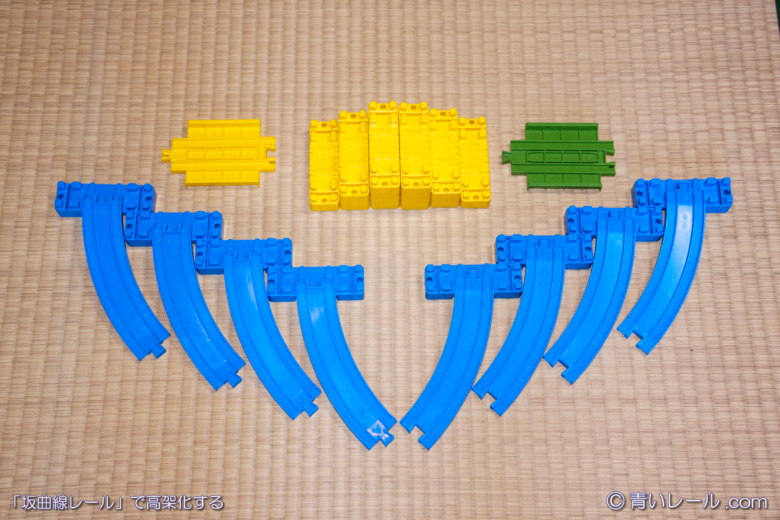
今回レイアウトに使ったのはこのような部品です。
※ガーター橋はセットには含まれていません。
組み立てるとこのようになります。
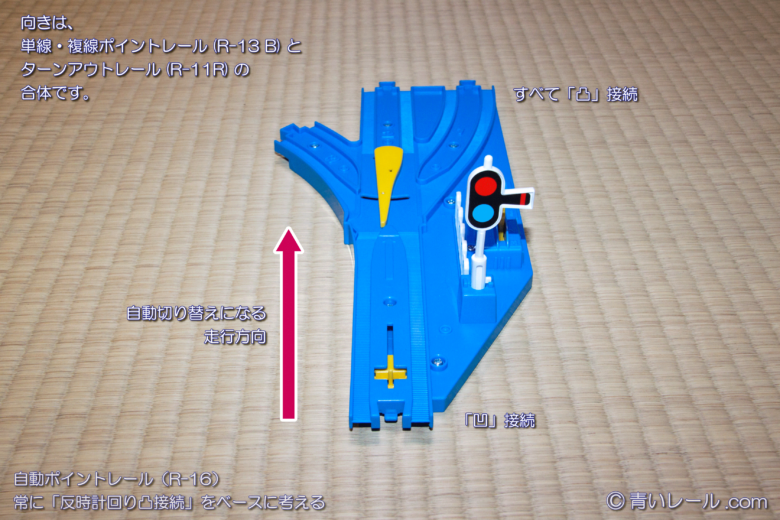
坂曲線レールは2種類でレイアウトする制限があります。
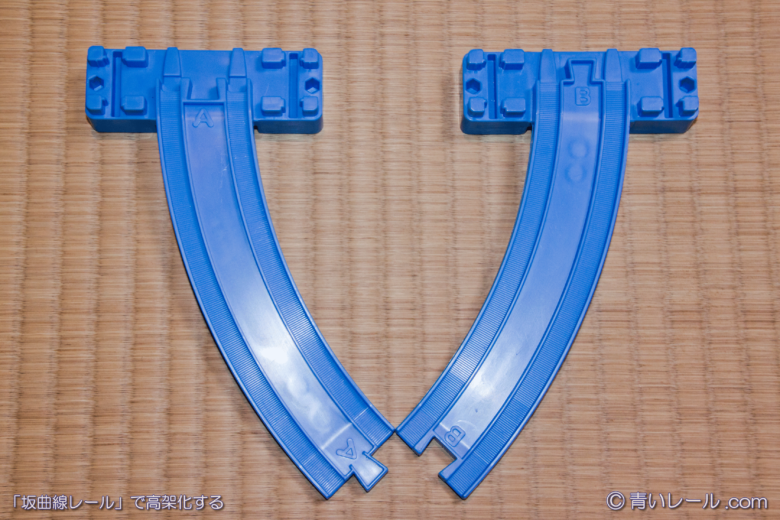
Aは上る方向の曲がりが時計回りで、ミニブロックの付いている方のつなぎ目が凹。
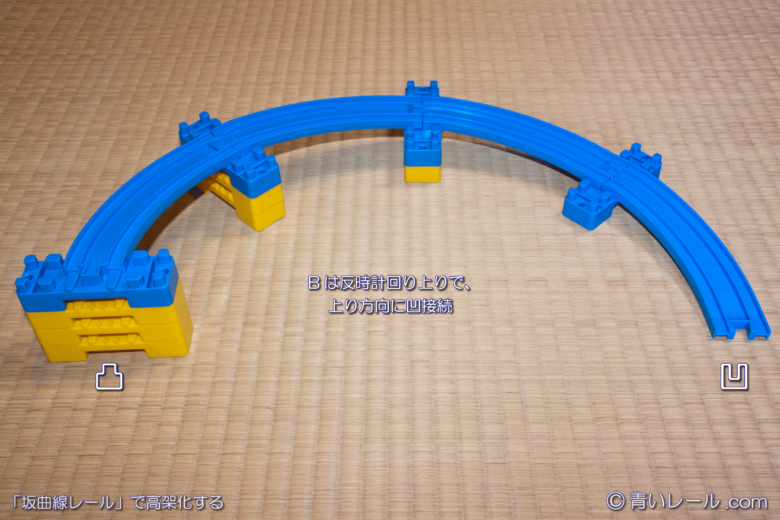
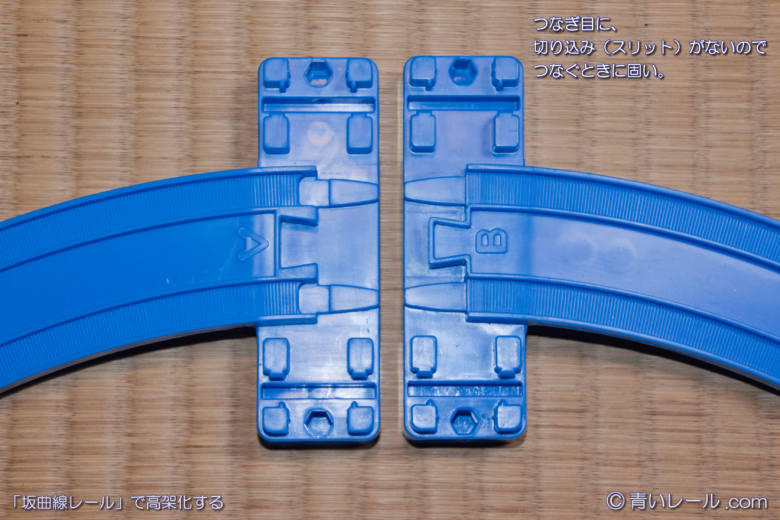
Bは上る方向の曲がりが反時計回りで、ミニブロックの付いている方のつなぎ目が凸。
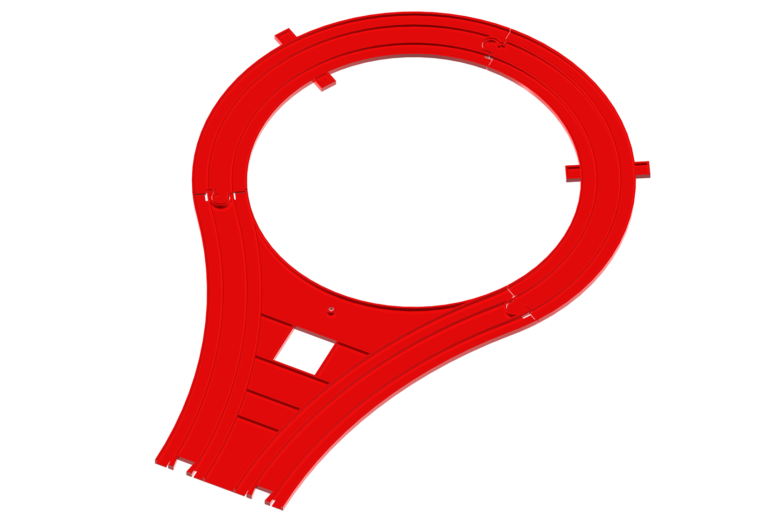
レ―ルはこのような感じです。
