曲線レールで「S字カーブ」を描くレイアウトを作ると、
全体の長さ調整が難しくなるのは体験としてもご存知の事と思います。
弊サイトではこれまでも「Sカーブ」の調整方法について、
ご紹介をしてきましたが、新たな方法が見つかりましたので、
これまでの調整方法を含めてご紹介します。
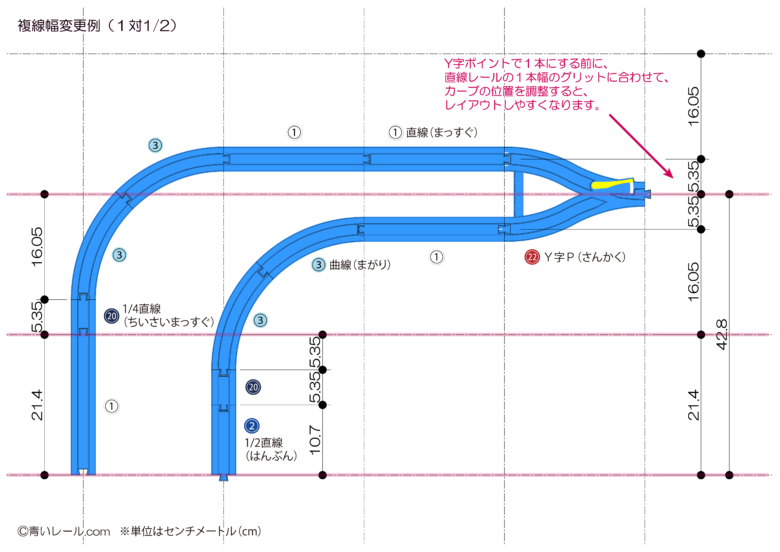
こちらの図は旧矢印色の表現になっています。最新は以下になります。
目次
曲線レールの「S字カーブ」の半端長さを調整するテクニック
S字カーブとは?
曲線レール2本で作るS字状のレイアウトを呼んでいます。
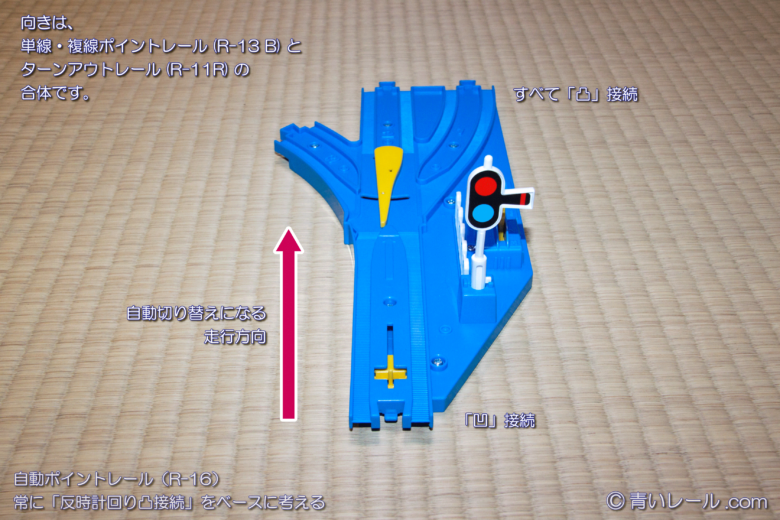
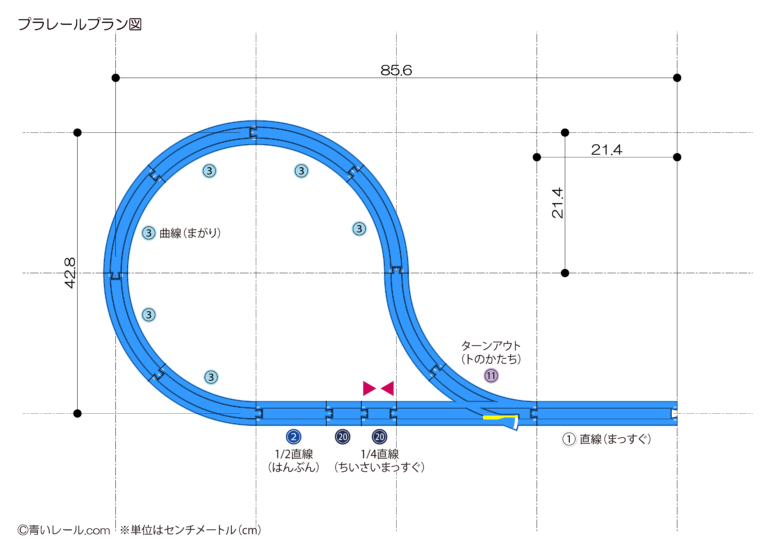
「ターンアウト」で分岐した曲線側を本線と平行に取り出した場合には、
このS字カーブになりますが、よく使うレイアウトではないでしょうか。
その調整方法を以前、ご紹介しました。
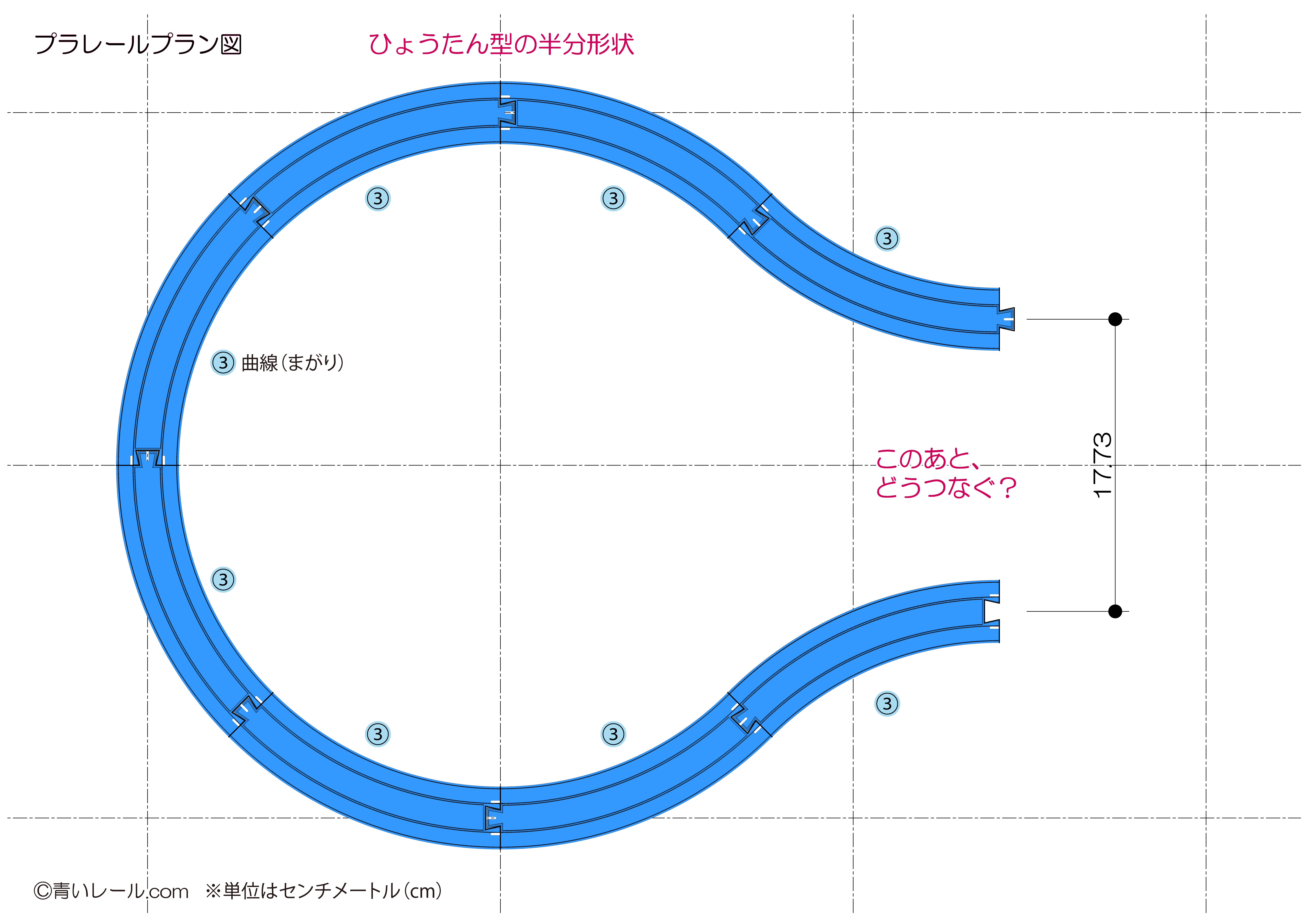
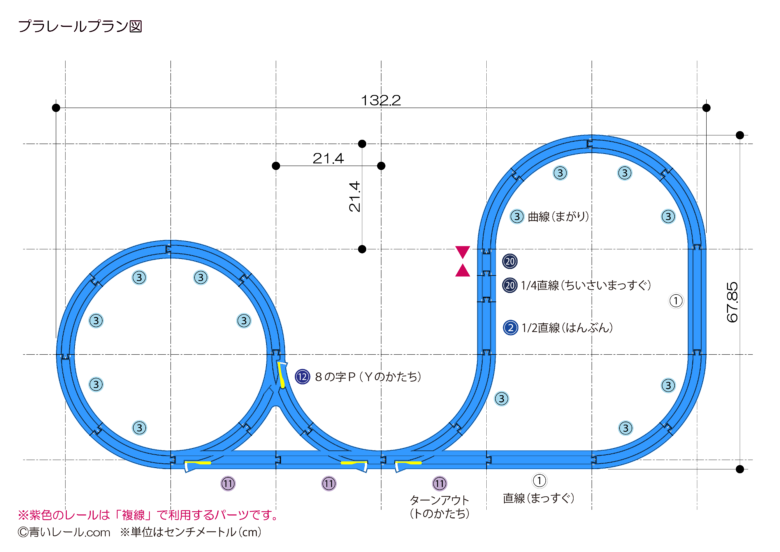
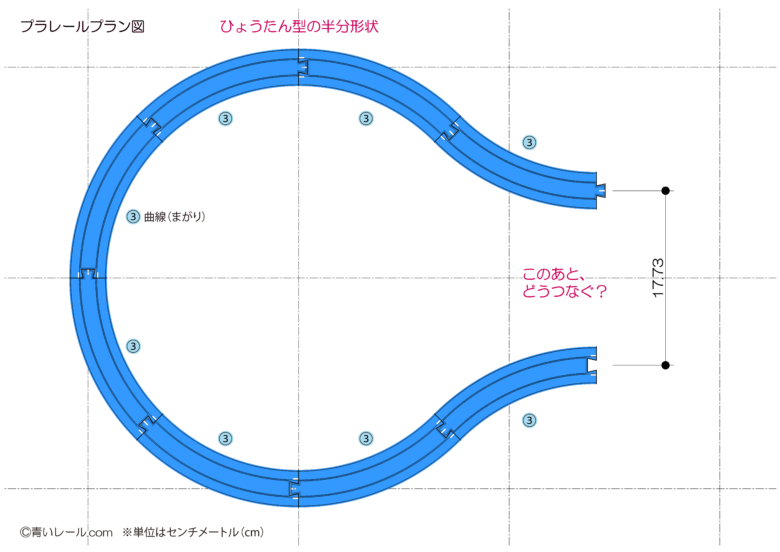
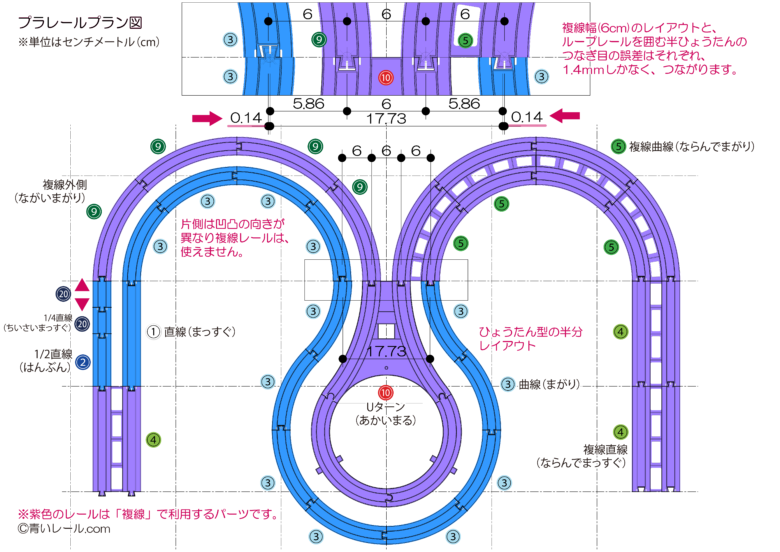
