ひょうたん型のレイアウトは、
曲線レールで作るレイアウトのベーシックなものです。
しかしふとした時に現れる、半割ひょうたん状態のレールは、
地味に苦戦するのではないでしょうか。
ここでは、その半割ひょうたん幅の調整方法についてご紹介します。
目次
曲線レールの「ひょうたん型」半分のレール幅 どう調整してる?
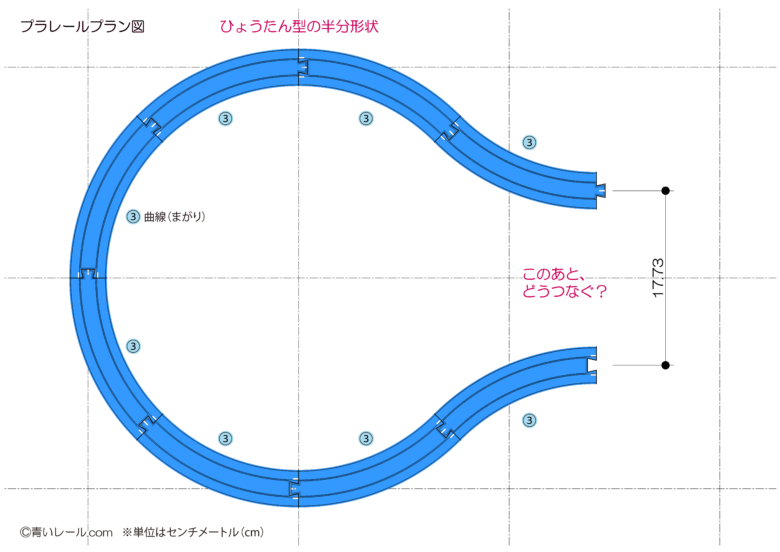
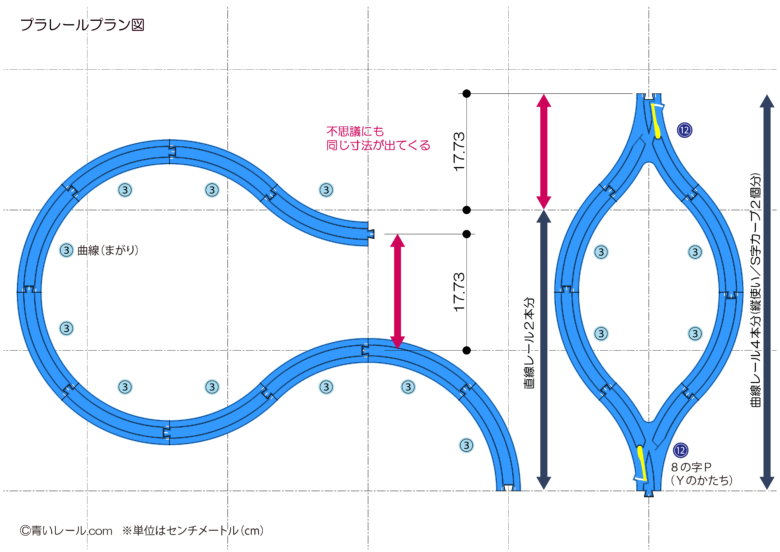
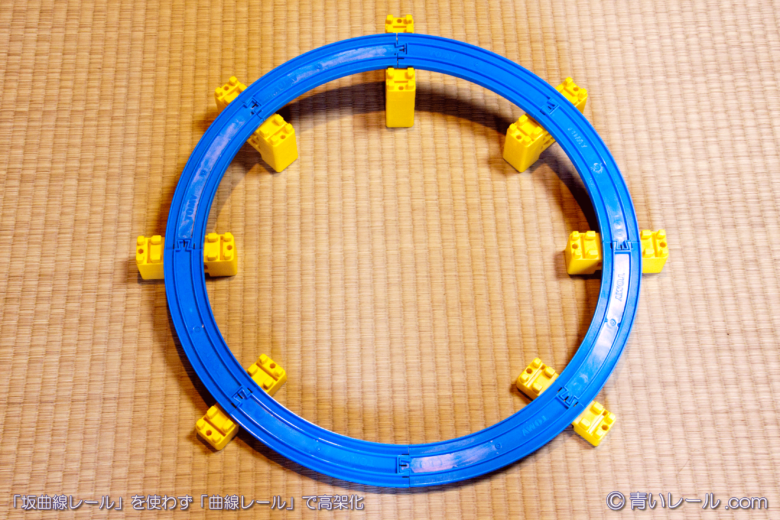
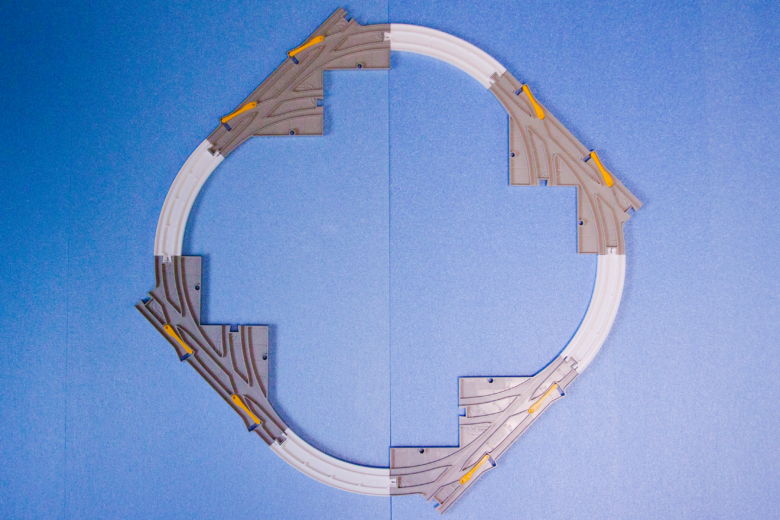
曲線レールで円形を作っていて、
曲線の向きを変えて平行にレールを向けたくなることはよくあります。
結果、生まれてくる形がよく見かける「半割ひょうたん型」です。
この2つのレールの間隔をその後、つないで処理するのは意外と頭を悩ませます。
基本は足し算、引き算なプラレール