すぐにどっちが凸でどっちが凹かは慣れれば覚えます。
また見ての通り、つなぎ目は一体成型でスリットがありません。
レ―ルをはめ込むときに固い場合があります。
また最上部はミニブロック(青)がお互いに付いているので、
坂曲線レール同士をつなぐことができません。
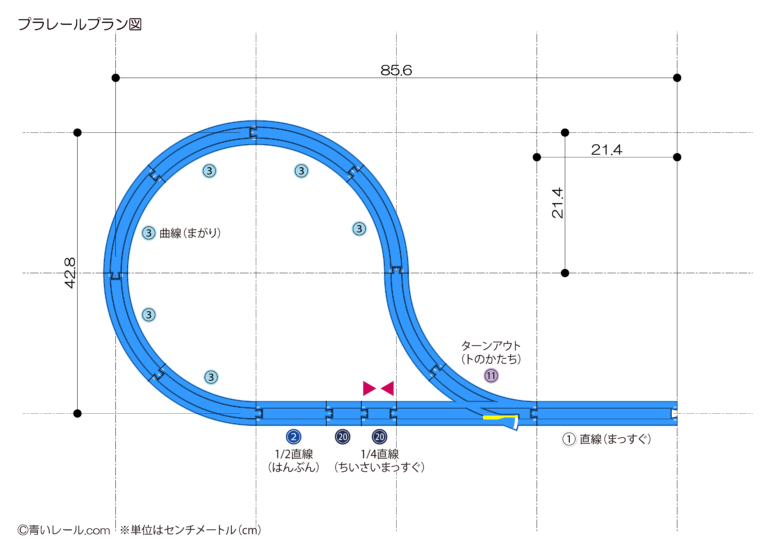
どうしても「1/2直線」や「1/4直線」など別パーツが必要です。
レイアウトしたい形状がこの制限にあたって上手くいかない場合は、
曲線レールでで代用する事も出来ます。
その他のレイアウトのコツ・テクニック
以下で、その他のレイアウトのコツ、テクニックをご紹介しています。
その他のオリジナルプラン
以下で、弊サイトオリジナルのレイアウトを多数紹介しています。










































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。