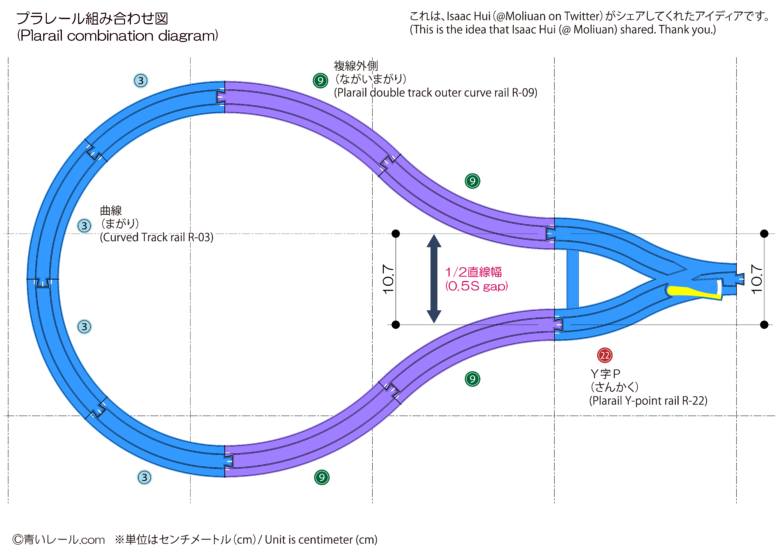
また、S字カーブが向かい合って生まれる
「半割ひょうたん型」で生まれる間隔も処理に困る形状です。
この辺のコツをざっと一つの流れでご紹介していきます。
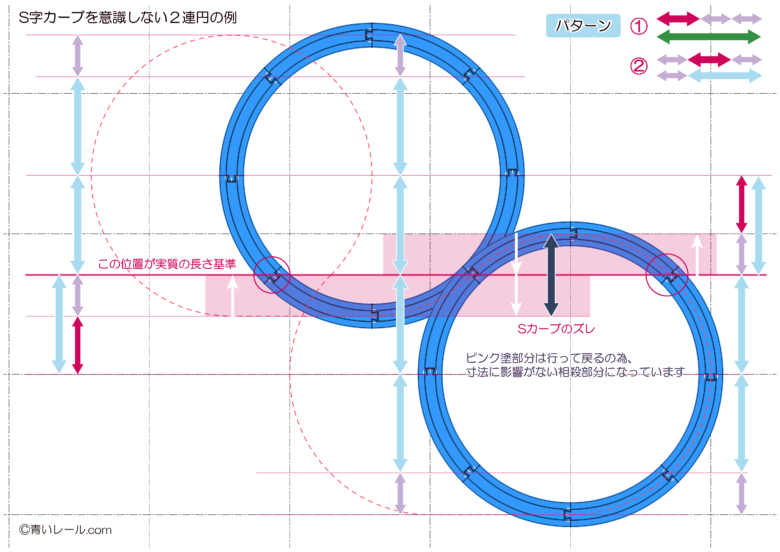
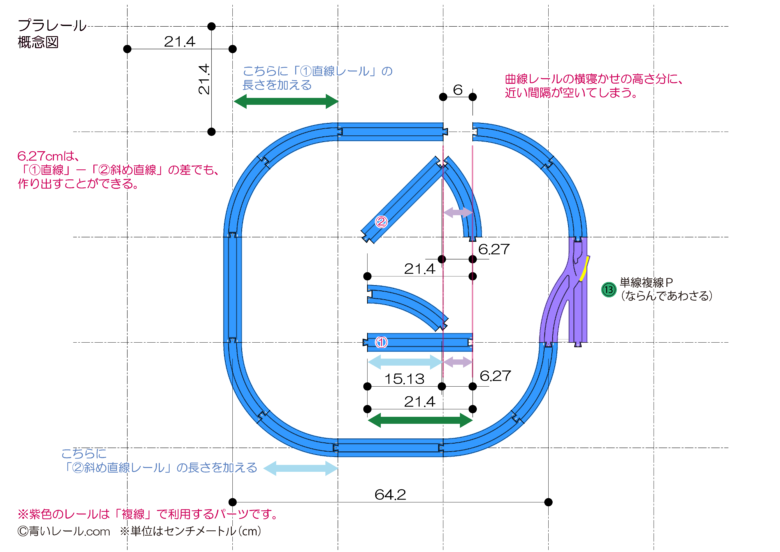
Sカーブから生まれる「ピンク矢印」部分の長さを、
どのように処理するか?という点が慣れるまで半端な寸法として苦戦する部分です。
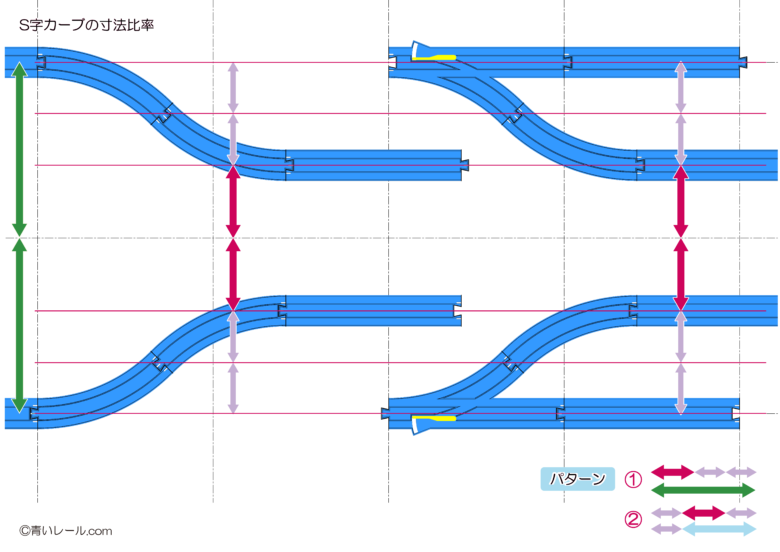
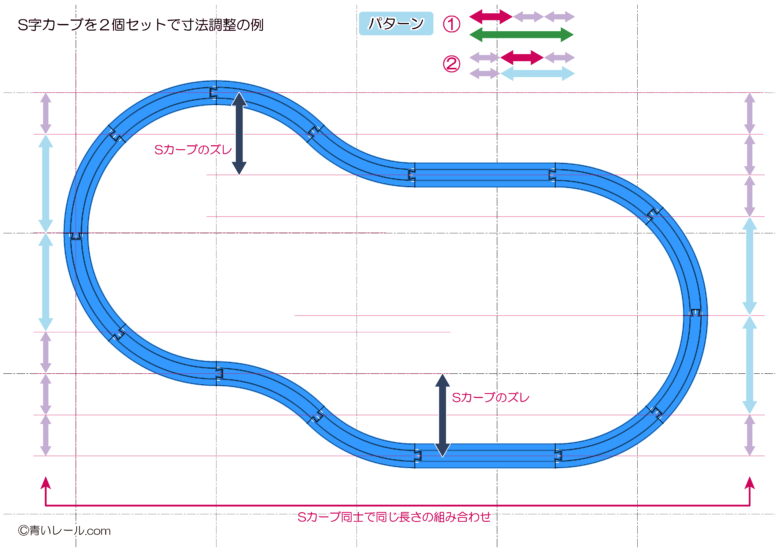
Sカーブを対辺側にも入れる
Sカーブの処理の方法の王道が「反対にもSカーブを入れる」です。
ズレた分の長さを反対側でも同じだけズラすことでトータルの長さが合ってきます。
図の通り、左右の長さの組み合わせが一致しているのがわかることと思います。
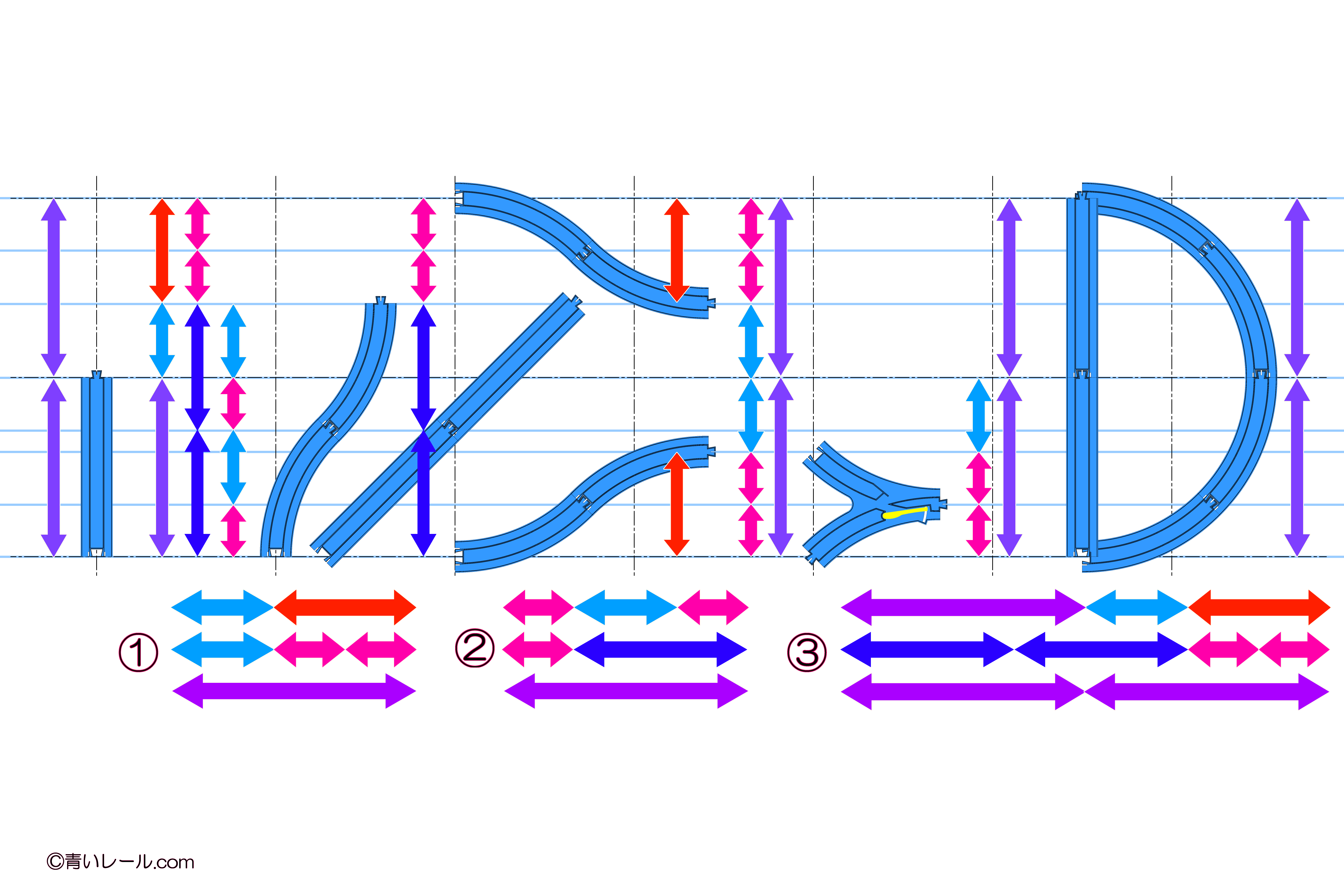
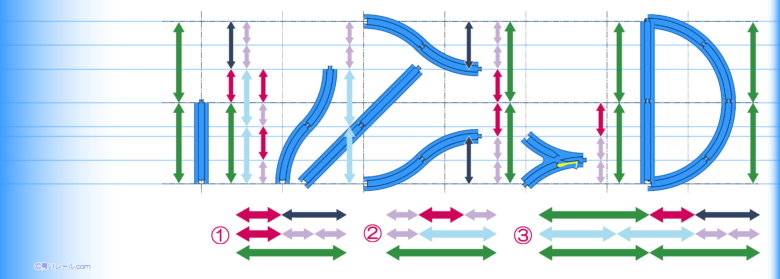
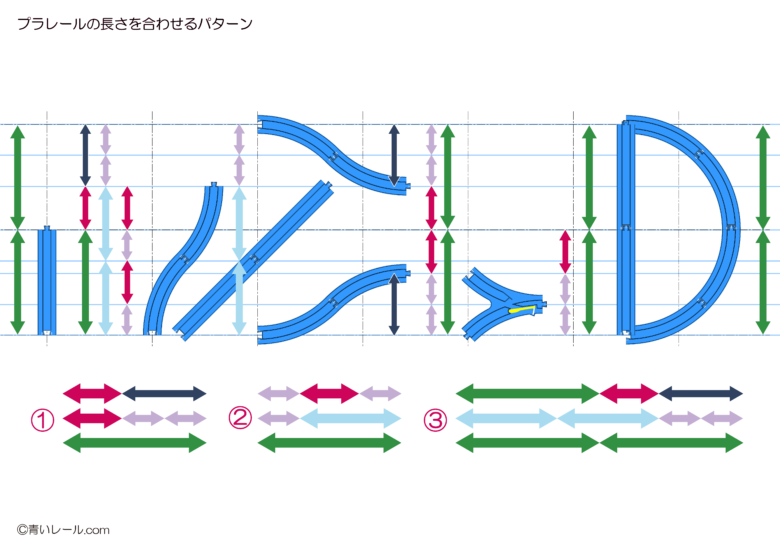
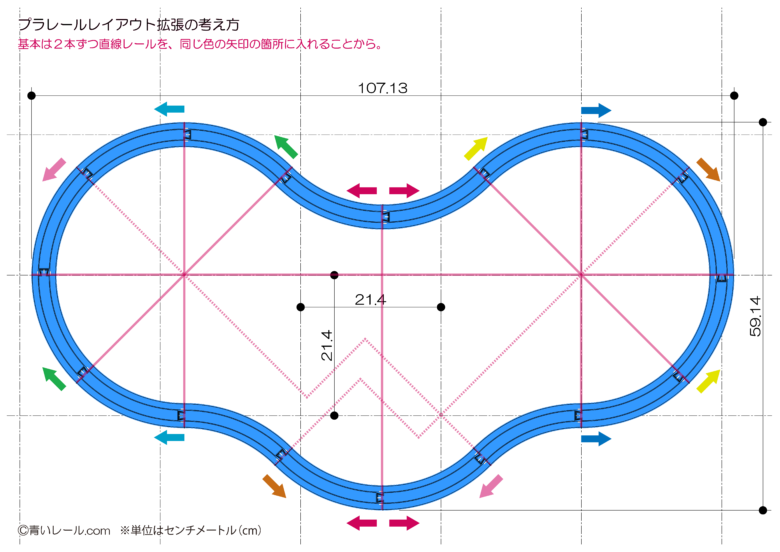