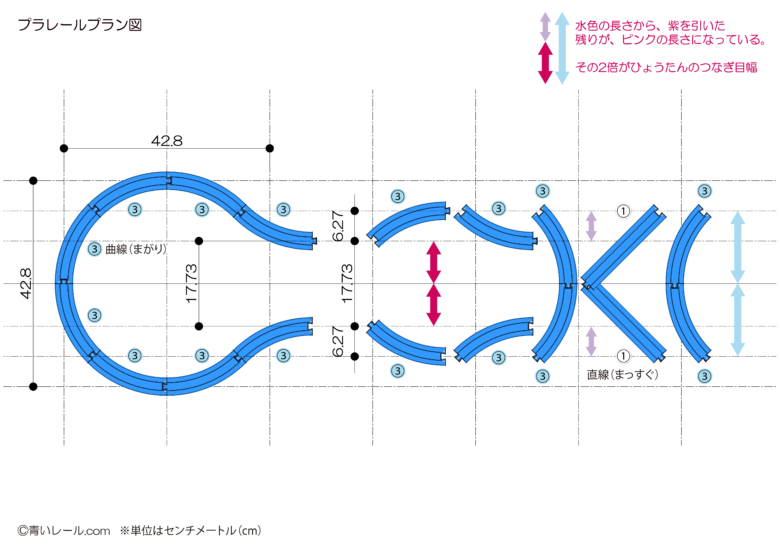
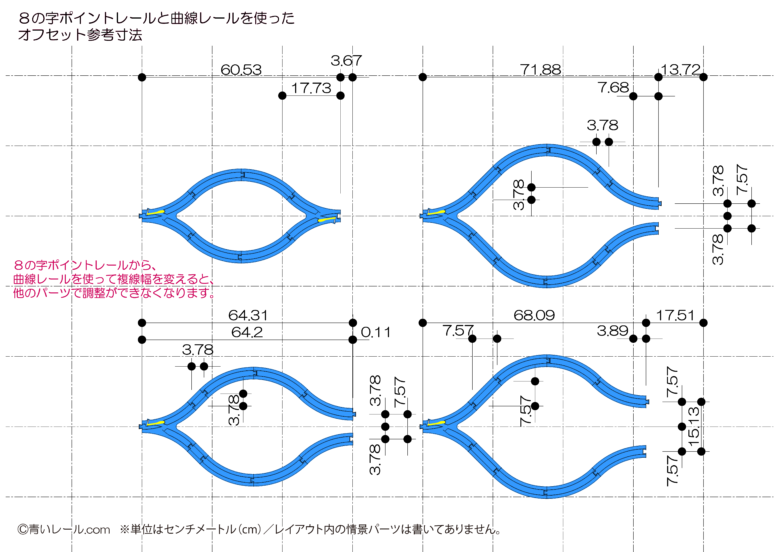
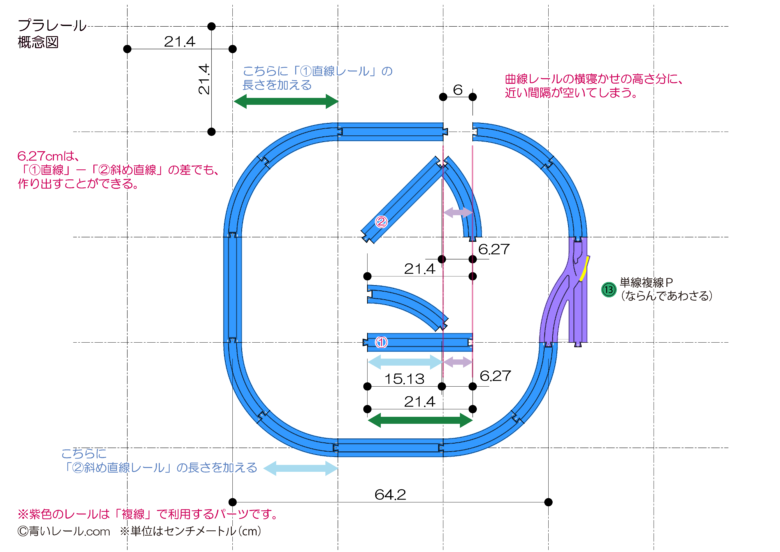
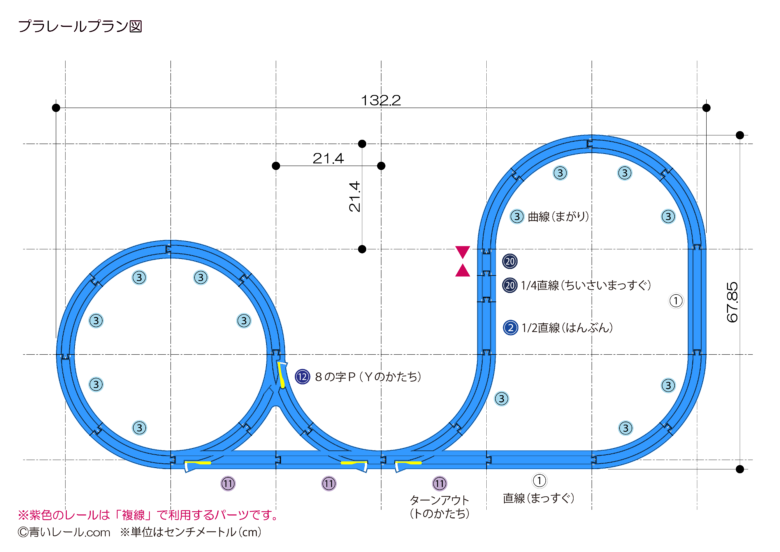
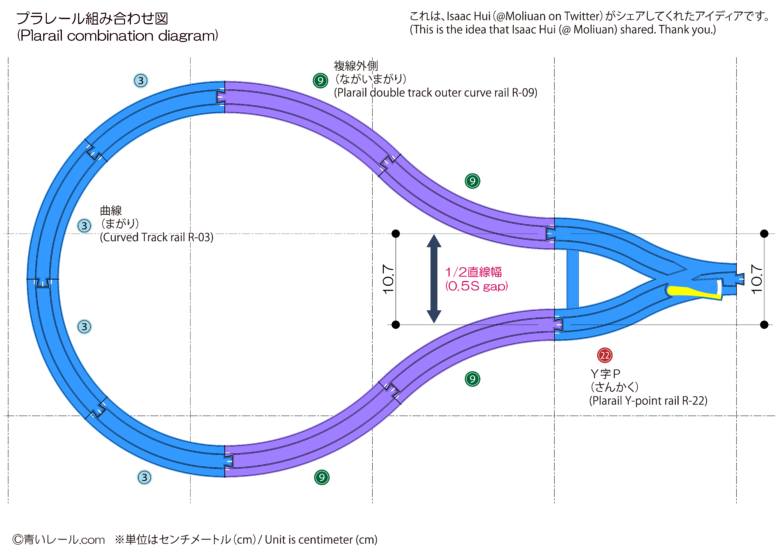
以下の図を見て頂ければ分かると思いますが、
2つのレールの間の幅は、パーツの長さ同士の引き算で作り出すことができます。
寸法を入れていますが、数字は気にする必要はありません。
※どことどこが同じ長さかを知る程度に表示しています。
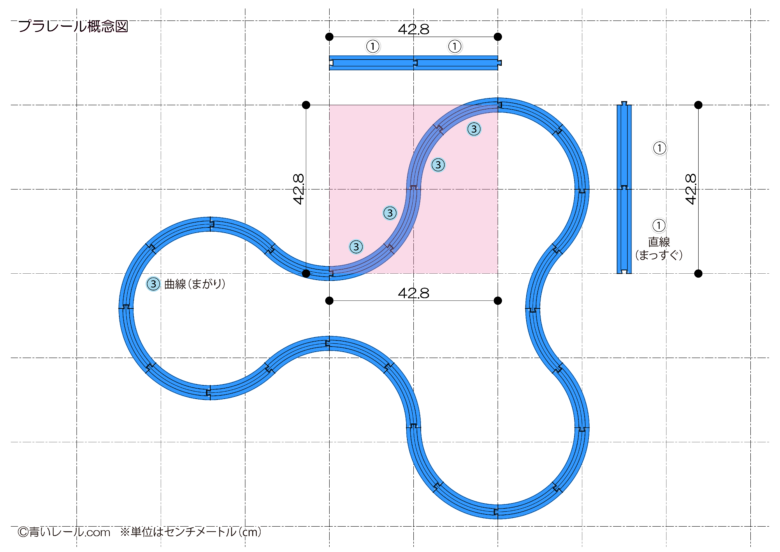
『斜め直線レール、曲線レール縦使いの長さから、
曲線レール横使いの長さを引いた長さ』が、ひょうたんレール間隔の半分だと分かります。
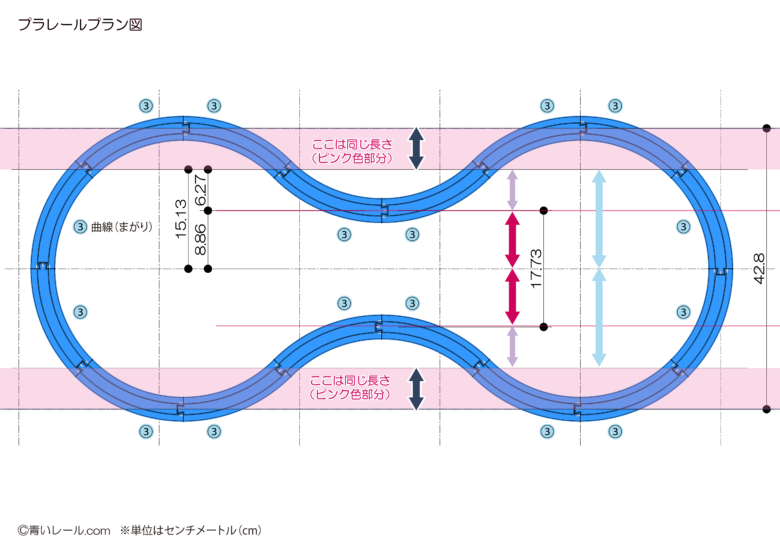
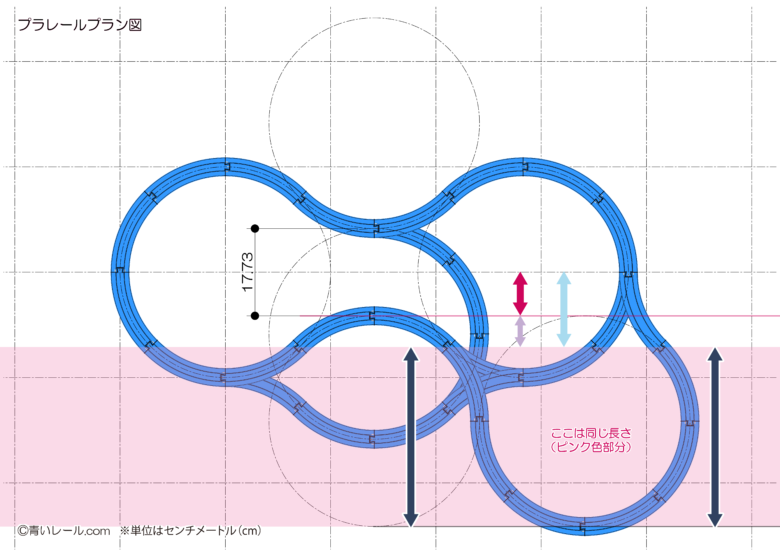
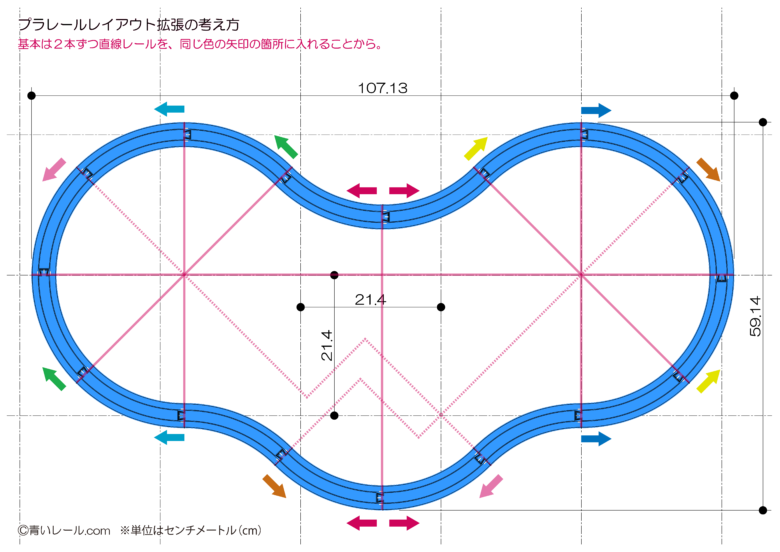
元々、ひょうたん型のレイアウトでも同じ法則が見えてきます。
上下の円弧の部分は同じ長さで上がって、降りるだけなので、
縦方向の長さに影響はありません。
※「ここは同じ長さ」としている部分。
その他のレールを見ると、
『曲線レール縦使いの長さから、曲線レール横使いの長さを引いた分』が、
ひょうたんレール間隔の半分だと見えてきます。
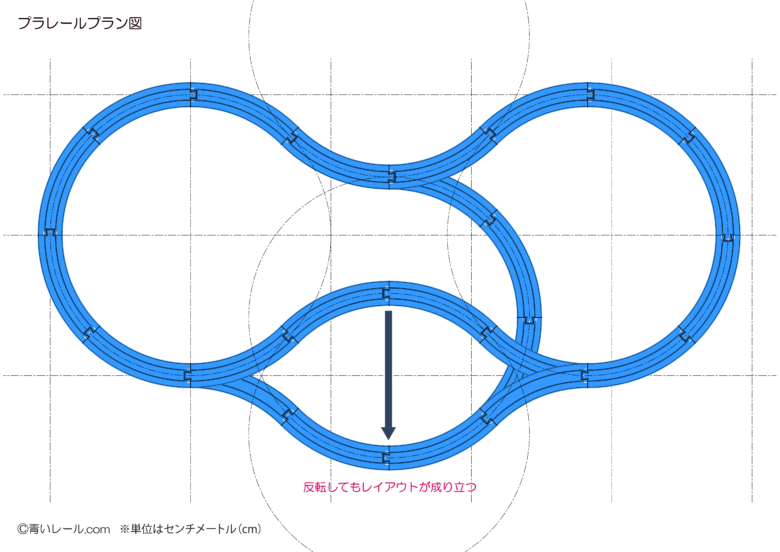
ちなみにこのひょうたん型は一部分を反転させたりすることで、
また違った、くの字型のレイアウトとして変更が可能です。
この形はわざわざご紹介するほどのものでもありませんが。
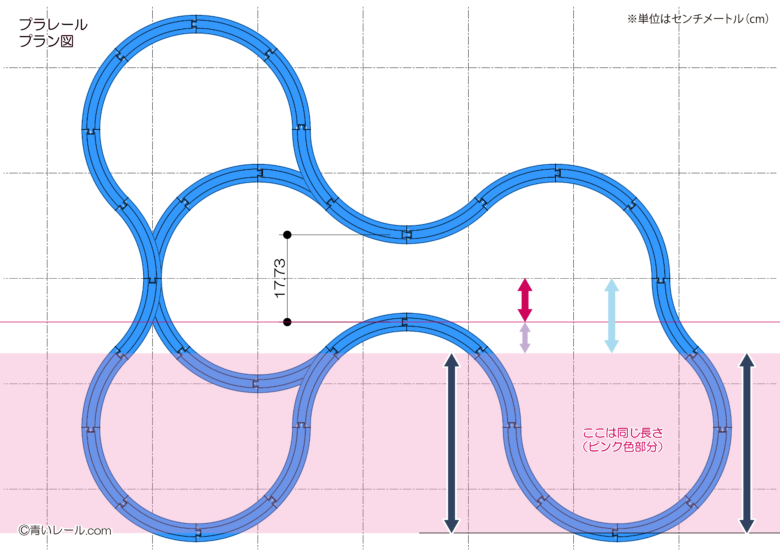
元のひょうたん型からさらにレイアウトを延長して、
丸を1つくっつけた(右下)場合も、
先ほどの引き算と結局は同じなのです。
右下の丸の大半の部分は、縦方向に同じ長さになっている部分が大半です。