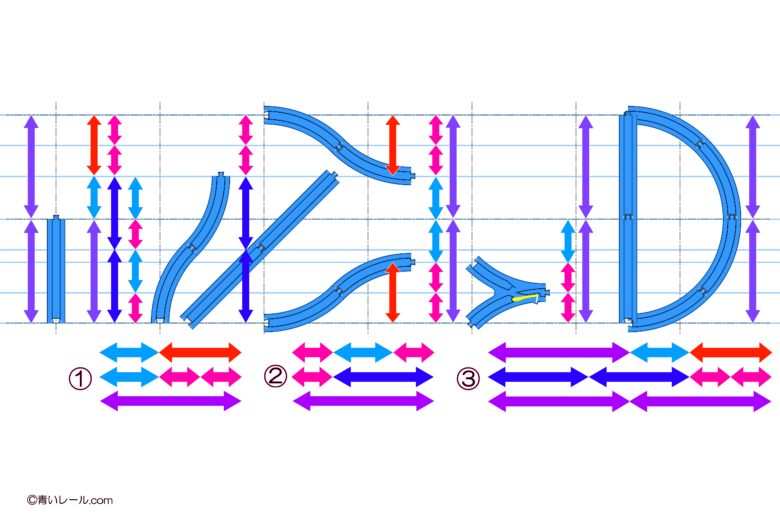
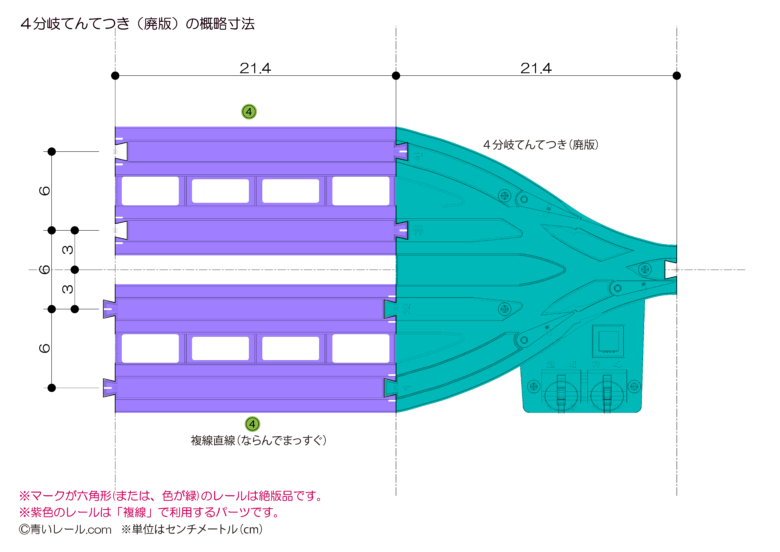
弊サイトでは、プラレールの長さを表す際に、
このような矢印表記を利用しています。
緑:直線レール1本(曲線レールで作る円弧90°)
水色:斜め直線レール1本、または、曲線レール1本縦使いの高さ
紫:曲線レール1本横使いの高さ
紺:紫2個分(横使いSカーブの高さ)
ピンク:直線レール1本の高さから、Sカーブの高さを引いた残り
この法則のまとめの図はこのようになります。
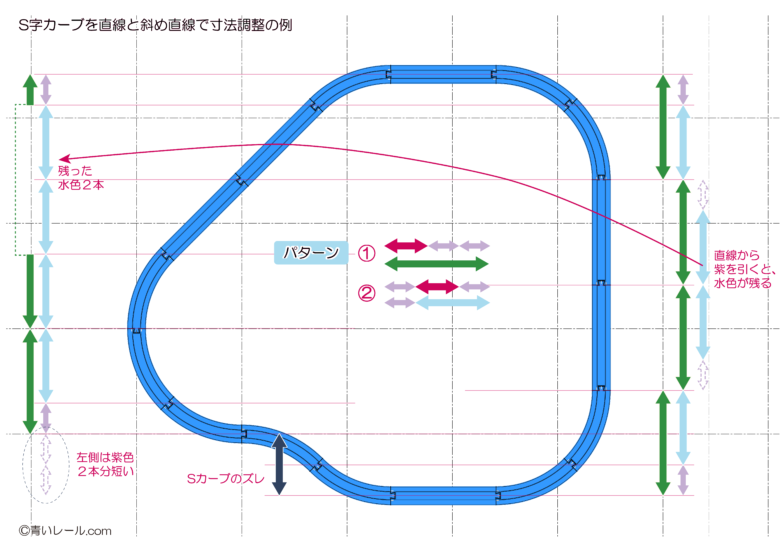
直線2本と斜め直線2本の差で長さを調整する
Sカーブを2つ使って長さを調整する代わりに、
斜め直線レール2本の高さと、直線レール2本の高さの差を使って、
Sカーブの高さ分を生み出し、調整する方法があります。
Sカーブは、紫2本の矢印高さがあります。
左側は、ちょうど紫2本分短いレイアウトを作ることで長さが合います。
縦直線1本と、斜め直線1本の差が、紫1本になりますので、
それを2セット入れることで、Sカーブのズレを綺麗に調整することができます。
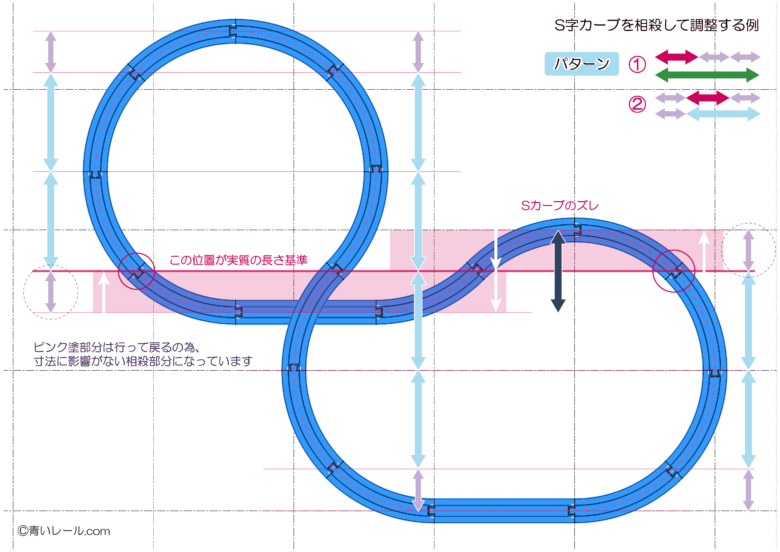
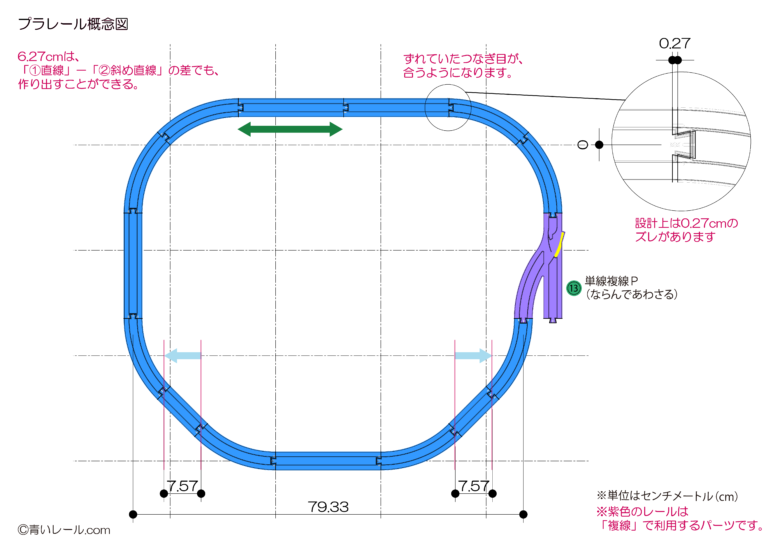