そして残された部分の長さは、やはり同じで、
『曲線レール縦使いの長さから、曲線レール横使いの長さを引いた分』です。
他の部分のレイアウトを拡張していく場合も、
どことどこが同じ長さになっていて影響がないエリアかを考え、
残りの部分で、どのように必要な長さを作り出すかを考えていきます。
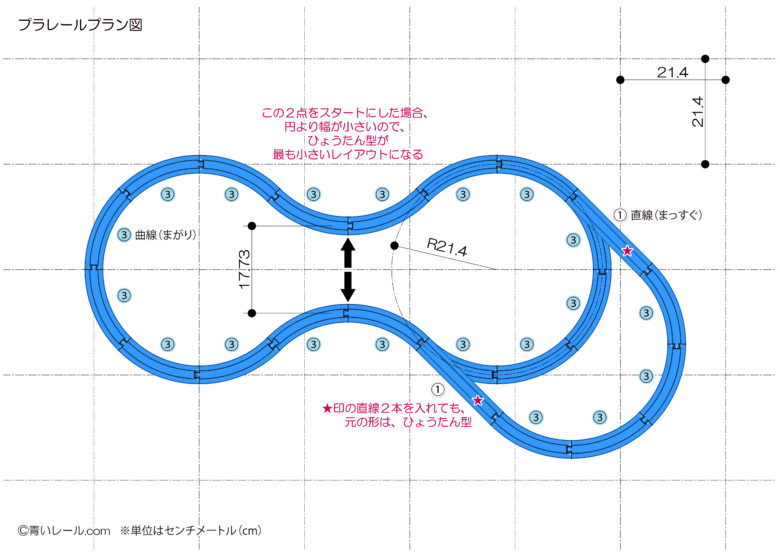
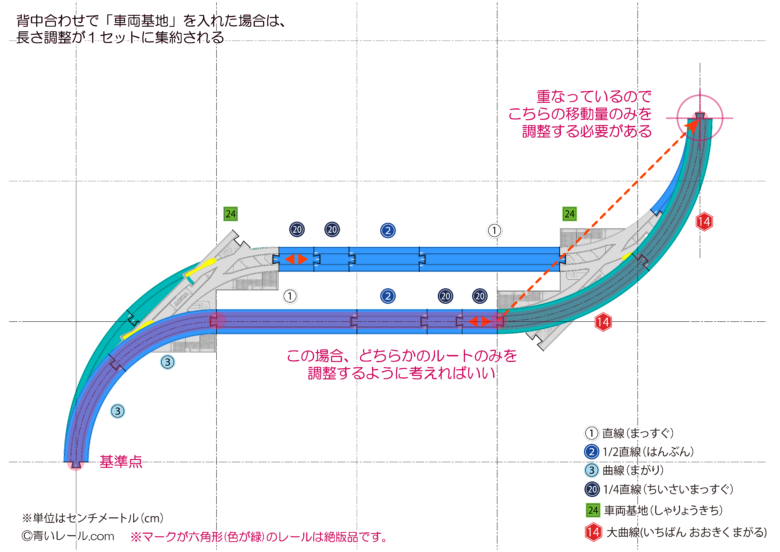
レイアウトのカスタマイズには、
直線レールを挿入する場合もあります。
それぞれ同じつなぎ目の角度になっている箇所に、
セットで2本直線レールなどの同じ長さのパーツを入れます。
それぞれの辺を引っぱって延長するようなイメージです。
このような対辺に同じ長さのパーツが入っている場合、
そのパーツをそぎ落としていくと、最もシンプルなレイアウトまで縮小できます。
それが基本形(ベースのレイアウト)になります。
この場合はひょうたん型です。