Sカーブを相殺するように曲線レールを入れる
Sカーブは必ずしもズレた分を、
どこかで調整しなければならないわけではありません。
Sカーブ自体のズレを全く同じ反対方向の曲線レールで戻し、
Sカーブのズレをキャンセルしてしまうという方法もあります。
結果的にSカーブは全体の長さに影響のない曲線として組み込まれ、
Sカーブを除いた他の部分のレール長さのみを考慮すればいいことになります。
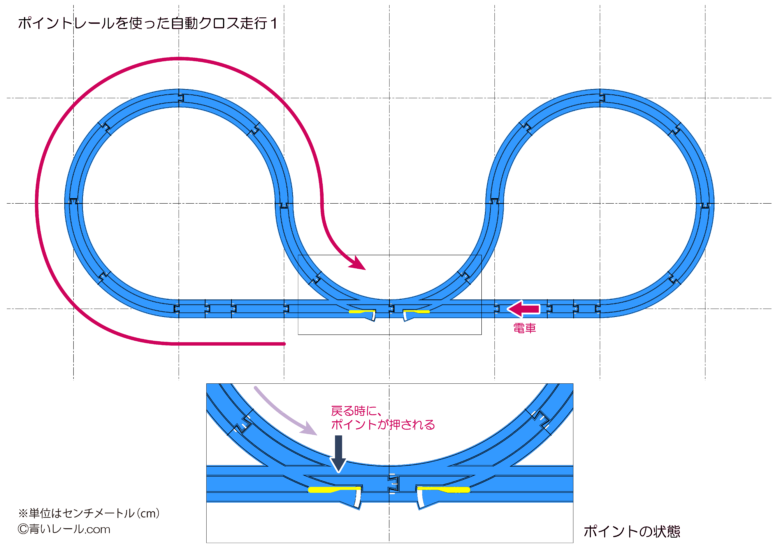
この形状は「れい@plalayout(@plalayout on Twitter)」さんが、
教えてくれた形状で、何気なくこの形を見ているときに
90度ズレたSカーブ同士が長さの調整をし合っている事に気づき、
この記事を作成するに至りました。
以降、この形状を元にレールを動かして変形していきます。
「赤色の点線」は元のこの形状を示すラインです。
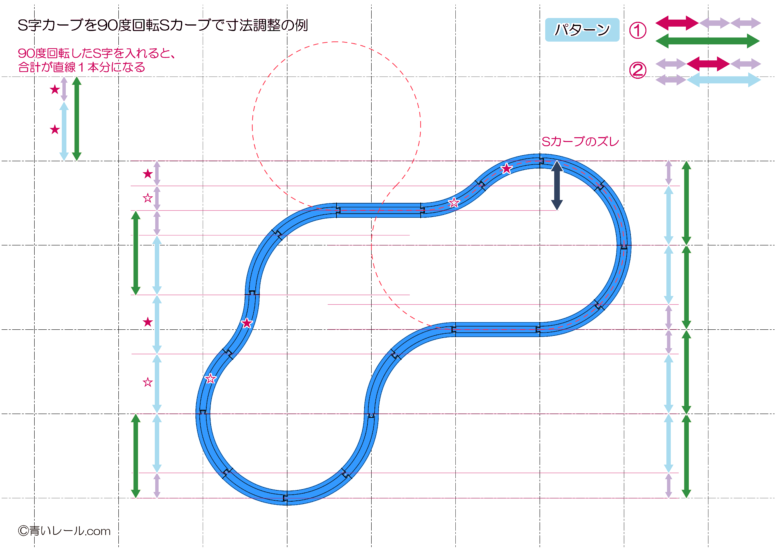
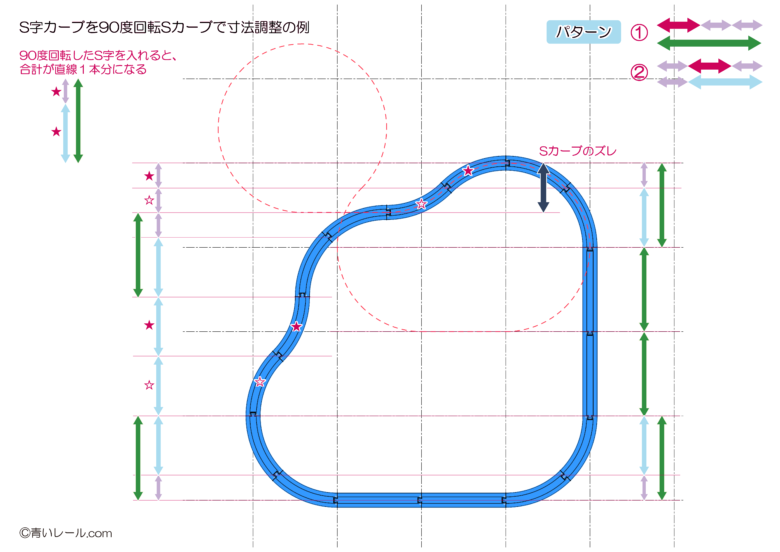
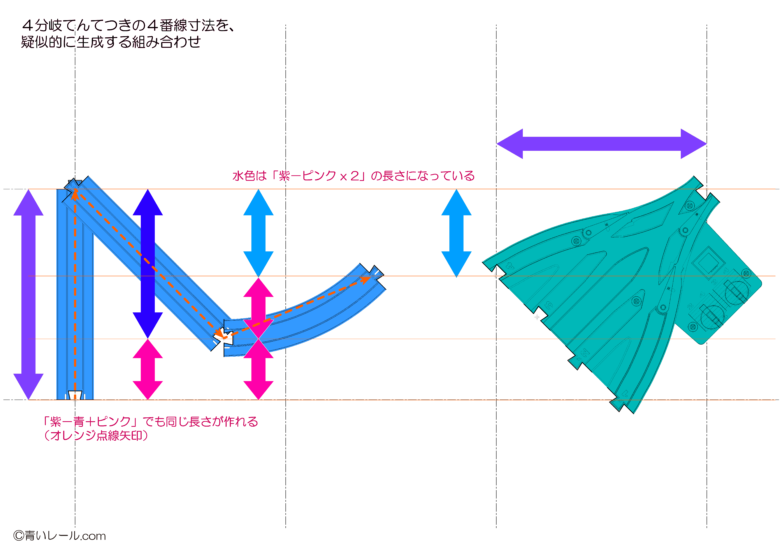
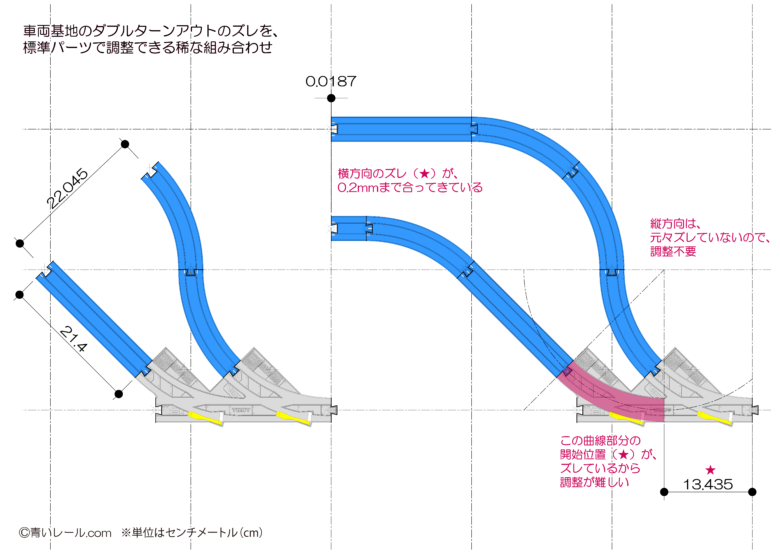
Sカーブを90度回転してもう1セット入れる(New!!)
やっていること自体は、斜め直線の差を生み出すことと同じなのですが、
パッと見で理解しにくいのが、曲線レール縦使いを入れる方法です。
これは「斜め直線の長さ(水色)=曲線レール縦使い長さ(水色)」で
あることを利用したものです。
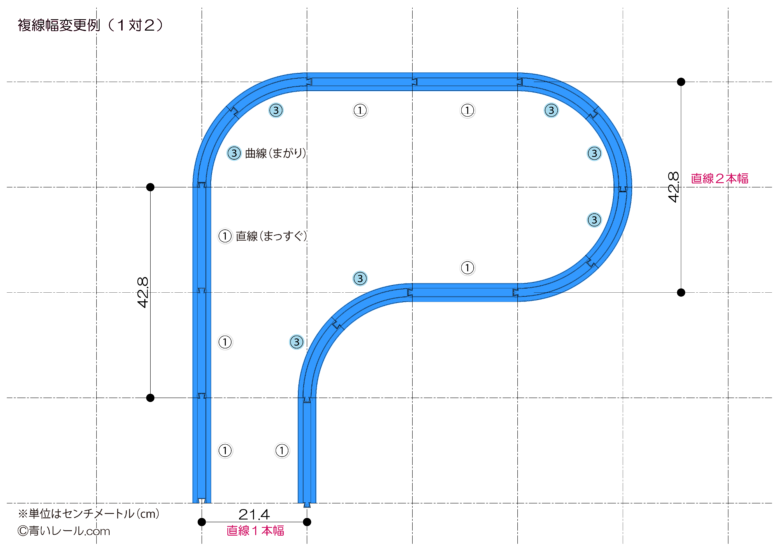
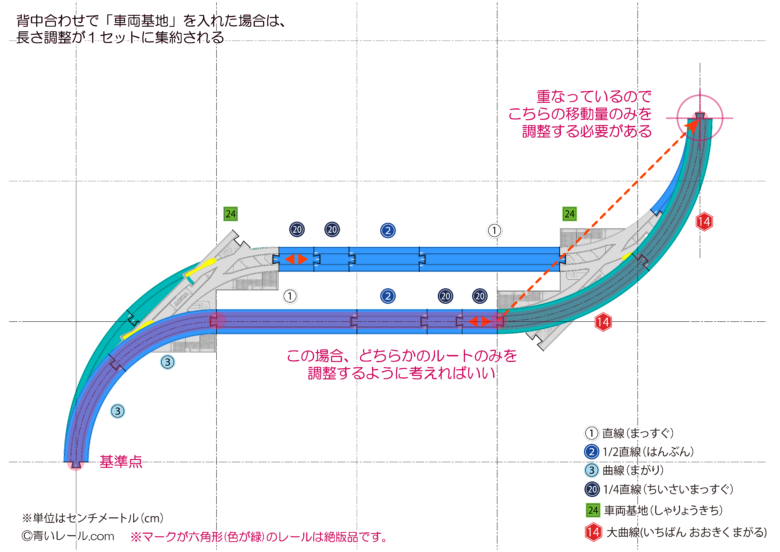
カーブの外側の長い方に「縦直線2本」を置き、
カーブの内側の短い方に「縦置きのSカーブ」を置くと、長さが合ってきます。
左右の矢印の長さの合計はどちらも「直線縦4本」になっています。
Sカーブを使うと、紫が現れる位置が2連続するため、
パット見で、全体の長さが意識しにくくなりますが、
縦置きのSカーブと、横置きのSカーブをそれぞれつなぐと、
90度円弧がそれぞれ(★、☆)に生まれ、
高さ合計は「直線レール2本」にまとめることができるようになります。
曲線レールで作るSカーブは、
それぞれにお互いの長さを埋め合う関係になっていて、
簡単に「直線レール2本」の長さに変換することができるのです。
「直線レール2本」は「半円」と同じですのですごく調整が簡単です。
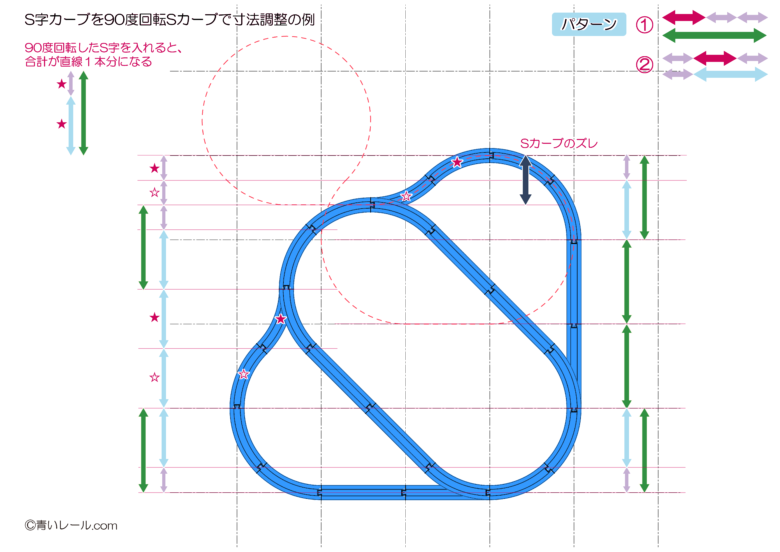
Sカーブを90度回転の変形1