なかなか見えてこない組み合わせのパターンもあります
今回、この 17.73cm という数字。
どこかで見たような気がするなぁ・・・と思いながら、
過去の資料を漁っていました。
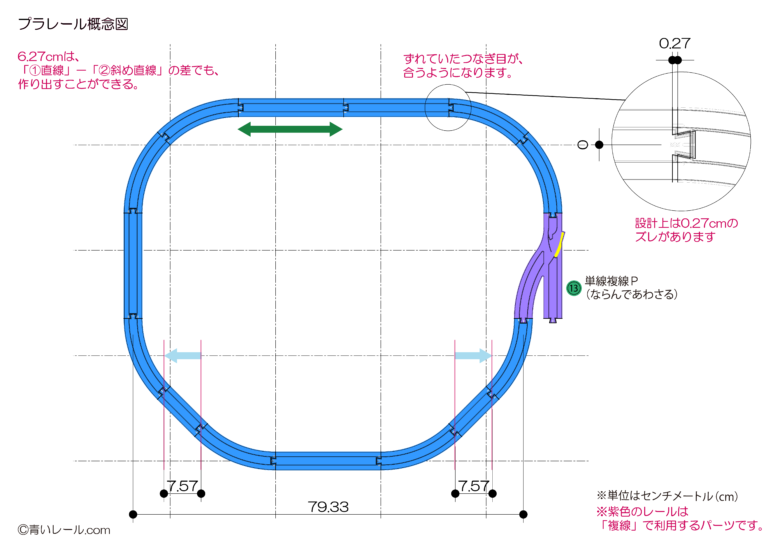
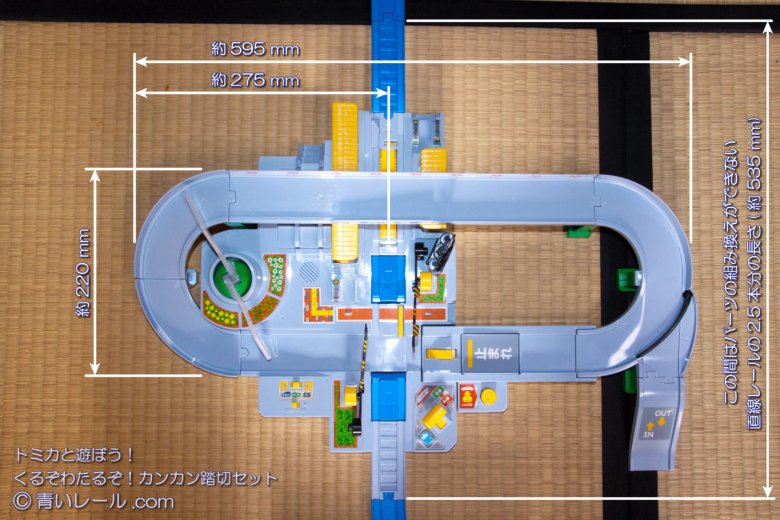
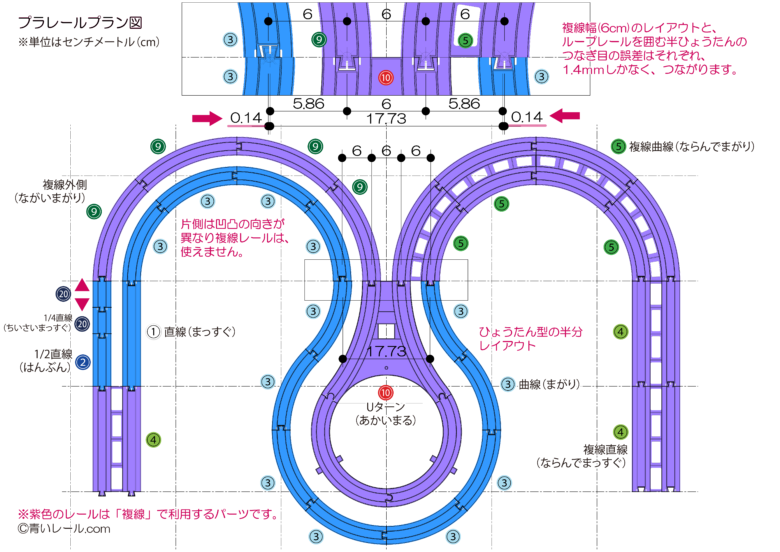
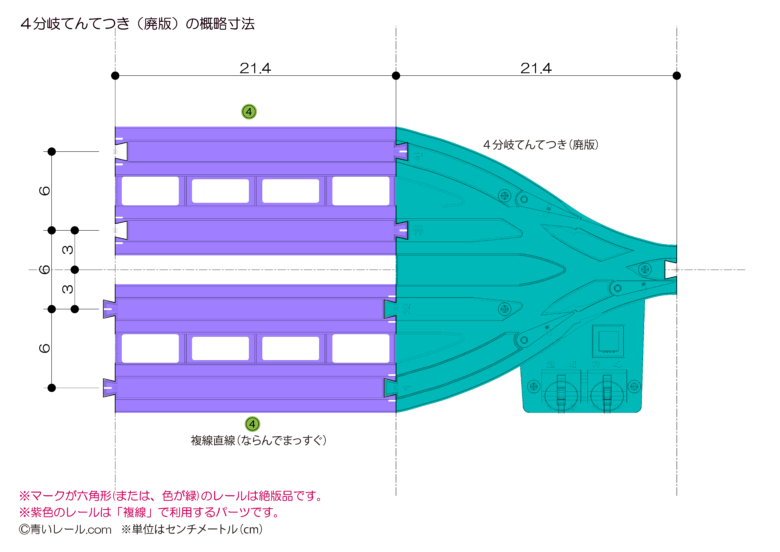
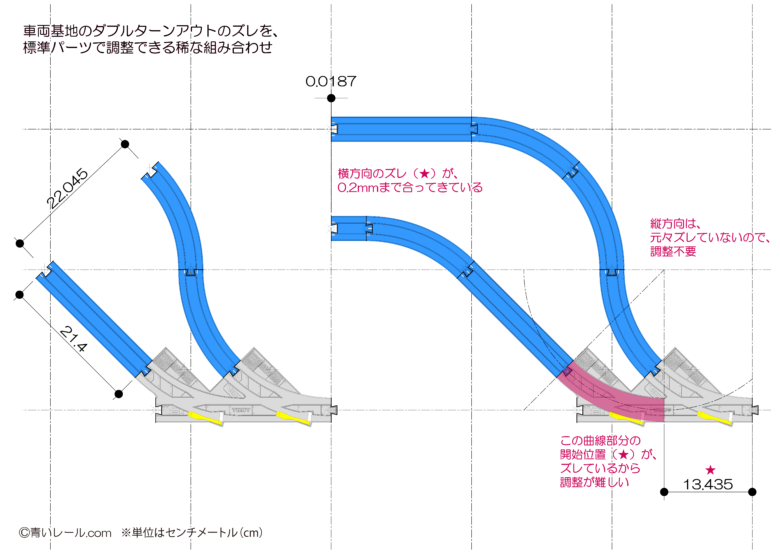
そこで目に留まったのがこの図です。
左上の図の横方向の寸法に 17.73cm が現れています。
ん?と。
こういう法則が成り立っていることを示しています。
プラレール面白いですねぇ。
例えば、このズレを活かして、レイアウトに組み込んでみると、
このような利用方法が考えられます。
下側のレール開始位置は揃えてこのように配置すると、
ピッタリ寸法が合うということです。