Sカーブを90度回転して入れると、
「直線レール2本」「90度円弧」と一致するため、
このように右側がフラットなレイアウトでも、
左側を、曲線レールでつないだ曲線でレイアウトすることができます。
Sカーブを90度回転の変形2
上の変形バージョンにはまだレイアウトの成立に無関係な、
延長レールが多く含まれています。
これをシンボリックな形までレールを減らすと、
このような形になります。
どこかで見たような、シンプルなものです。
不思議なもので、
最初のこの形が実は同じ寸法調整のテクニックで作られているのです。
この形状には中央に小判型が含まれています。
その双方が突出した形状になっています。
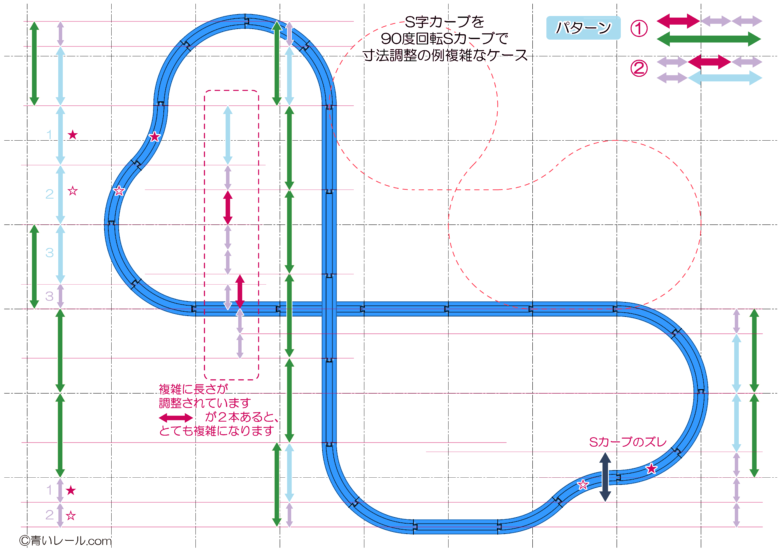
Sカーブを90度回転の変形3
小判を中心に双方に反転した突出した部分を、
片側のみにすると、Sカーブ調整の最小構成になることがわかります。
ここまでくると、Sカーブの調整レイアウトの中には、
縦Sカーブを入れた調整テクニックと、
斜め直線2本を入れた調整テクニックの2つのアプローチが、
実は同時に含まれていたことがわかります。
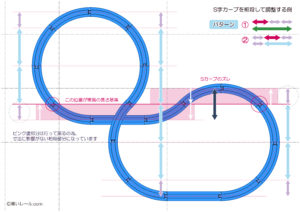
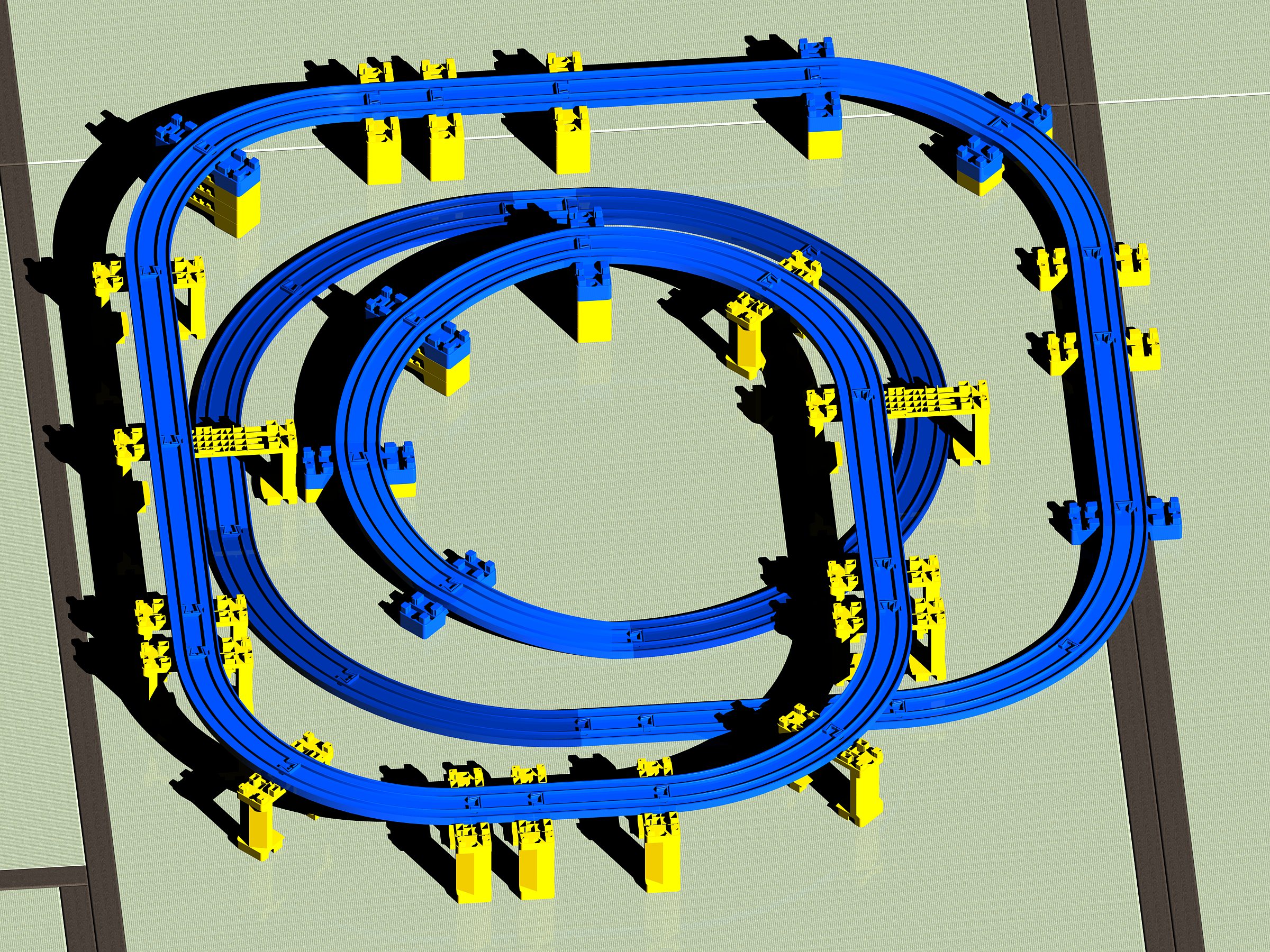