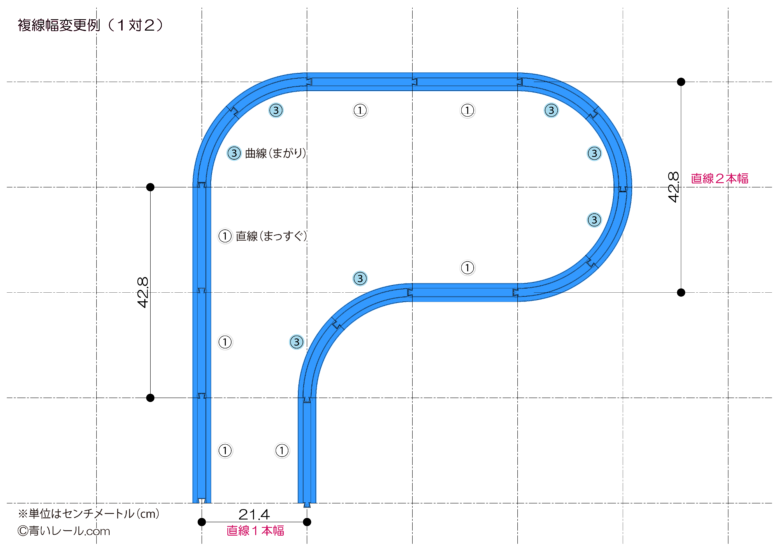
最初の図で見ているときは全く気づきませんでしたが、
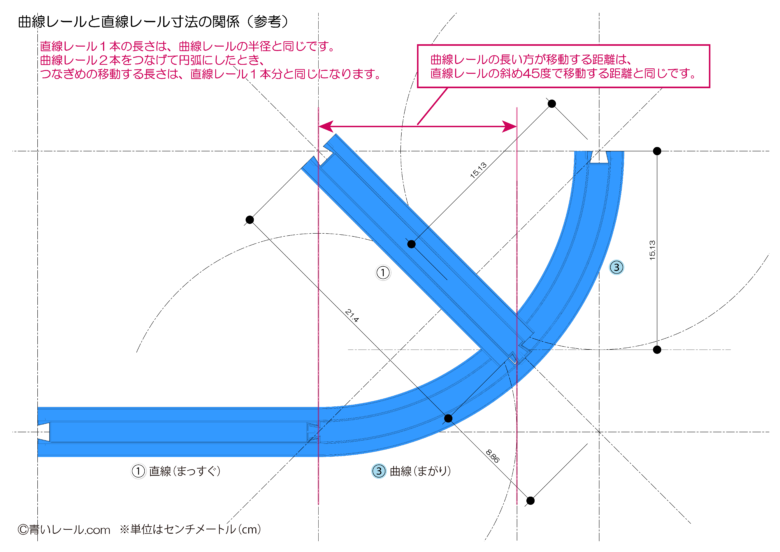
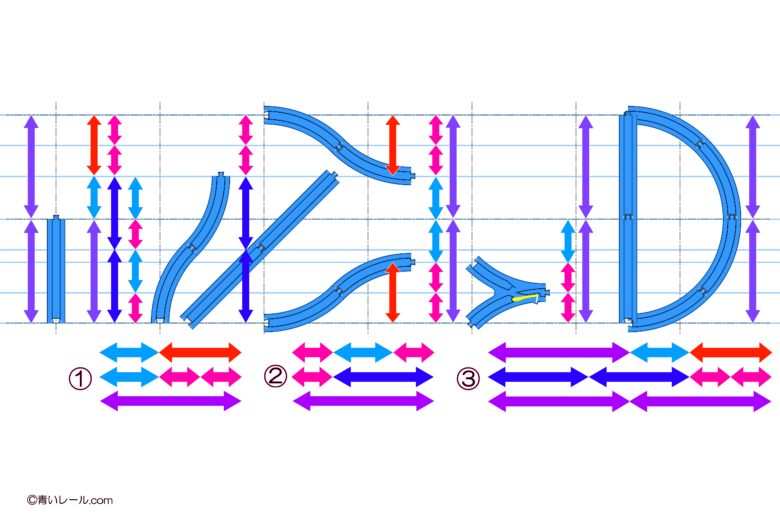
このような関係です。
まず、曲線レール2本で、90度曲げた長さは、直線レール1本と同じです。
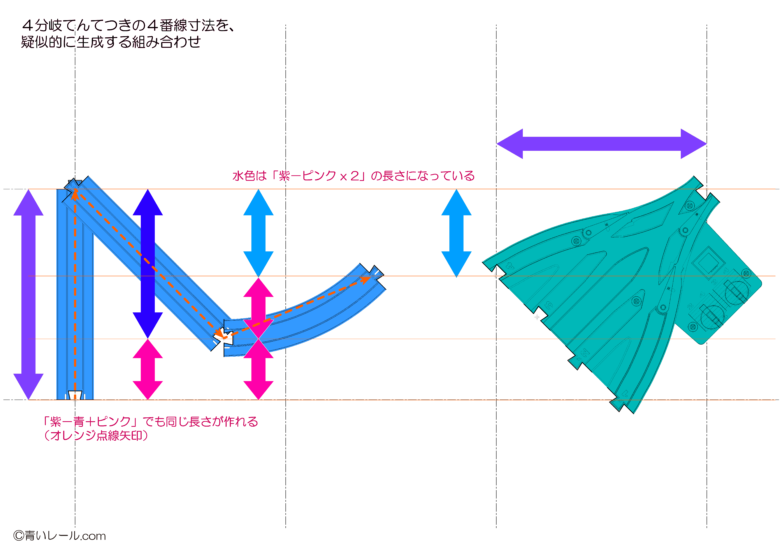
直線レール(緑)の長さから、曲線レールの縦使い(水色)の差(紫)は、
結局、ピンク色の矢印になっているという事です。
直線レール1本から、紫矢印2つ(曲線レールの縦2本との差)で、ピンクが1本。
その2倍なので、直線2本と、曲線レールS字カーブとの差が、
目的の半割ひょうたんの幅になるという事です。
以下の図でご確認下さい。
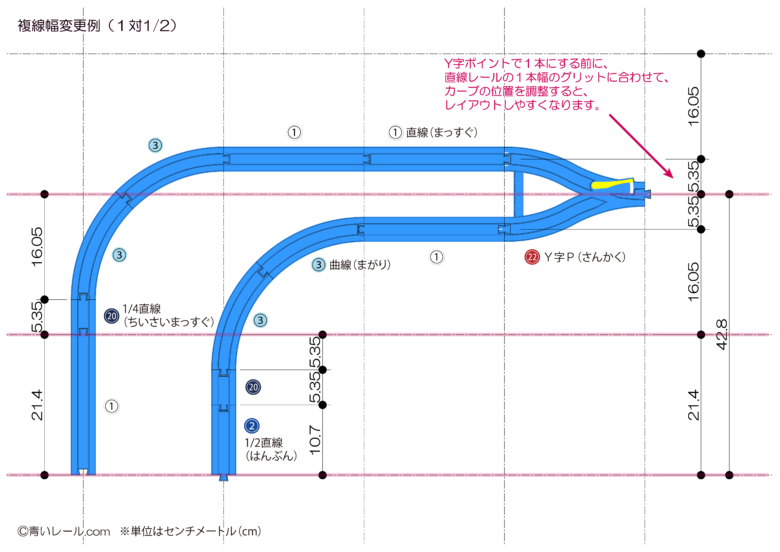
以下のように直線レールとの関係も見えています。
- 緑色の矢印(直線レール)