Sカーブレイアウトのスライド延長レイアウト(交差回避)
先程までは元の形の上側の丸を下に反転していましたが、
横にそれぞれをスライドした形状に変換することで、
レールの高架交差をなくすこともできます。
こうして見ると、このレイアウトは、
「ピンク矢印」の半端な長さを、左右で違う方法で生み出し、
レイアウトとして成立させていることが見えてきます。
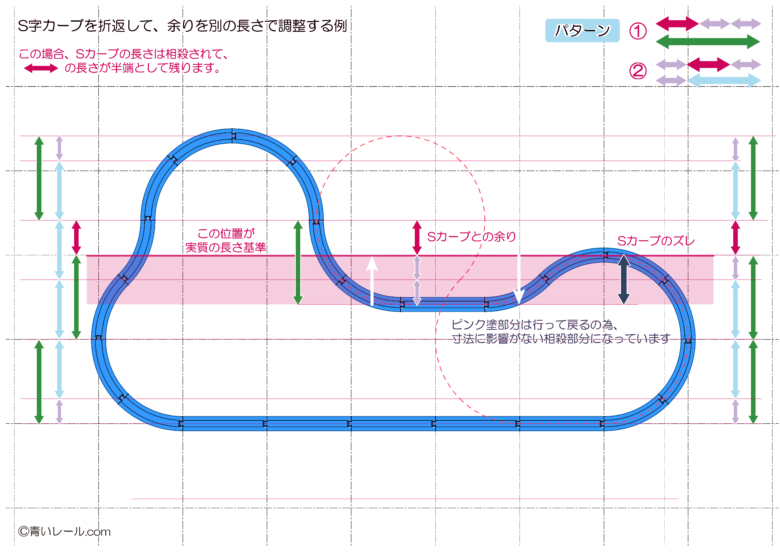
Sカーブレイアウトの下側反転レイアウト
元の形の下側の部分を反転して延長するレイアウトに変形することもできます。
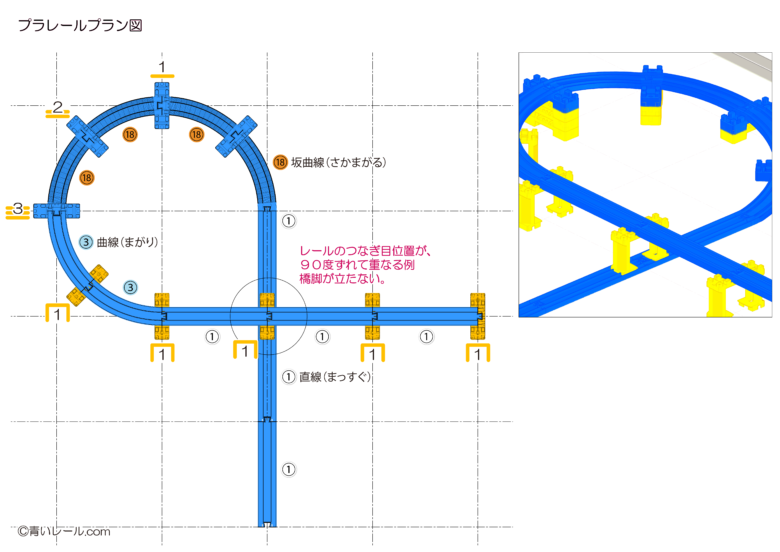
このアプローチを取ると、交差する縦位置が、
非常に中途半端な位置で交差してくることがわかります。
交差するレールの縦方向が「ピンク矢印分」だけ接続部がズレた位置になり、
中心から上下に「紫矢印分」にそれぞれ接続位置があるものと、
緻密に調整された上で、レイアウトが成立していることがわかります。
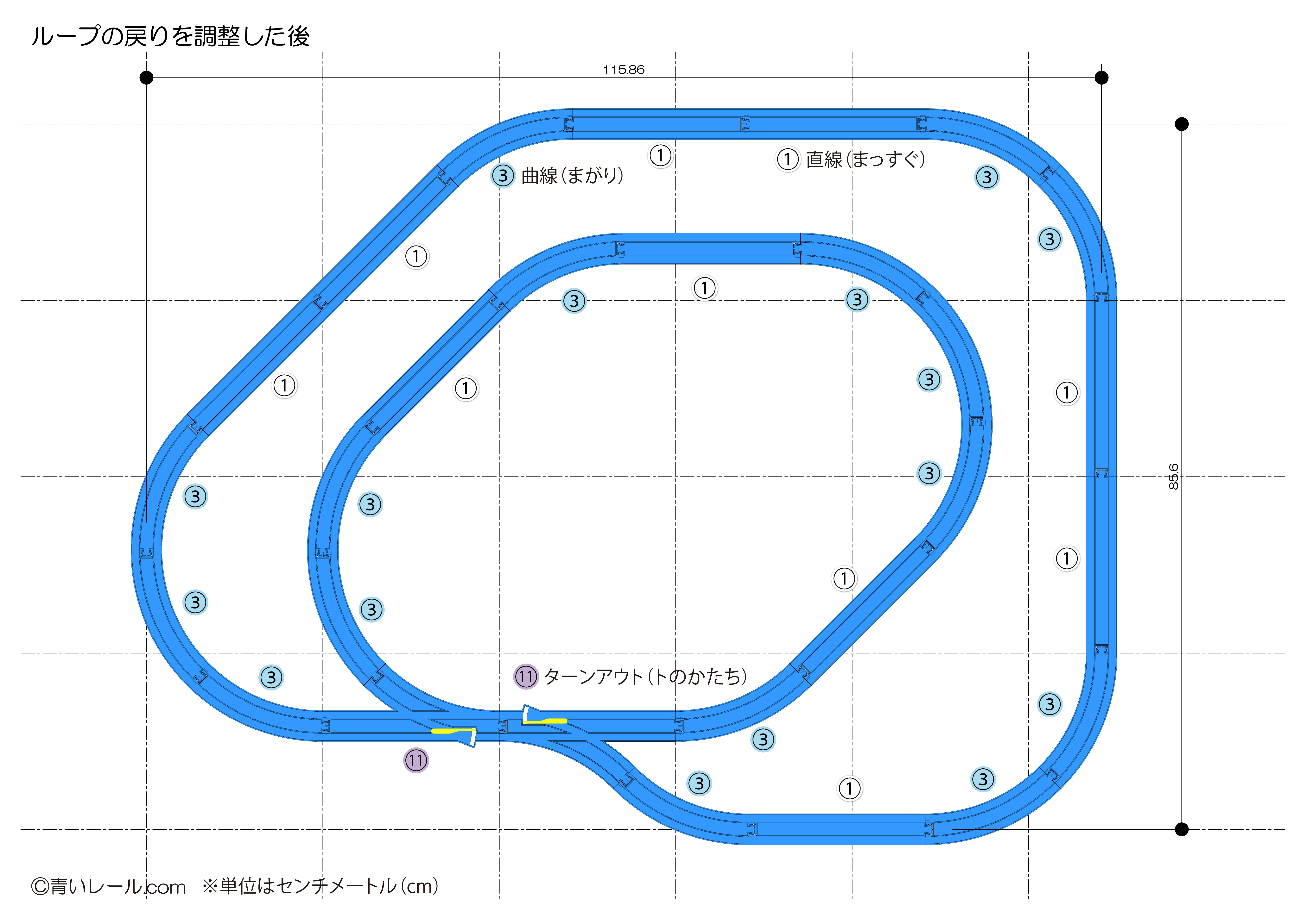
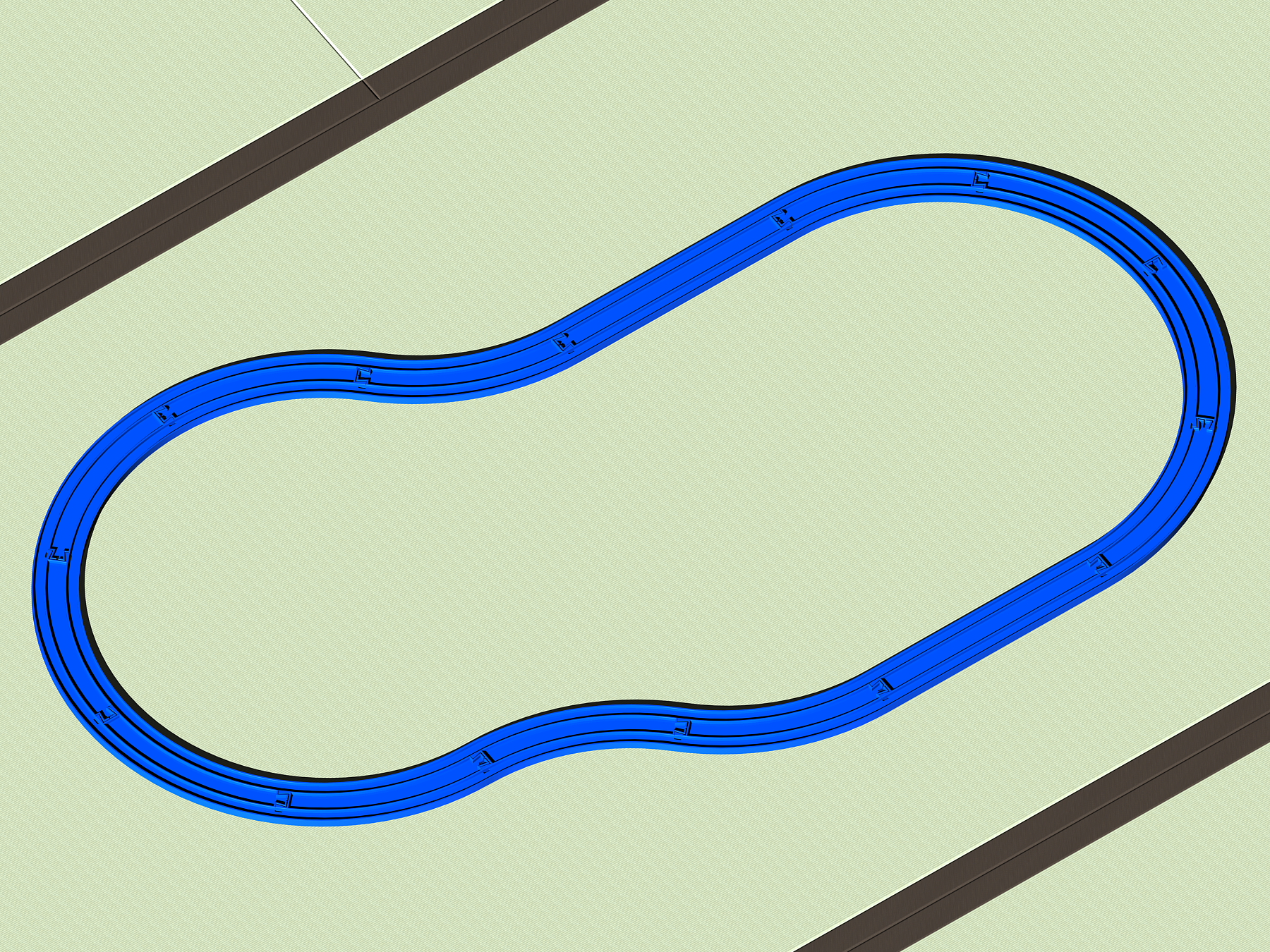
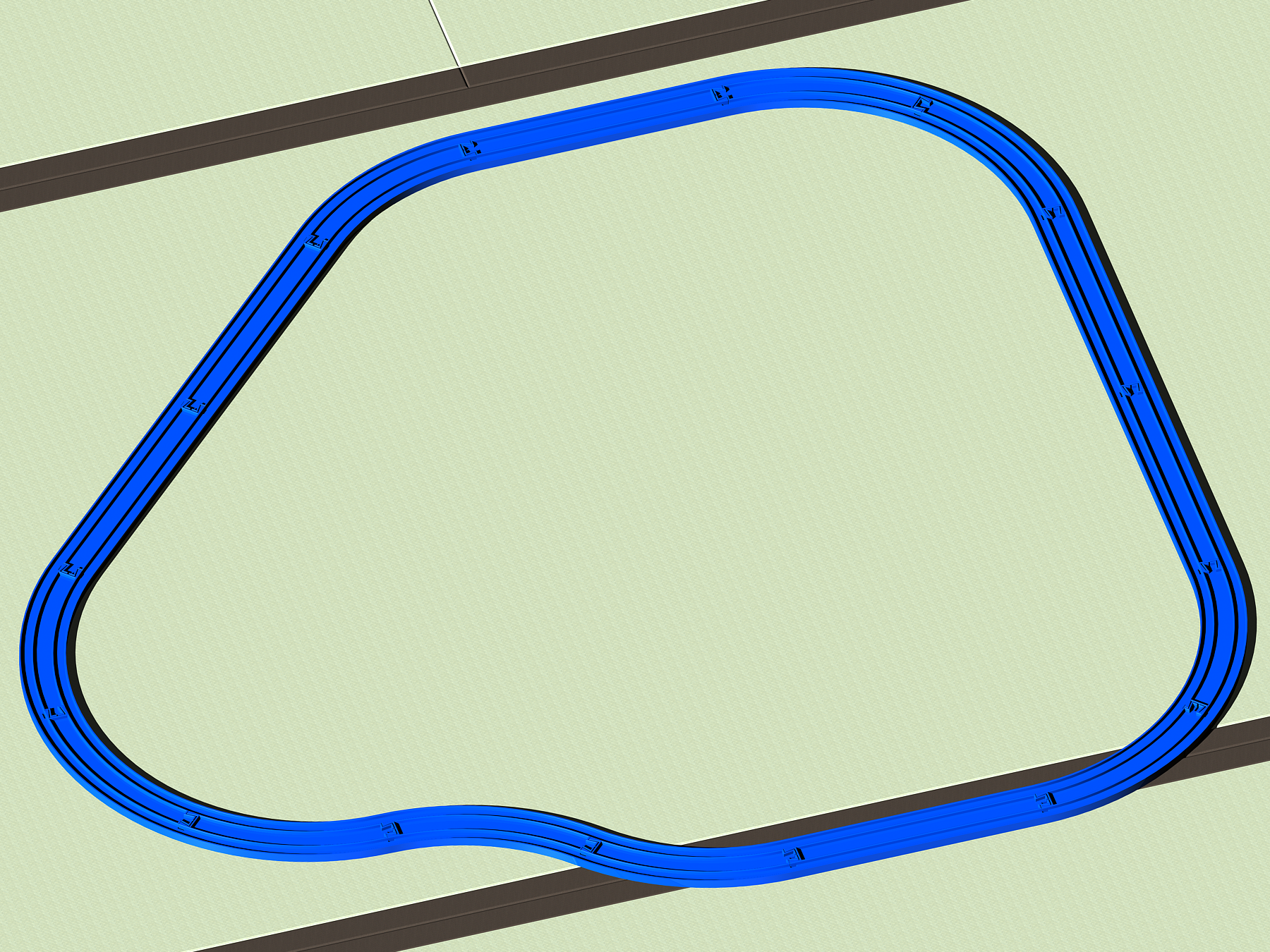