- 紫色の矢印(曲線レールの横使い)
- 水色の矢印(曲線レールの縦使い)
- ピンク色の矢印(半割ひょうたんの幅の半分)
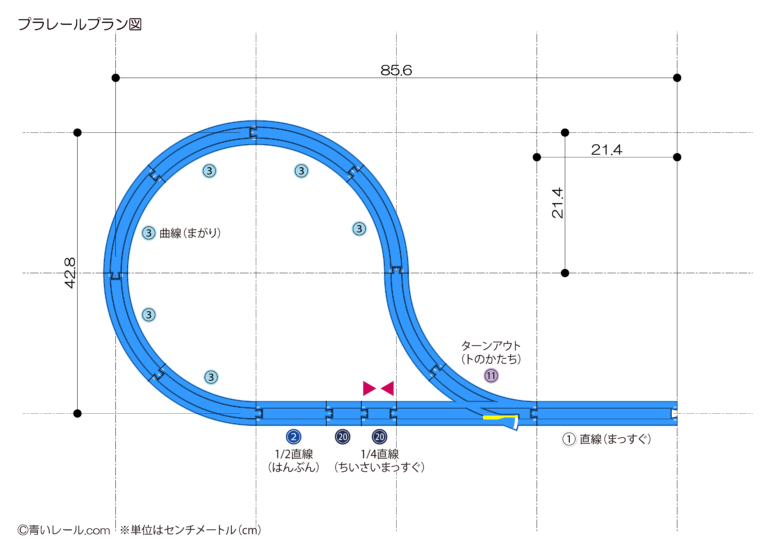
左下に書いてある「パターン」の法則を使う事で、
半割ひょうたん型(要するに、曲線レールでS字カーブの残り寸法)を、
疑似的に作り出すことができます。
実際のレイアウト活用例
このようなレイアウトの法則を実際に使うと、
以下のようなレイアウトに活かすことができます。
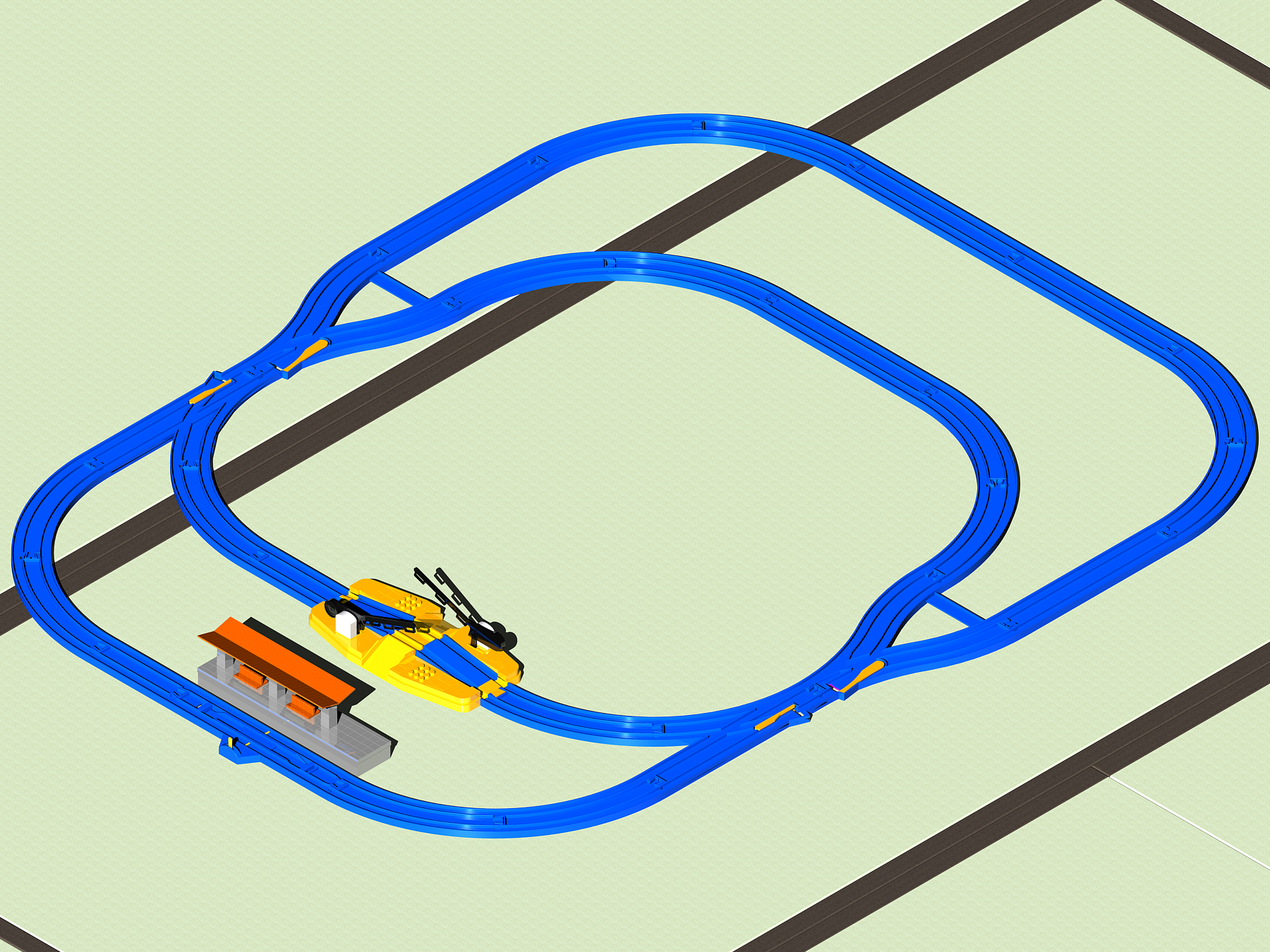
まず、そのままシンプルにレイアウトした場合は、
見たまんまの形になります。
大本はひょうたんです。
アメーバ型も共通する形です。
この半割ひょうたん型の寸法調整はシンプルに利用することもできます。
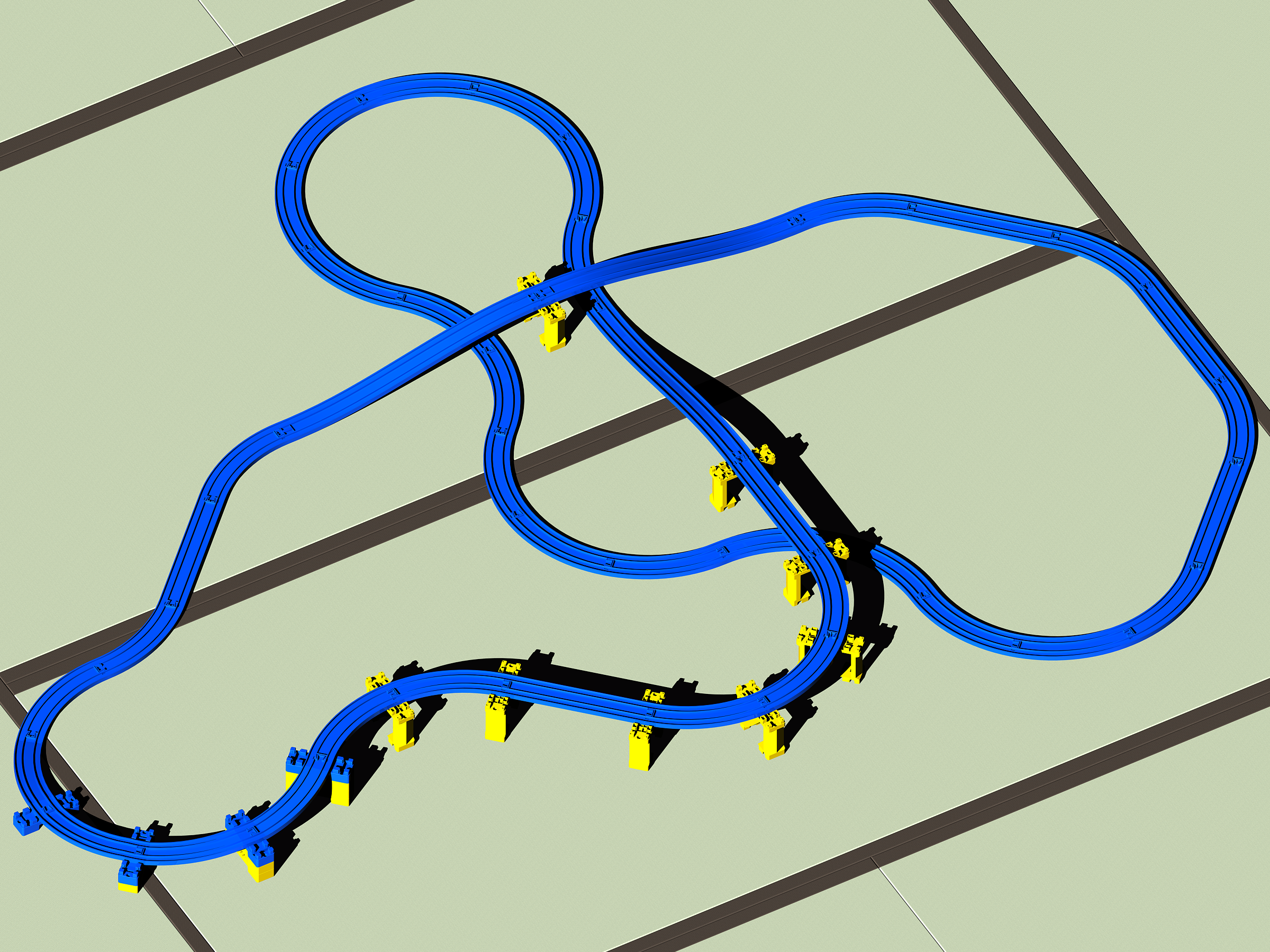
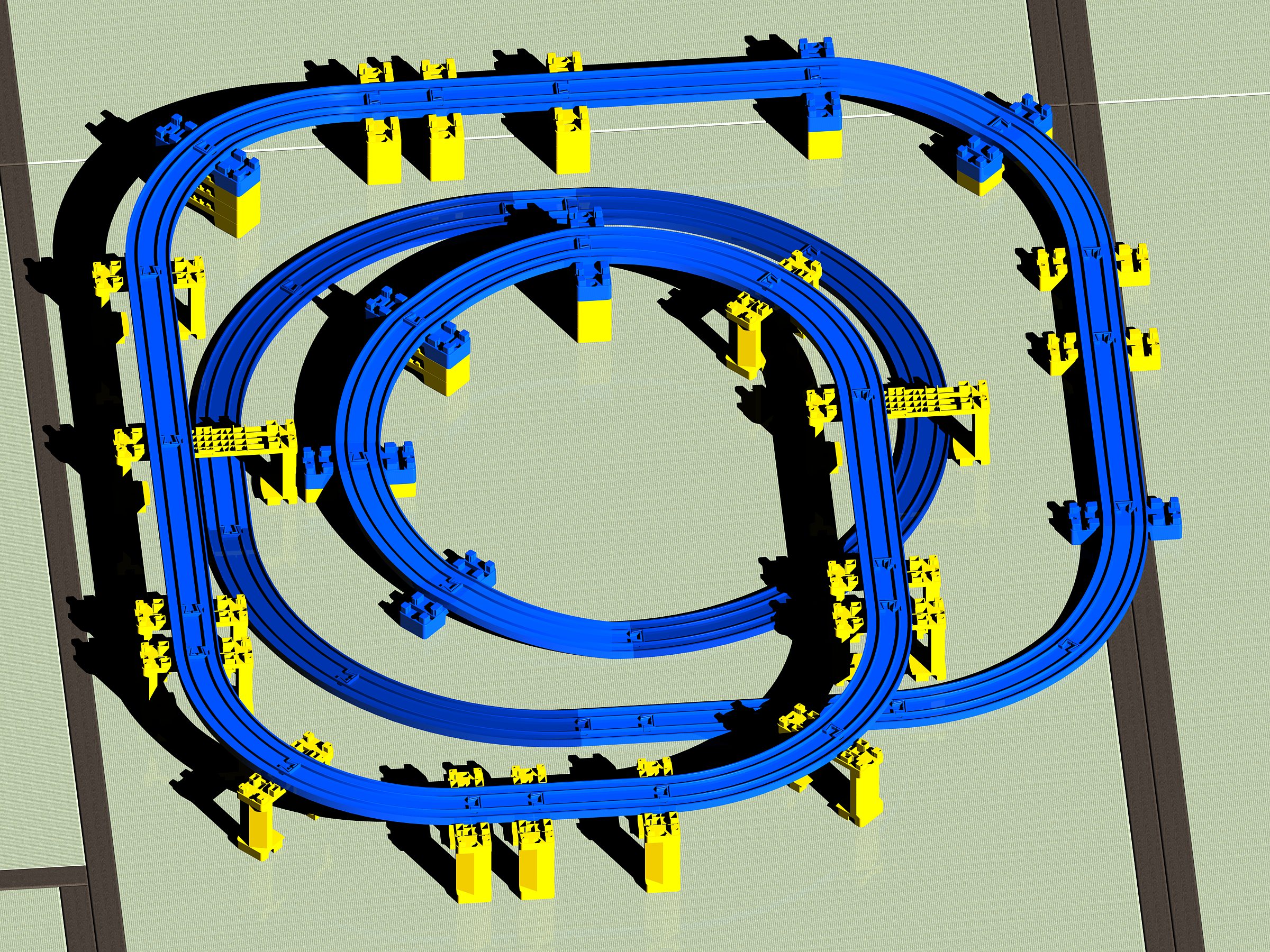
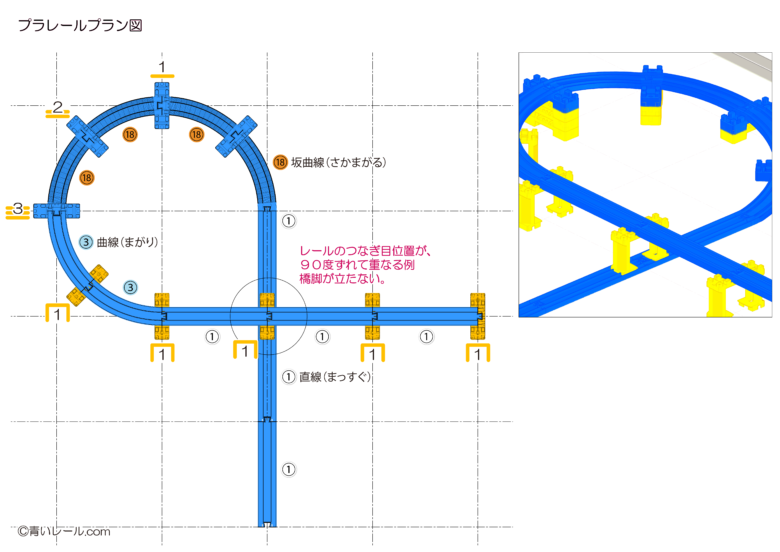
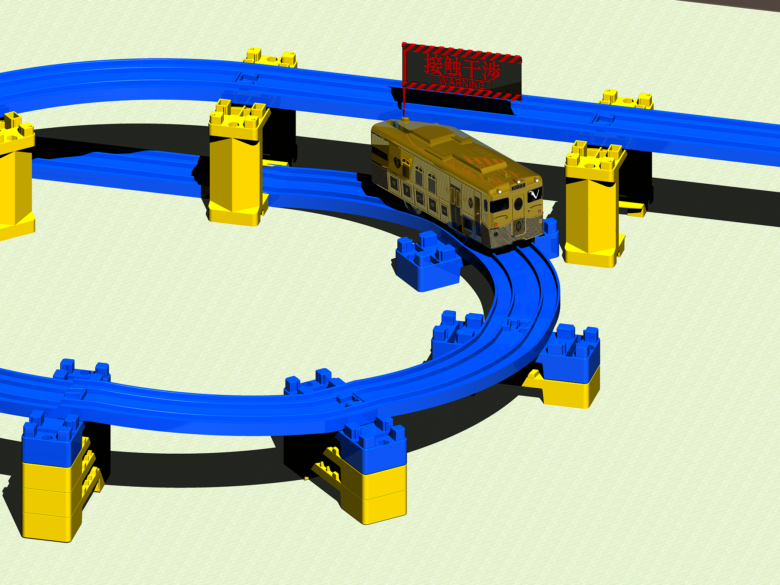
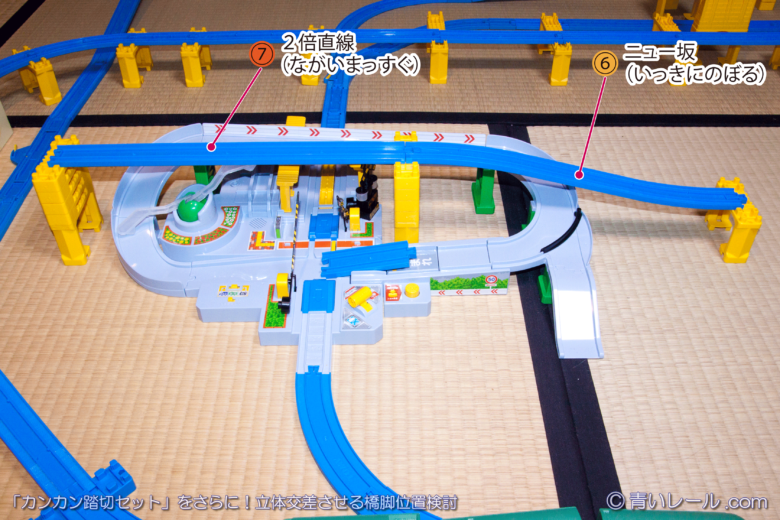
高架レイアウトなどに活かすと、
元のシンプルな形もガラッとイメージが変わります。(平面的には同じです)
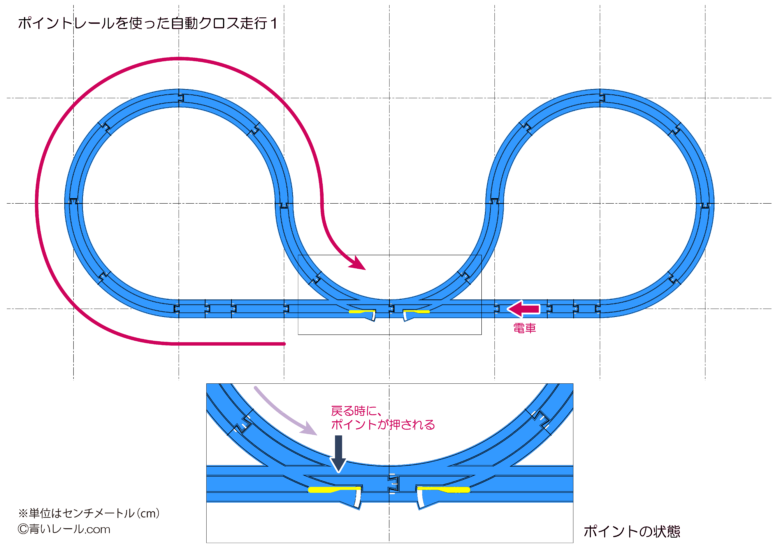
アグレッシブに攻めてレイアウトすると、
このくらいの原型をとどめていないくらいまでイケます(笑)
何かのご参考になりますと幸いです。
その他のレイアウトのコツ・テクニック
以下で、その他のレイアウトのコツ、テクニックをご紹介しています。
その他のオリジナルプラン
以下で、弊サイトオリジナルのレイアウトを多数紹介しています。






















































レイアウトを実際に作ってみたよ!というご報告を頂けると、とても嬉しいです。
お写真を添えて、是非共有ください。