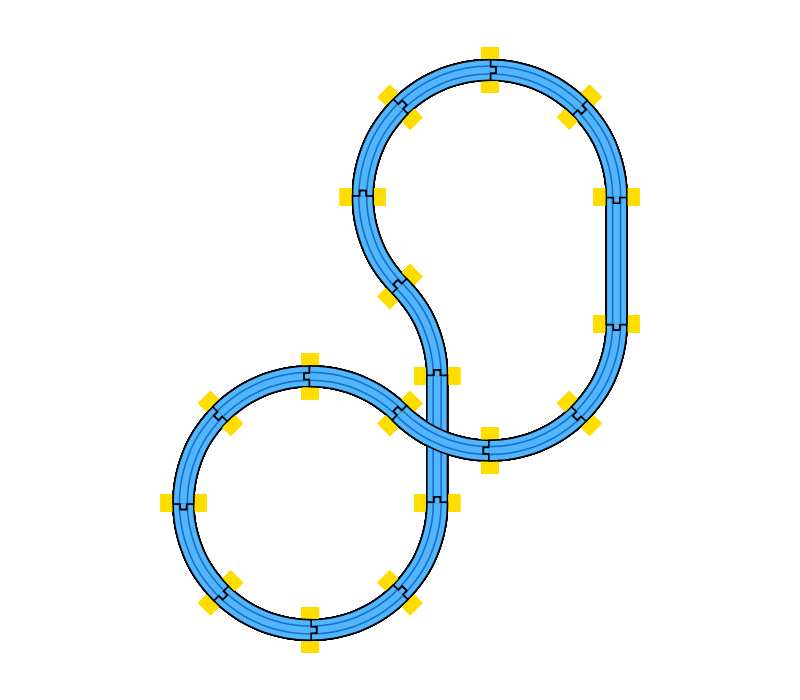
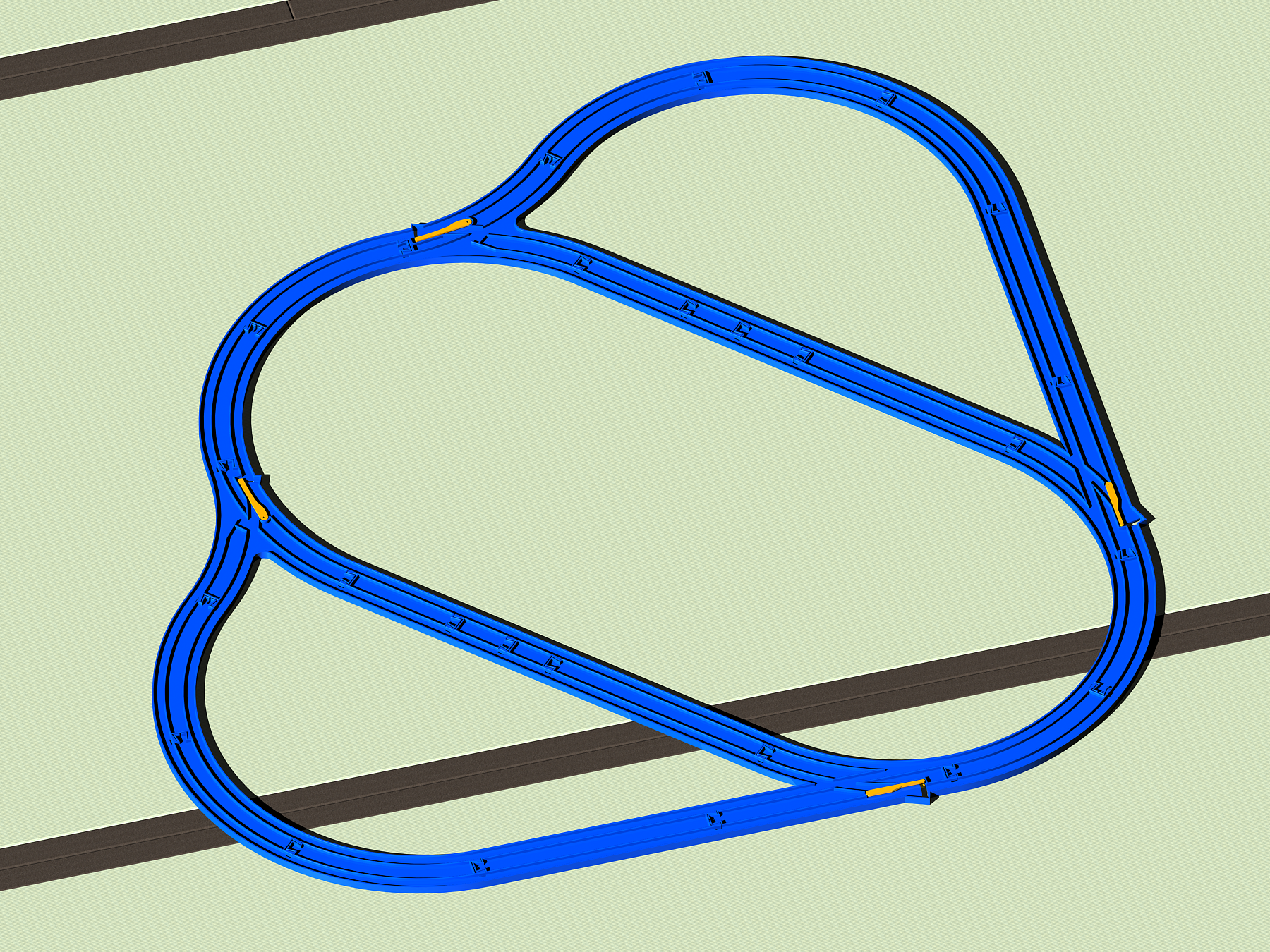
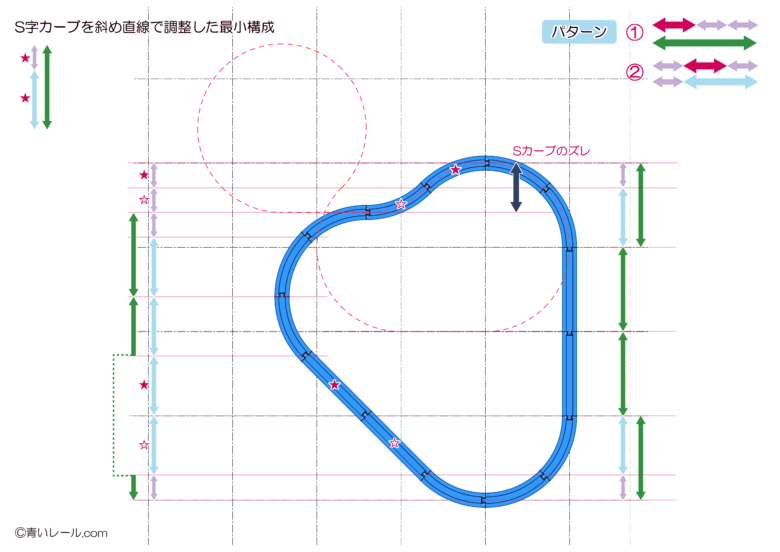
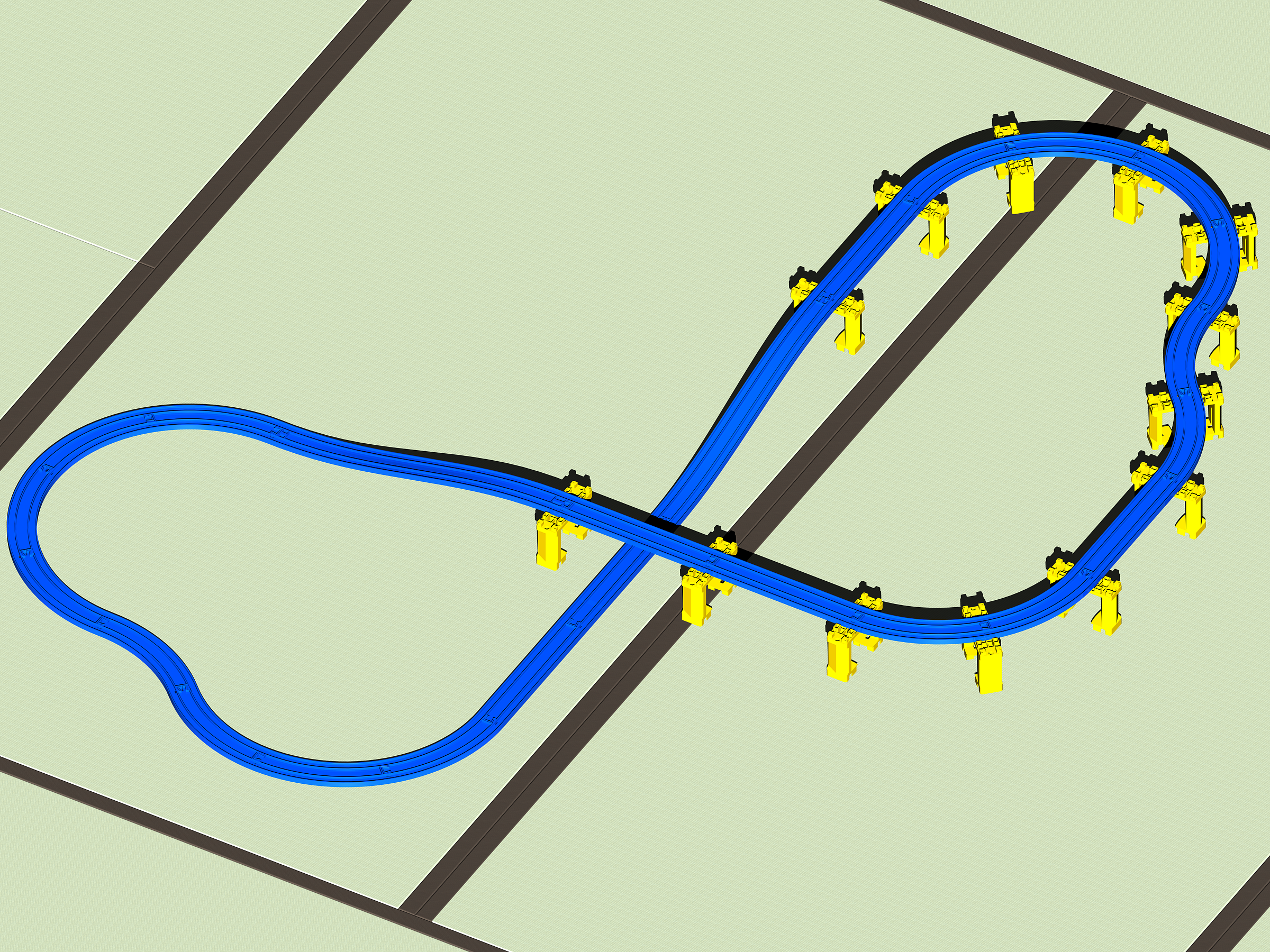
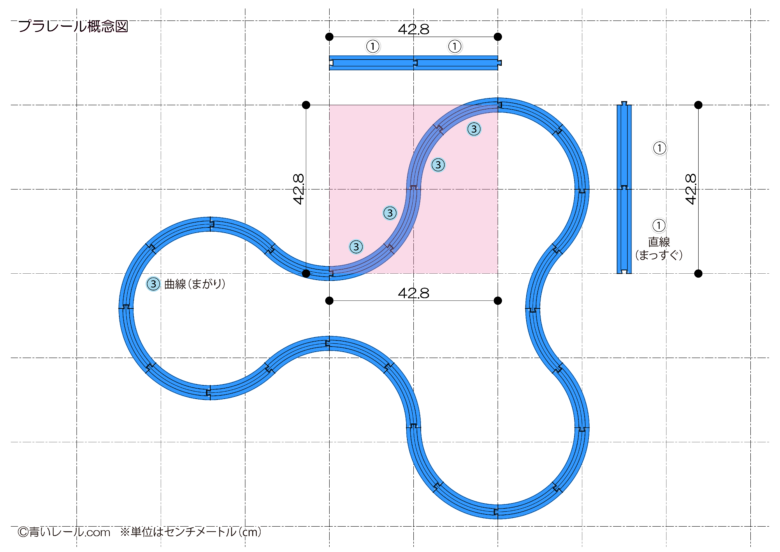
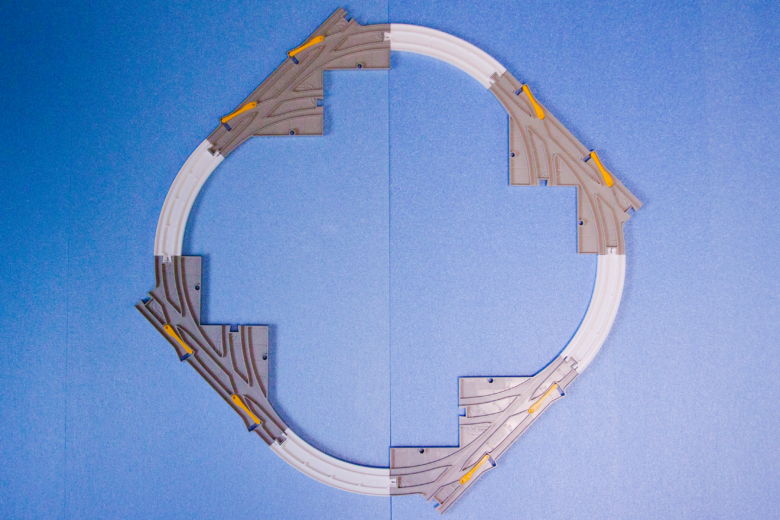
Sカーブの最小構成
Sカーブを含むレイアウトの最小構成は、
実は円を2つ斜めに45度ずらしてつないだレイアウトになっています。
これは2つのSカーブを連続して配置して、
Sカーブ自体の移動距離を、双方のSカーブで相殺する形になっています。
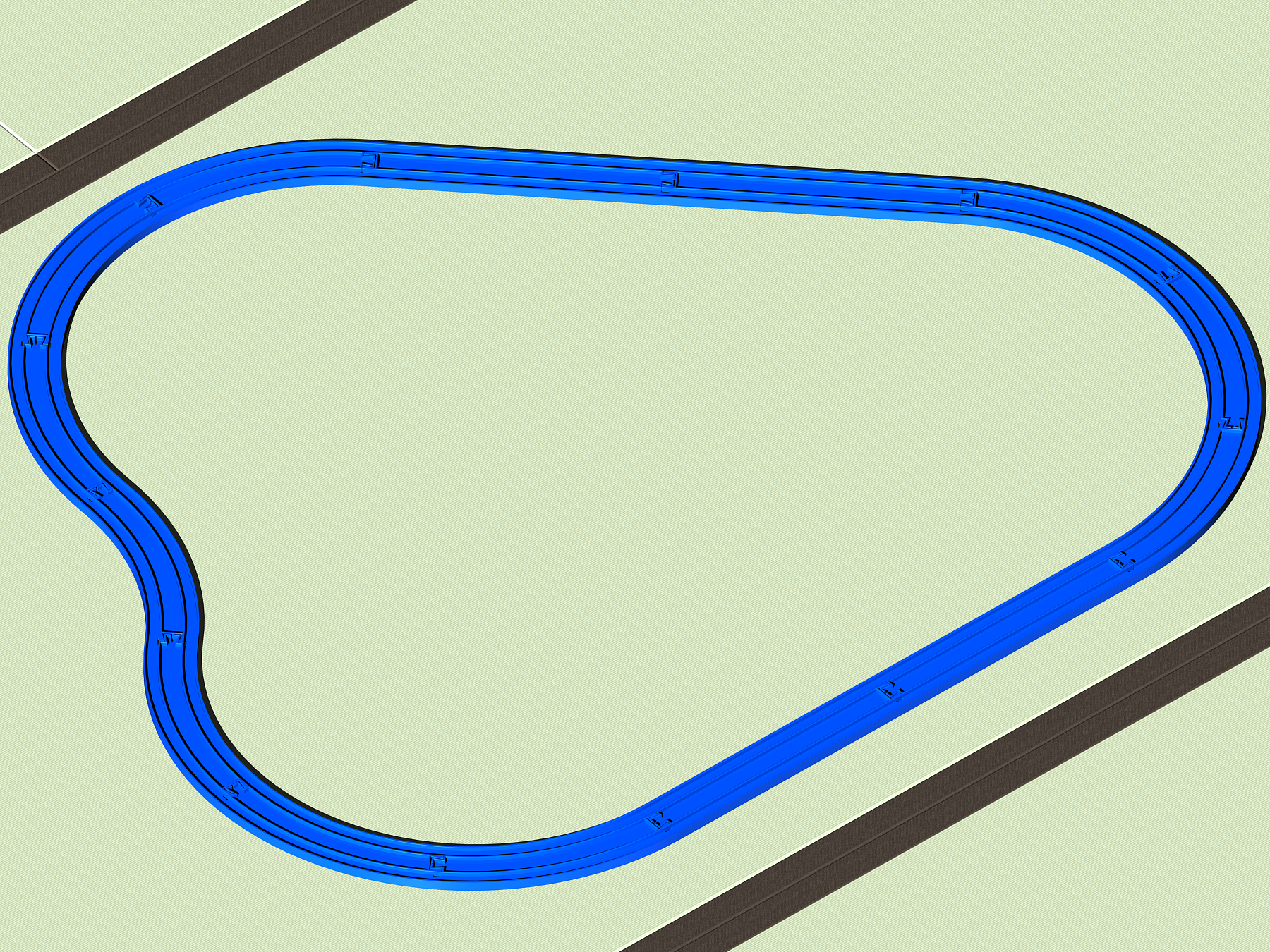
一見すると難しそうなレイアウトでも、
少しレールを移動していくと、結局は円のつながった形や、
おにぎり型のレイアウトに落ち着いてしまい、
拍子抜けすることも多くあります。
難しいレイアウトも基本はシンプルな形状である場合がほとんどなのです。
難しいレイアウトは実はあまりないのです。
この矢印をイメージしてレイアウトすると、
実際にレイアウトを組むときにも、迷うことが減るのではないかと思います。